I have a button component that the total height is 40px (included 1px border inside all around)
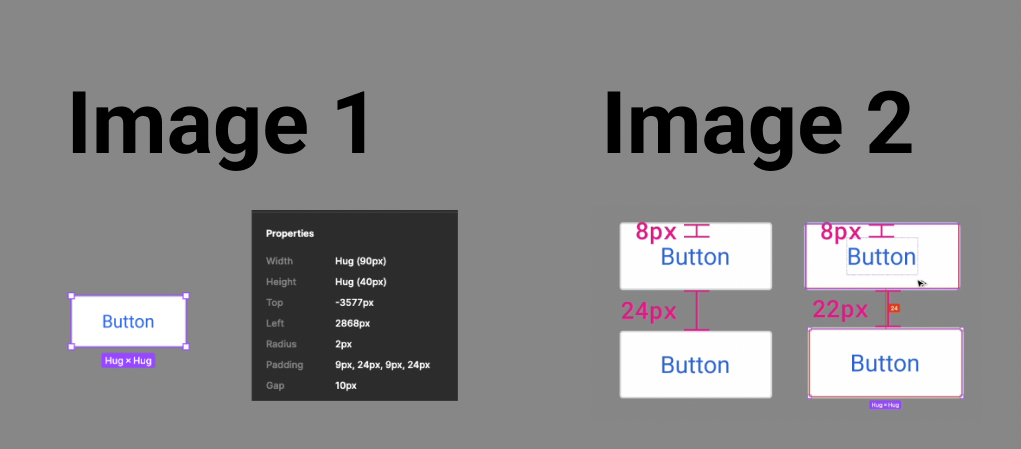
But when engineer building this, they will need to minus 1px for the padding shown on Figma. (Refer to Image 1)
I know if I use border “Outside” to style the component will then get the correct padding by excluding the border. But when I stack two components, the padding will then not follow what we inspect on Figma. (Refer to Image 2)
Does anyone encounter the same dilemma? If yes, can you share with me how you solve this?