Hi there
Having a problem I can’t solve. Searched online but cant see an answer that helps. I may be lacking basic knowledge…
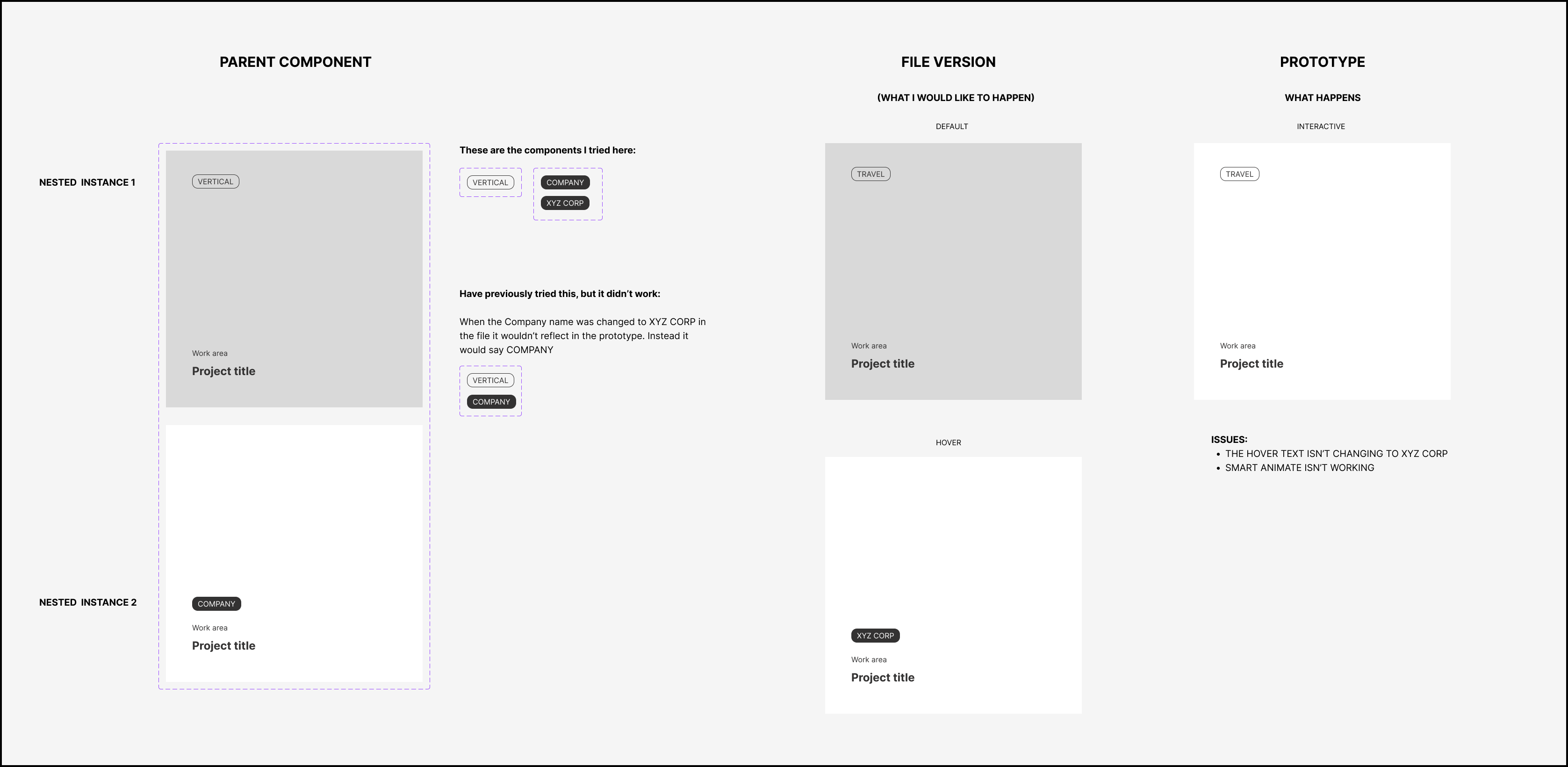
The problem: a parent component has a hover state. Upon hover, I would like an instance of another component within the parent component to change.
The instance contains text. So when the parent component is in it default state, the instance placed within it says one thing.
Upon hovering on the parent component, the instance within it moves position and its color and text changes.
Everything works as expected except for the text change.
Tried making separate components for the instance (one for the parent default and one for the parent hover) but smart animate doesn’t work then.
Can publish a link if it will help.
Thanks