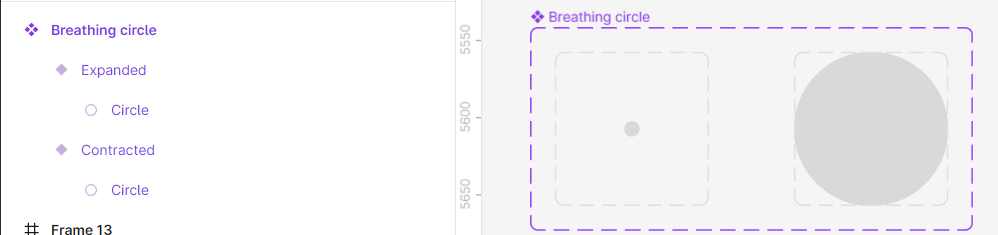
Can someone please help me understand how to create a circle that expands and contracts in place? My current approach:
- create a Component set of two circles
- Make second variant larger than the first one
- String together prototype where first circle goes to second variant after short delay, and smart animate on with Ease in and Out selected
- Have second variant go back to first variant (loop like) after a delay. Also on Smart animate and Ease in and Out.
When I test, I find that the circle moves a bit versus actually just staying in place and expanding and contracting. Any tips or ideas? Thank you for the wisdom!
Alvand