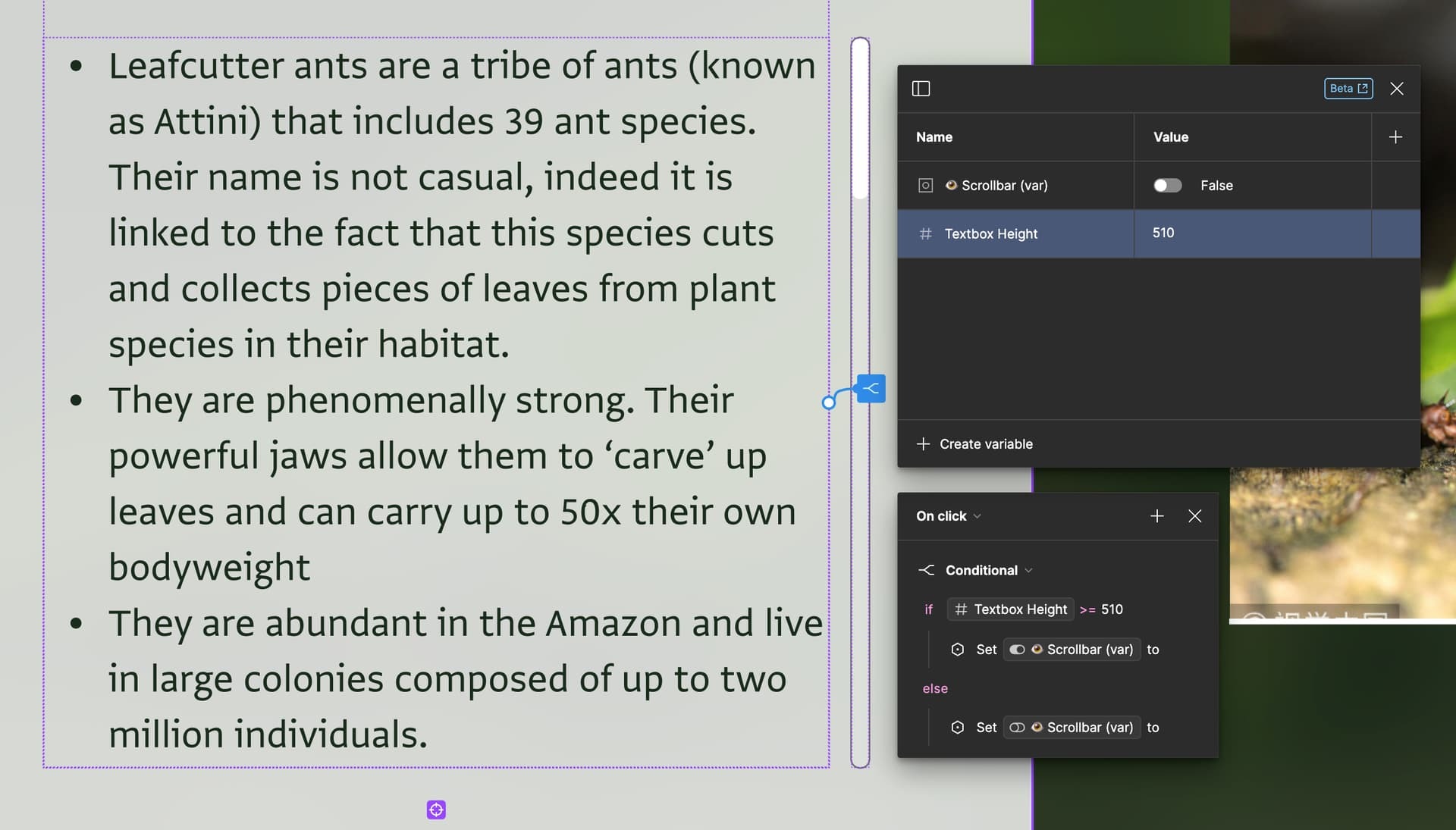
I’m wondering if it is possible to bind the visibility of a scrollbar to the height of a text box that is set to [height = Hug], so that the scrollbar automatically becomes visible when the text box exceeds a certain height.
I’m thinking that it should be possible with the new variables and conditional features.
But setting the text box to Hug removes the Textbox Height variable…
Any ideas?
Solved
Toggle scrollbar depending on text box height
Best answer by Haroll
Hello @Kabe243
As of right now it is not possible to get access to what define an element (it’s height, width, color and such) unless it has been previously defined by a variable (which is not your case as you set its height to Hug).
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.