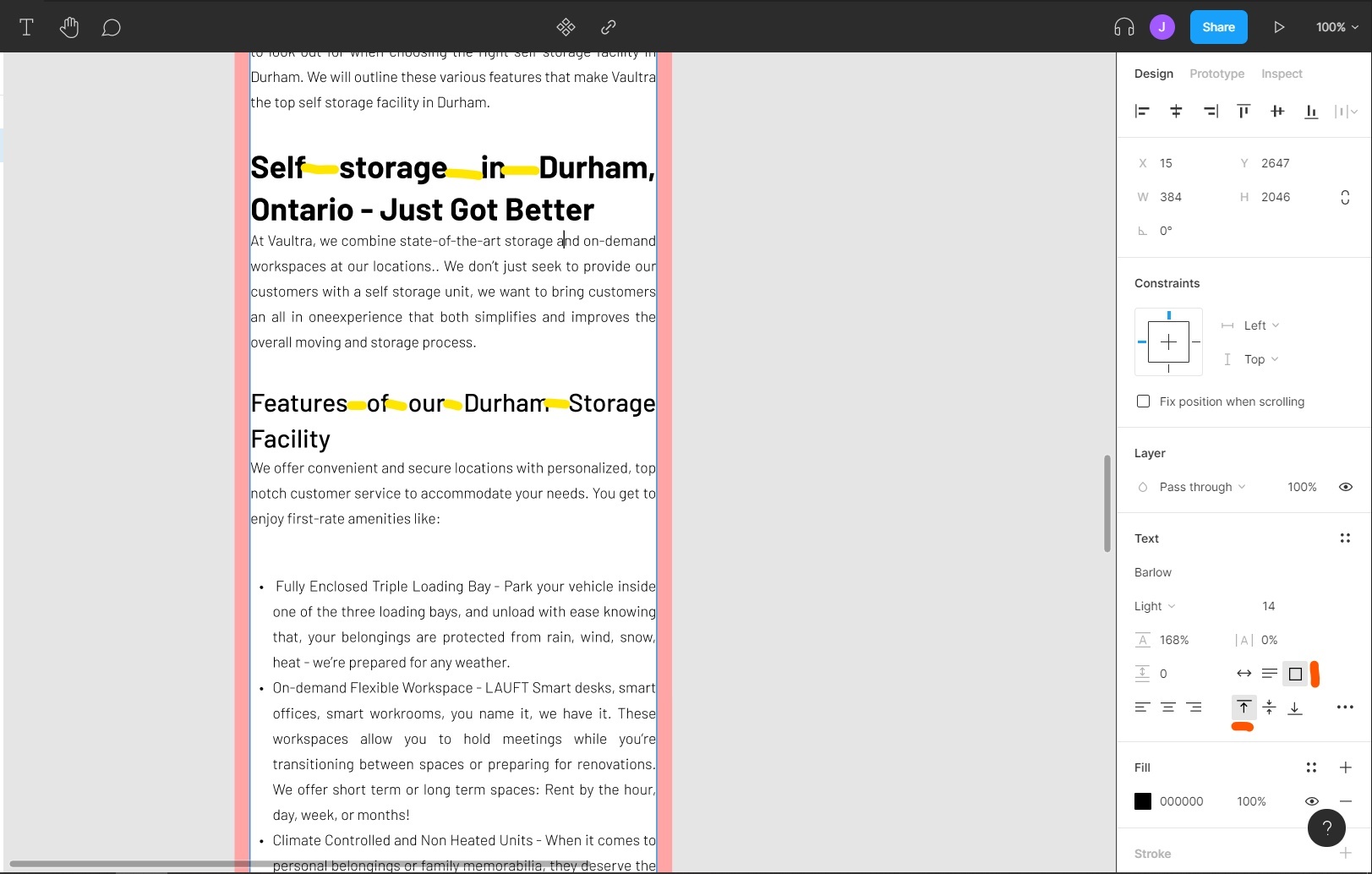
Mobile version of website does not allow me to get rid of the big gaps in the text. Tried playing with everything to decrease gap between text to no avail. I played with the settings I highlighted in orange but it did not fix the issue. Is this a limitation of figma or a bug?
Solved
Text Gaps Problem, Unable to Reformat
Best answer by tank666
Judging by the screenshot, in the text properties “Text align justified” is enabled. Therefore, to avoid large spaces between words, enable “Text align left”.
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.