Hello folks.
My design team has started making the shift over to variants in our design system.
One of the things we have been thinking about is creating smart default settings within our component variants.
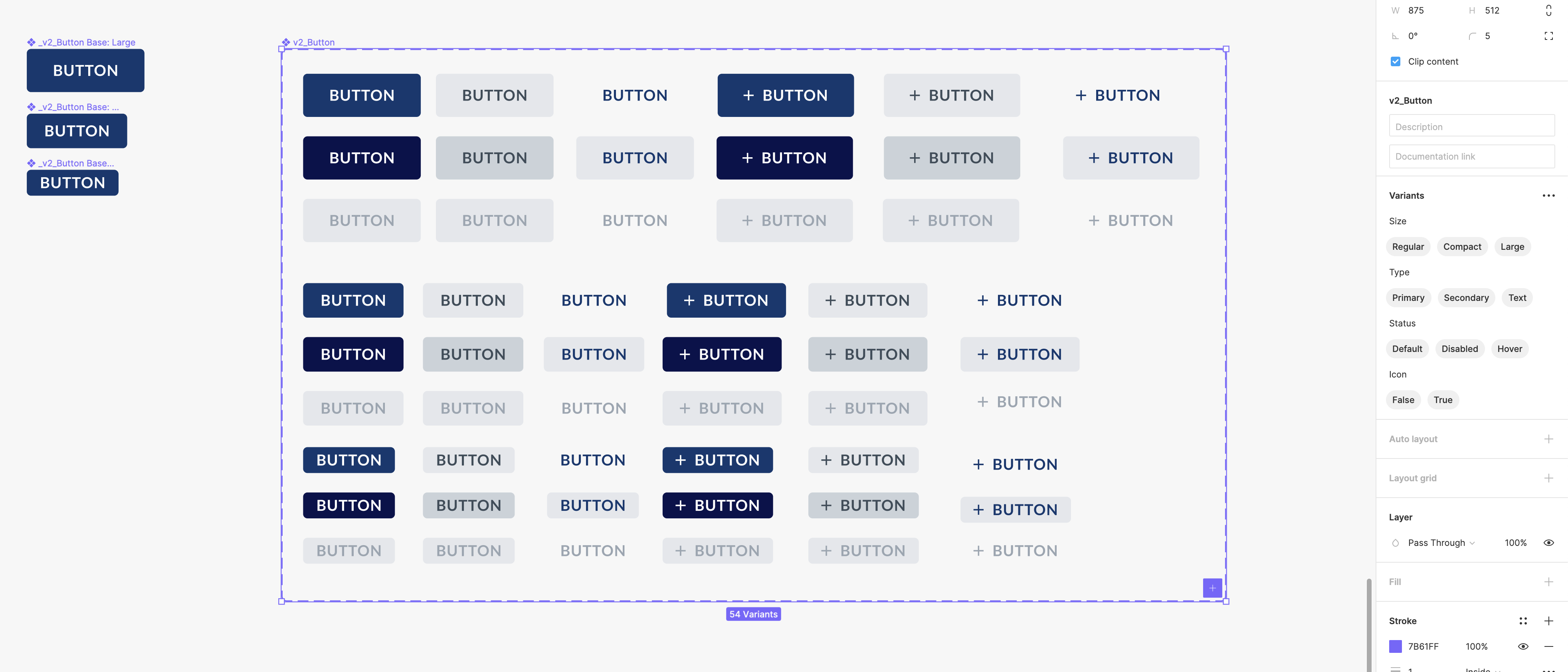
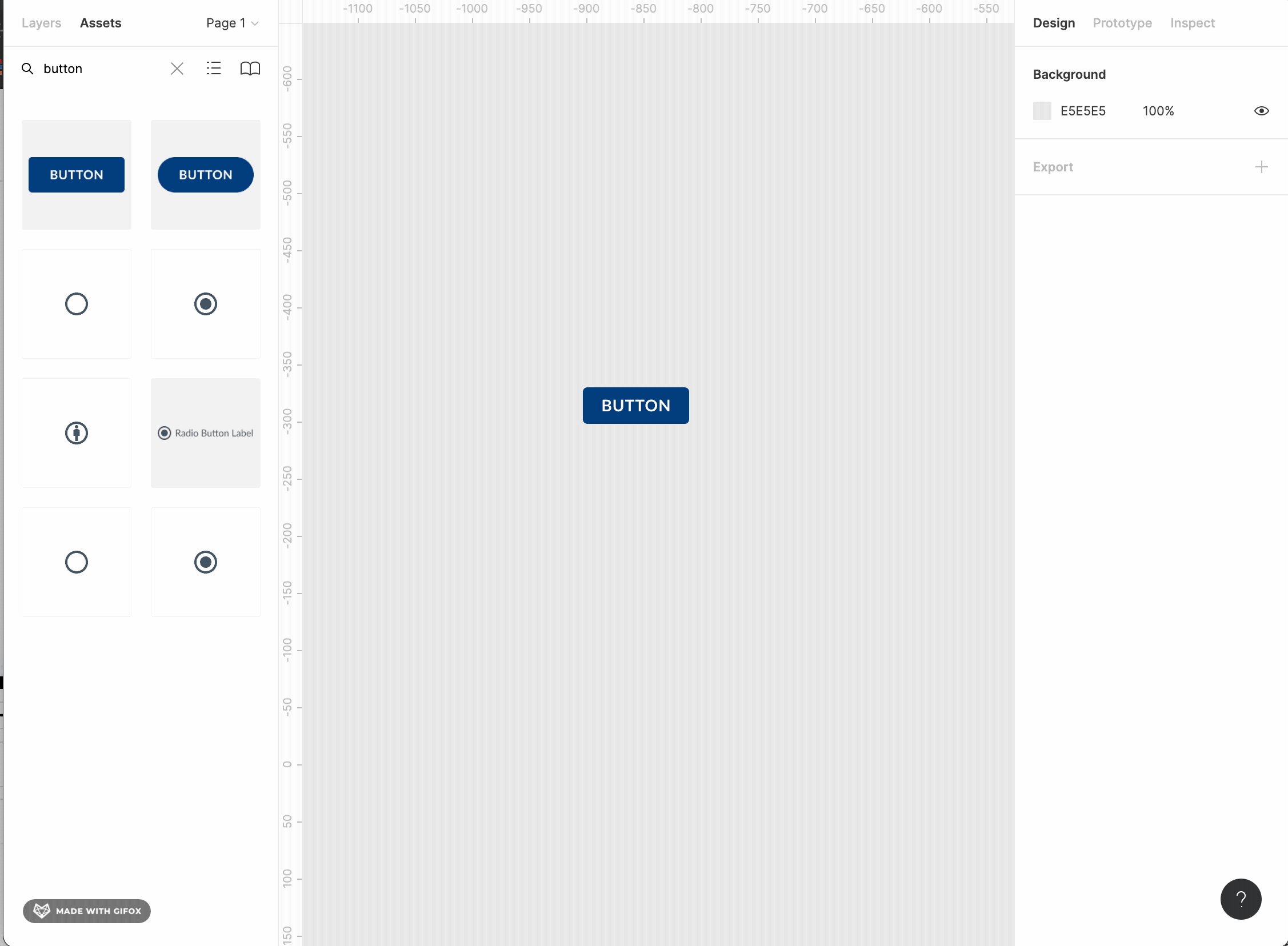
For example, we have a button component built with variants that utilizes multiple properties:
As you can see, there are 3 sizes: Regular, Compact, and Large.
In practice, we use the “regular” size button about 90% of the time, and so when creating this component, we made sure to order the size properties with “regular” first, hoping that this would become the default property value when you drag the component out of the assets panel.
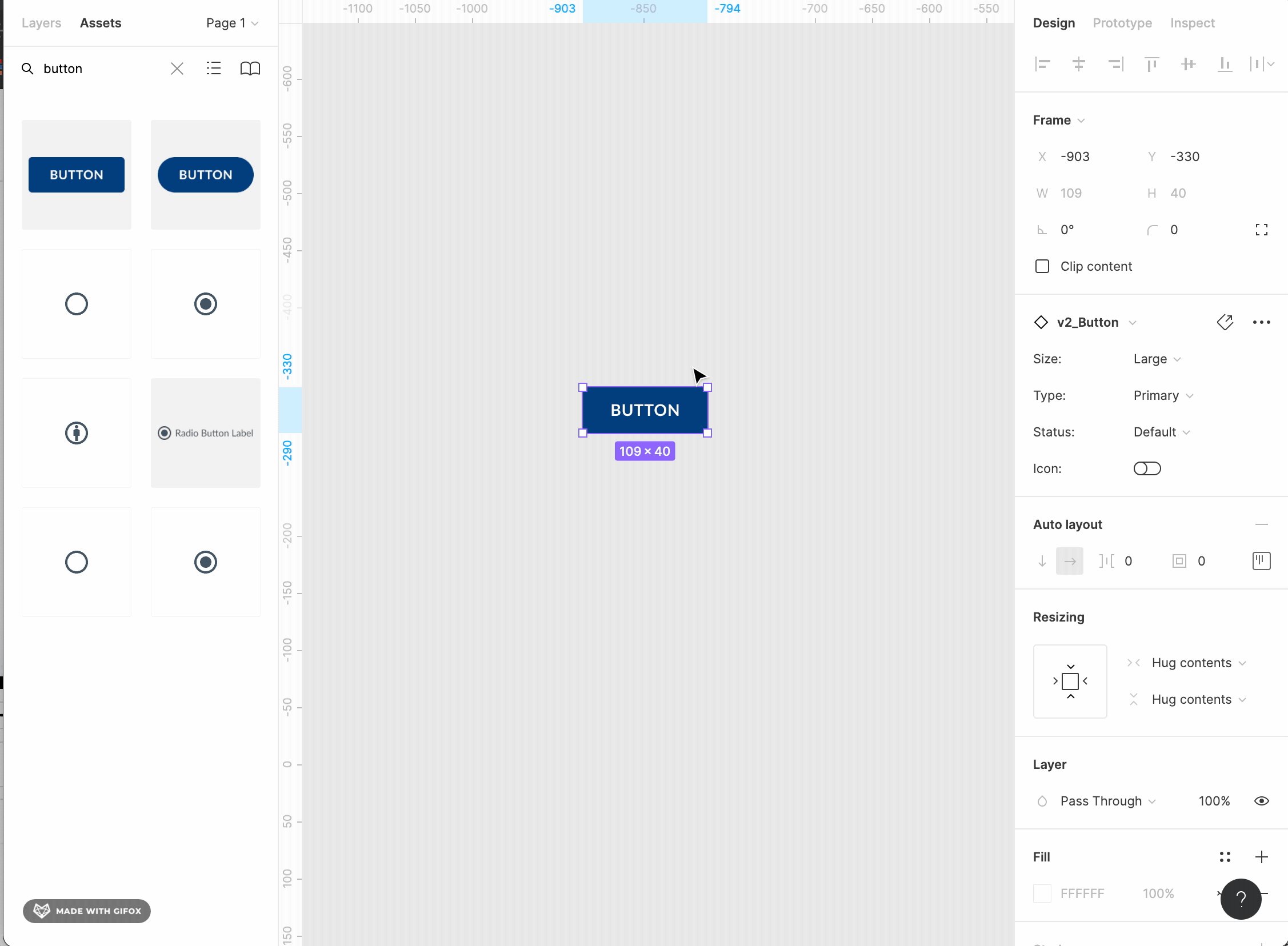
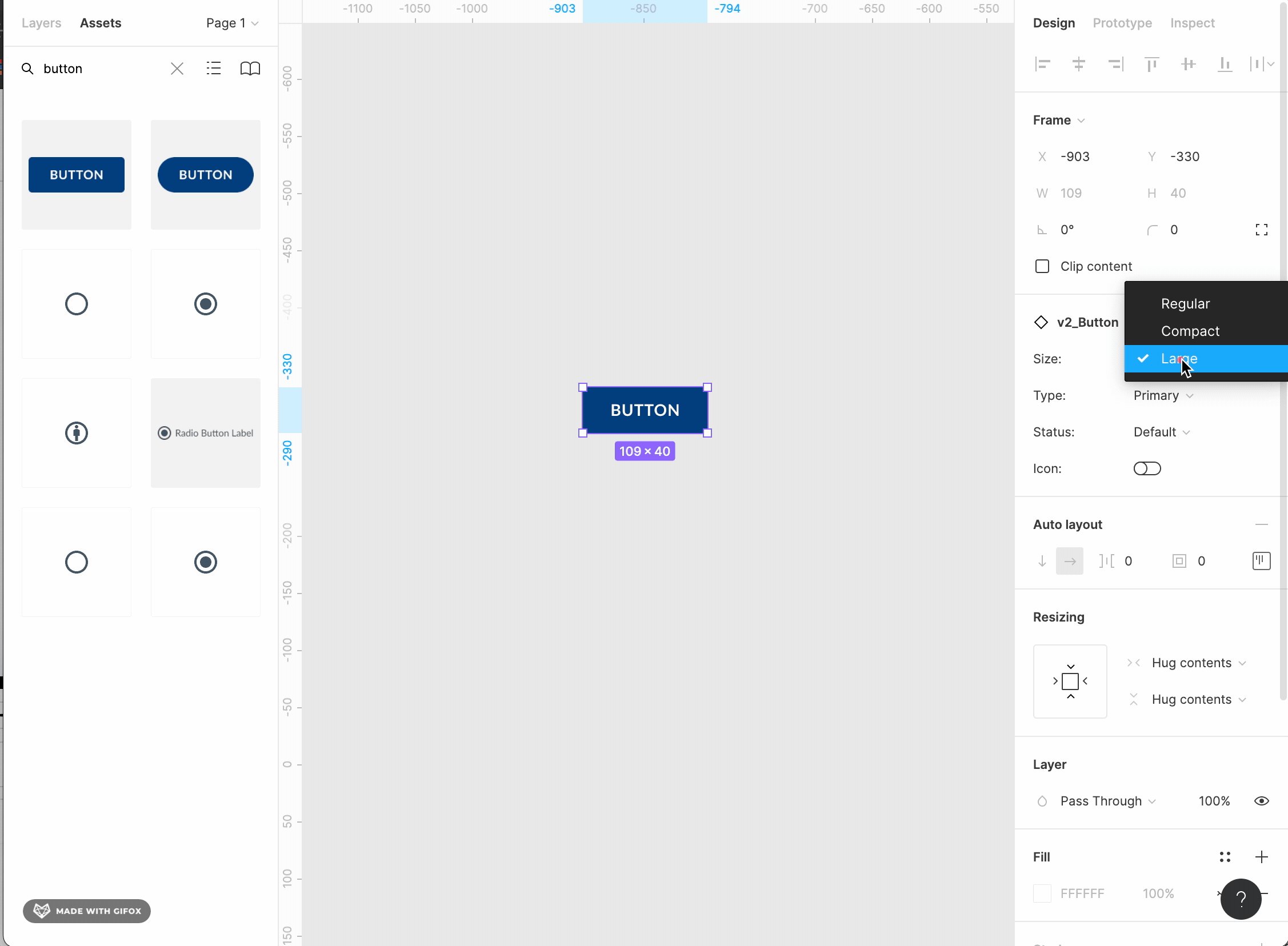
As you can see from the Gif however, this isn’t the case - when you drag the component from the assets panel the size is “Large” by default.
Am I missing something here? Does anyone know a way to create ‘default’ values for variant properties?