Hi,
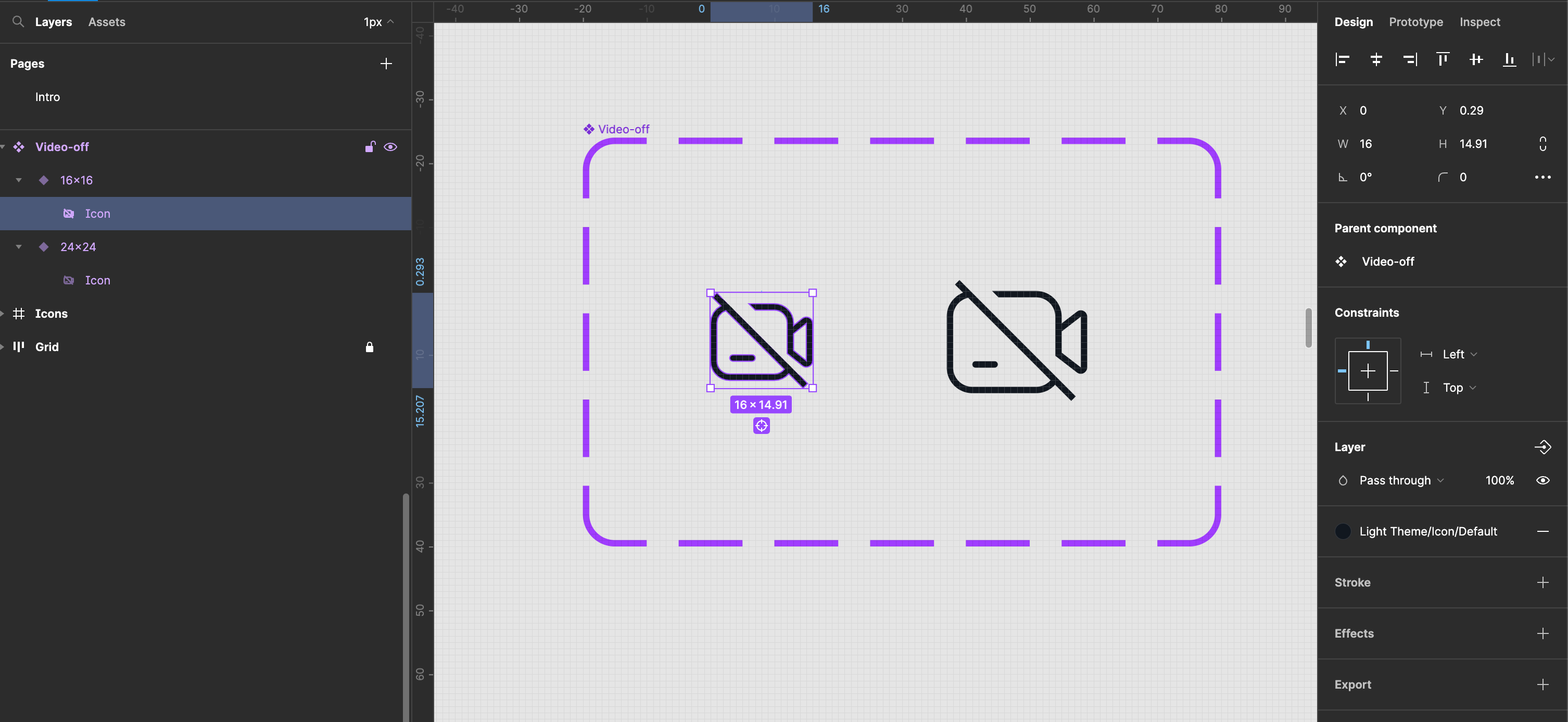
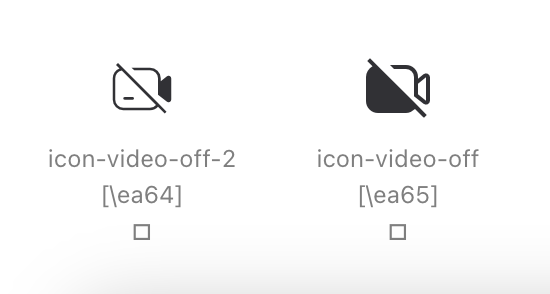
I’m trying to create a icon font with figma. All my icons are outlined to strokes and flatten but when they are exported and transformed into a font, I’ll get random filled surfaces (the only difference between the shown icons is the size).

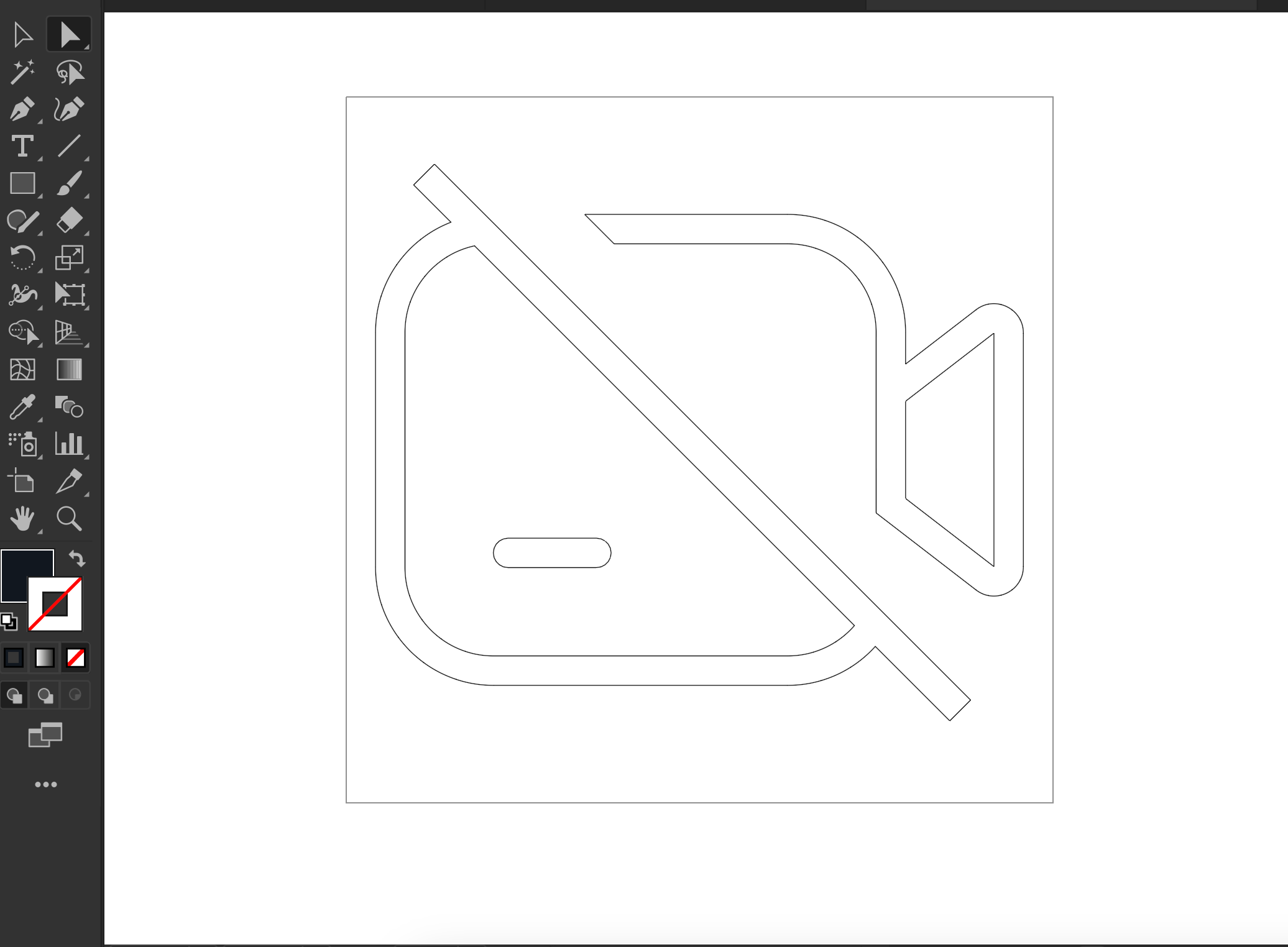
When I open the exported icons with illustrator or a different graphic program everything seems to be normal but I get the same issue if I export them again with the different tool. To narrow down the problem, I created the icon with illustrator, and there was no issue at all.
I hope someone can help me with this problem or knows a workaround.
Best
Florin