Hi people,
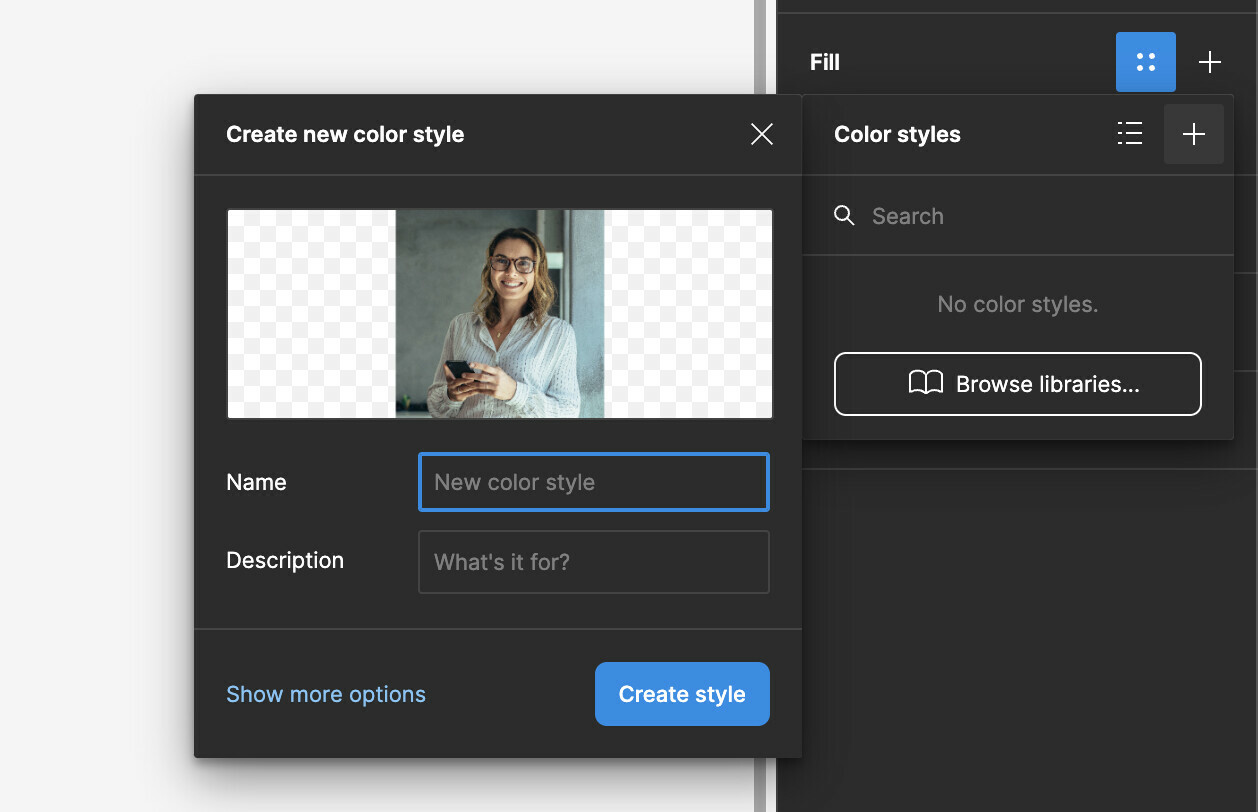
I’m pretty new when it comes to Figma. Had some success creating components with image states, but with this one I’m kind of stumped. Basically everything works, but in the prototype the image hover defaults back to the placeholder of the component.
FigmaI would really appreciate if someone can tell me what I’ve done wrong on this one.