I have already contacted Support and they are aware of the issue however, wanted to see if anyone else is experiencing this as well.
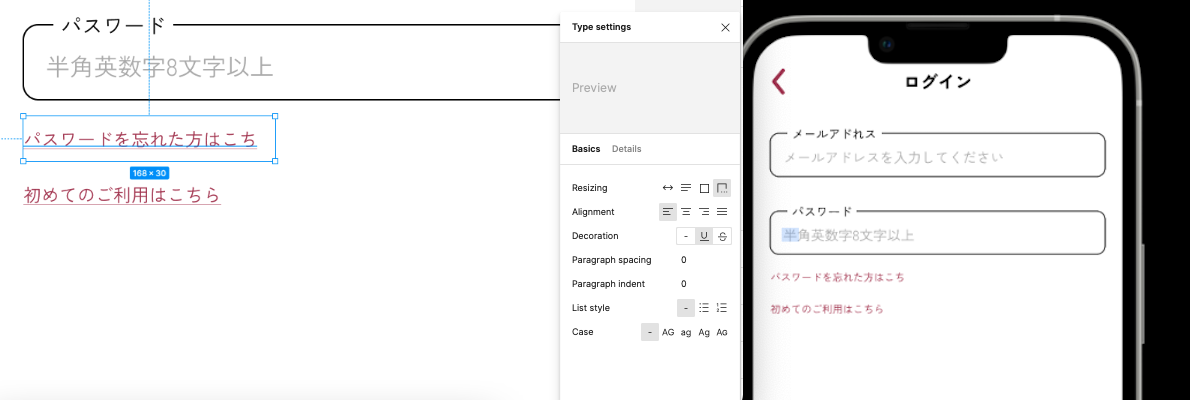
When using the font Ringside, I’m able to select underline or strikethrough but nothing appears. The notation for underline does appear in the CSS when I go to inspect in Figma. It doesn’t appear to be an issue with the font itself because I’m able to underline in Adobe Illustrator and Microsoft Word. Underline and strikethrough do appear in Figma for other fonts like Arial.
I sent a video to Support illustrating all of this and they said it’s definitely part of a larger issue they’re seeing. It’s hard to pinpoint since it’s one specific font and it can vary between users.
Anyone else seeing this? If so, what font are you using? Hoping to get it fixed soon since I can’t show underlines for text links in our design system! 🙈