I’m trying out Figma to see if it’s a good fit to work with as a UI/UX consultant. However, I can’t seem to find what I regard as a crucial feature, and the backbone of the type of UI/UX work I do: Some way of documenting/describing the functionality of the mockup. The Figma styling and design tools are great, and while limited the interaction functionality is ok (and seem to be developing with interactive variants), but I can’t seem to find any documentation support?
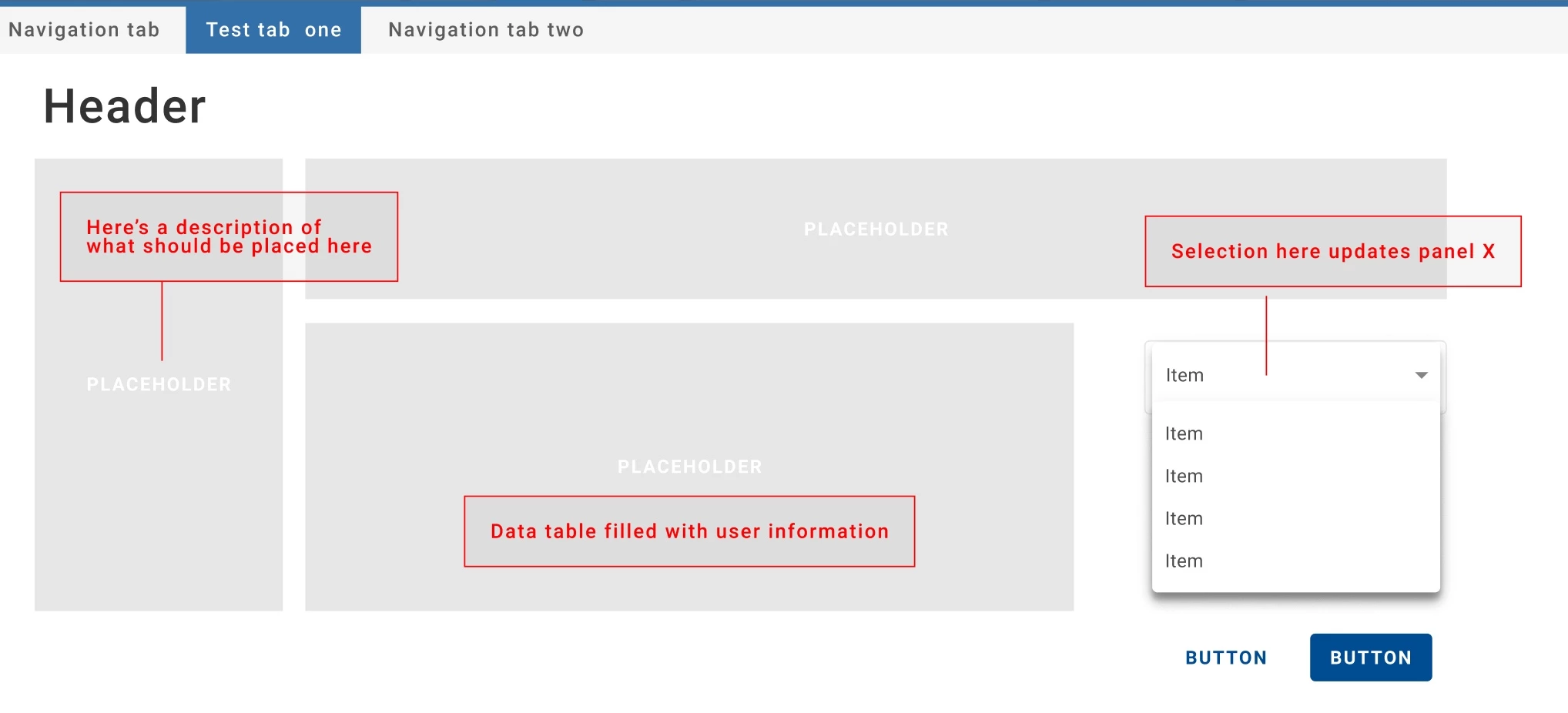
What I’m talking about is the explanation layer of your design concept: what does the data in this table represent, what should happen if you press this button, what should change if you change your selection in this list, when should these controls be enabled/disable etc etc. In other words the description of how the interface and system should work when implemented, not just how it should look.
How do you work with documentation/specification of functionality? Am I just missing how to add this in Figma? Is there some plugin to do this? Or do you supplement the Figma project with additional documentation in other systems where functionality is specified for the different components?