The new possibilities for creating responsive layouts are great, but I would like to propose going further. It would be awesome if it was possible to define priorities for changing dimensions in Steps.
Example:
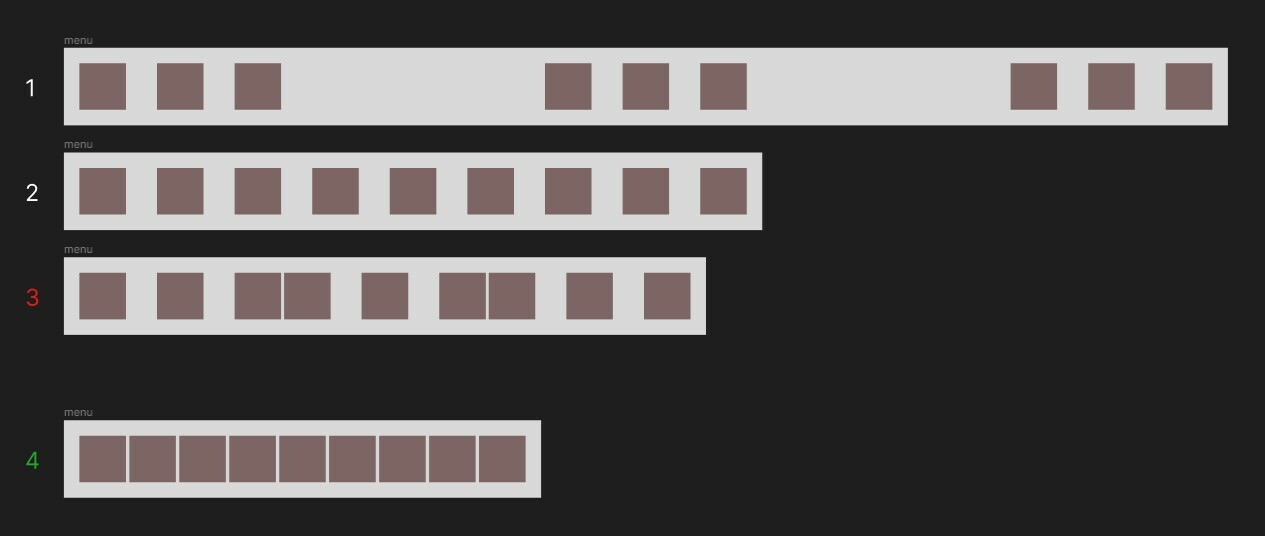
- In image 1, we have a menu with 3 groups of icons.
- If the 3 groups have fixed width and I resize it, it works fine until the distance between the groups reaches the same distance between the icons, as in image 2 (where I would currently set a min-width to not have problems).
- If I keep resizing the layout is destroyed, as in image 3.
What I would like (Image 4): as soon as the min-width is reached (which I would define as resizing priority / value 1 / step 1), it would also start resizing the distance between the icons (these I would define as value 2 / step 2 or something similar).