What I want to do
Fetch/download/export/get the original image and actual size that is on a frame.
Problem
In the new Dev Mode I can’t find where I download original image assets. I can only find where to export the frame. Example: if the I download the image frame that is 200x200 pixels, I get 200x200 which is wrong and not the original resolution, when the actual size is 1200x675.
Previous old solution before Dev Mode was launched
Export original image linked to Figma file! (YouTube)
Solution found
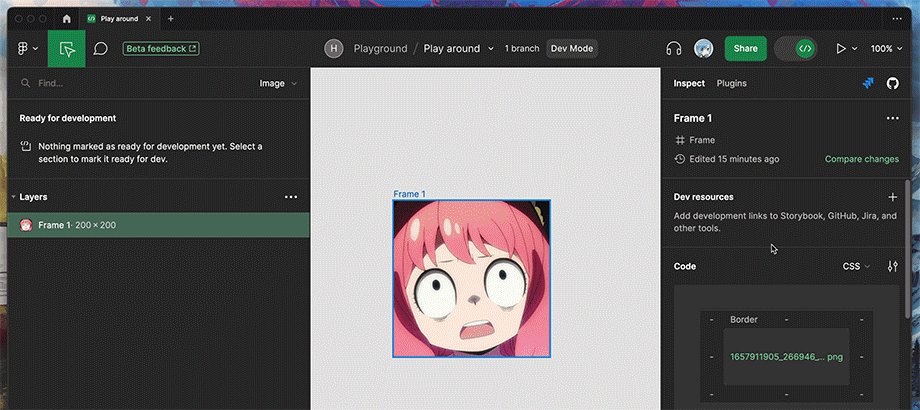
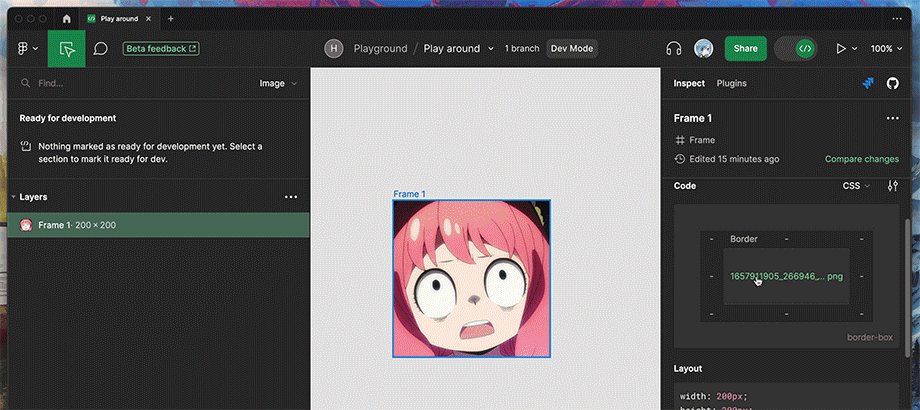
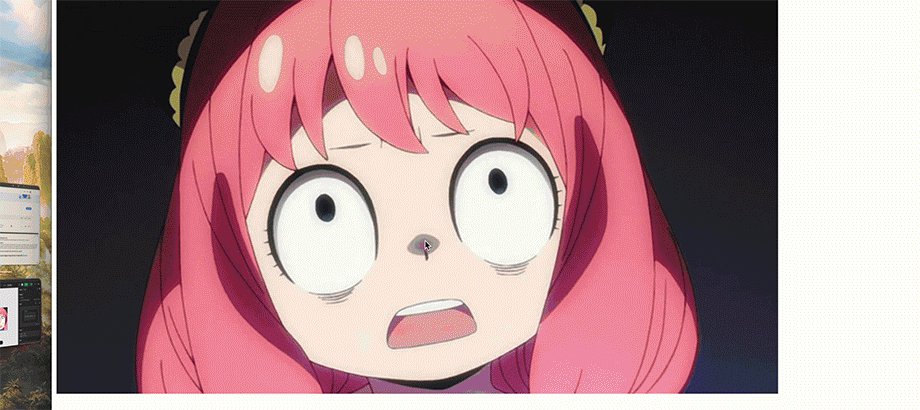
👉 You have to go to the Code section and click the green image link in the border-box.
This is not intuitive. I would suggest something like and option when downloading that you can choose to open/download original image.
I recorded the solution here with a gif, enjoy! 😀