Hi, I have a set of icons, all of which are named using Icon/… and have the same colour #333333:
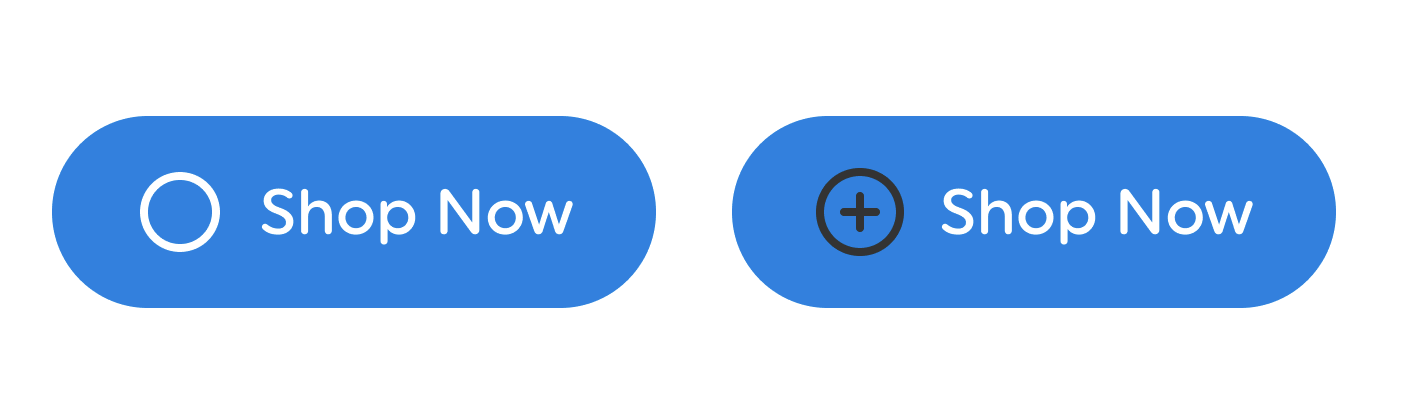
I have also created a button component with a nested icon. However when I swap out the nested icon component the colour reverts back to #333333:
How do I ensure that the colour stays white in all instances and for any additional icons that may be added?