Maybe this isn’t the appropriate place to get assistance but I need some advice on creating a global site navigation and I’d like to do this in a component so I don’t have to create multiple copies of the site home page for each submenu state.
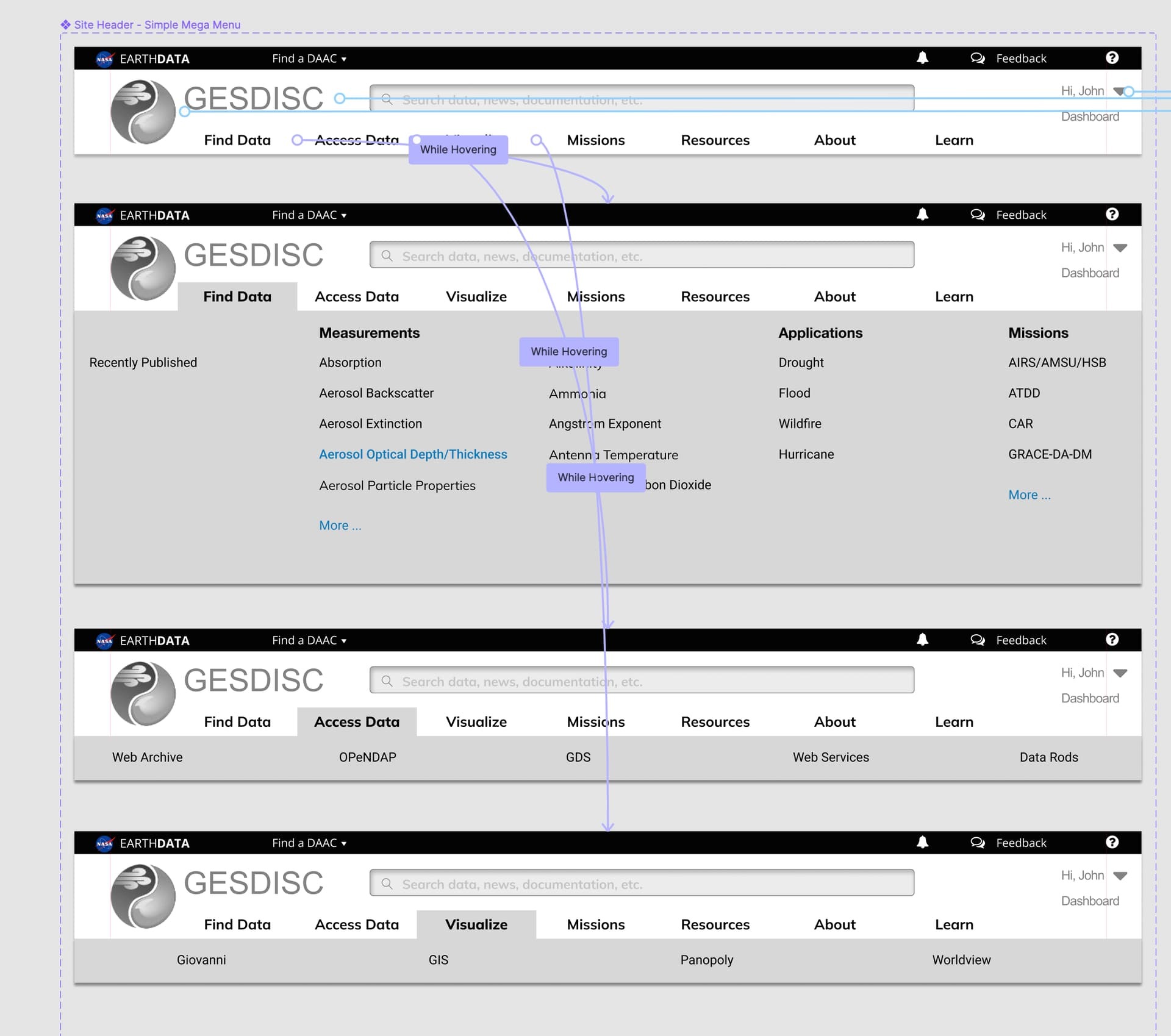
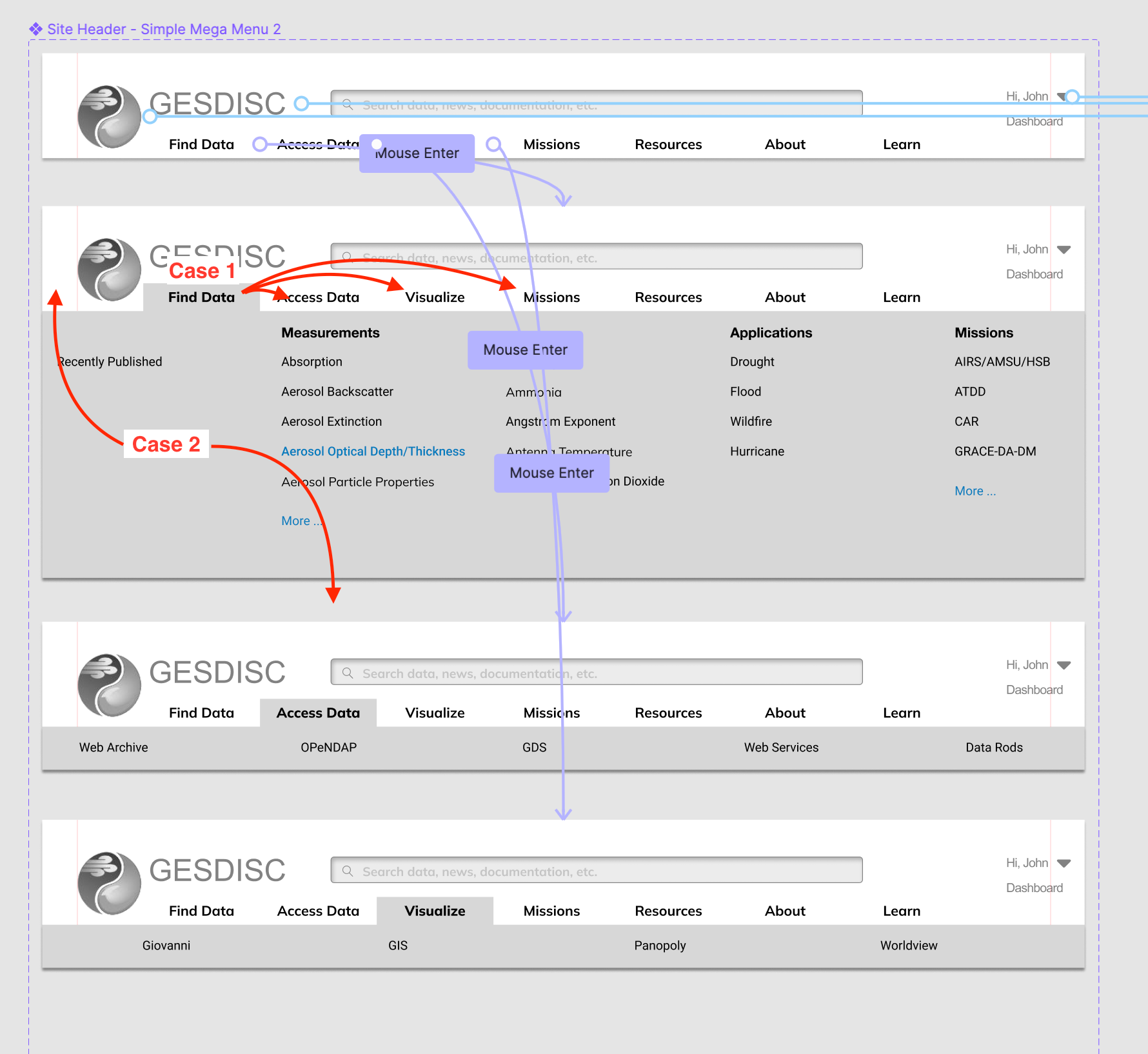
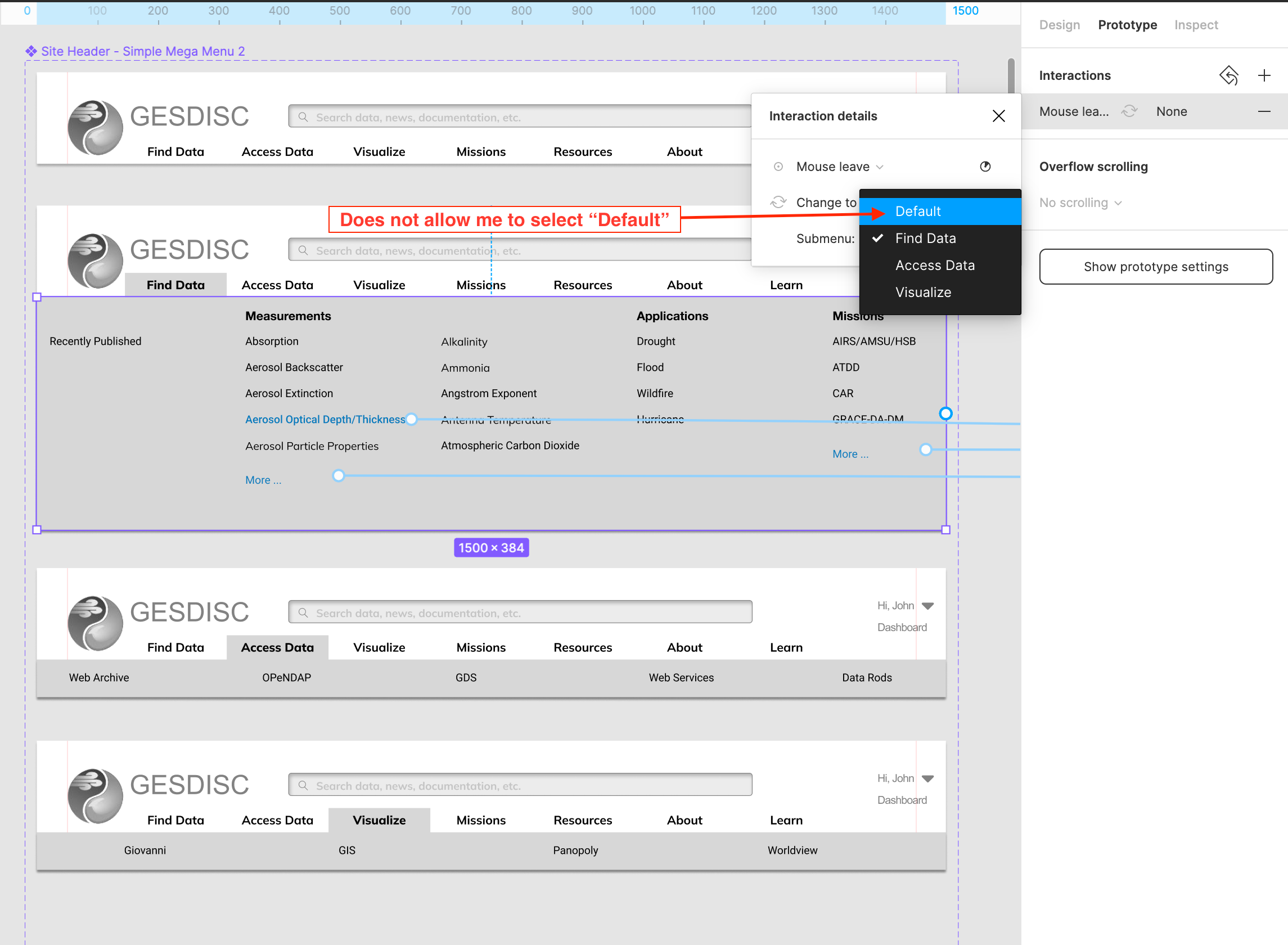
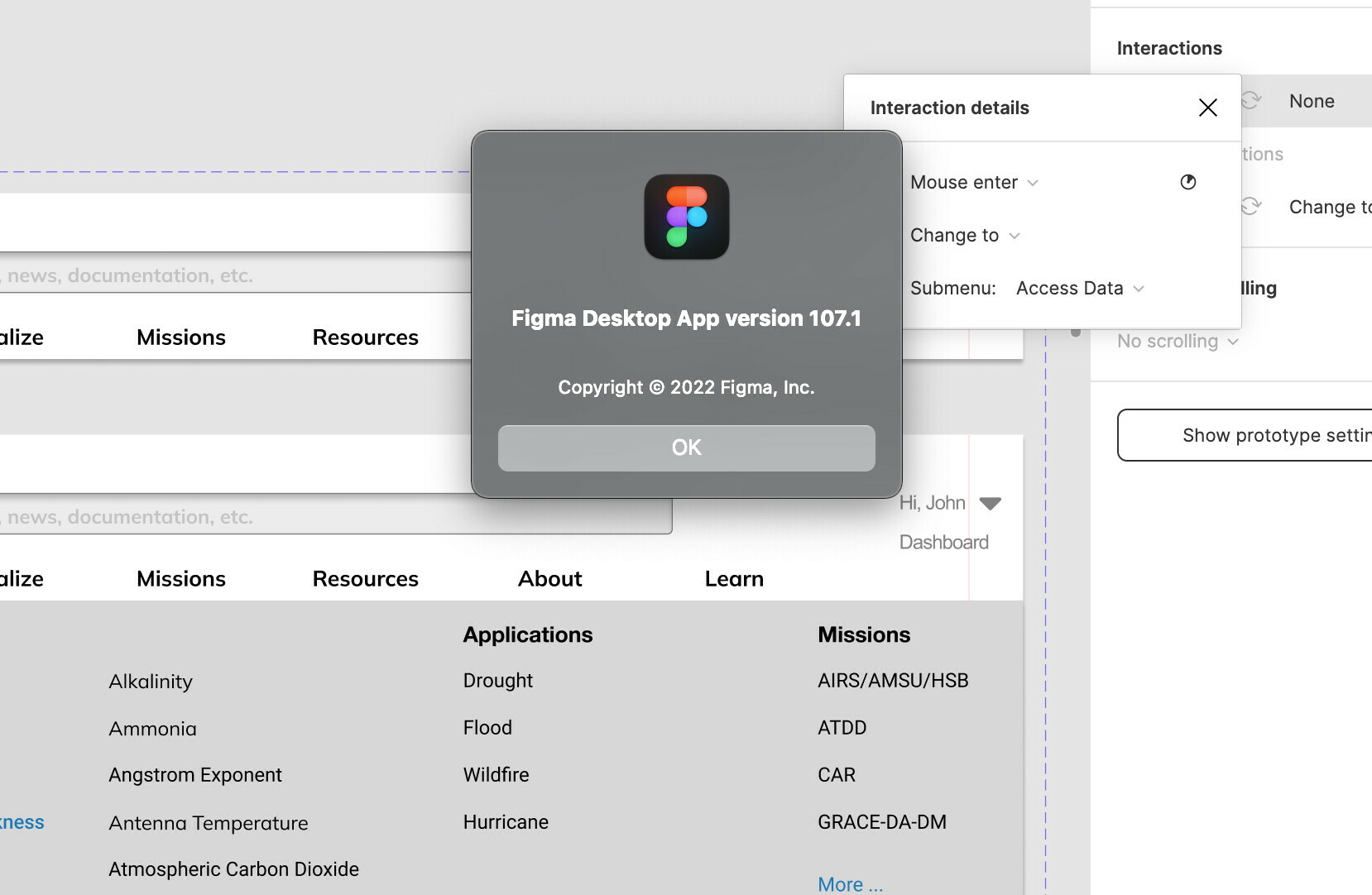
I have seen many example of dropdown menus and submenus that appear “on click” but something like a global site navigation would respond to “on hover” events. I have set up a top navbar with several items. For each I protoyped a “While Hovering” “change to” a variant with submenu open. The problem is once the mouse moves to the open submenu, the “While Hovering” condition is no longer true and the variant reverts back to the default variant with no submenu open so no items in the submenu can be clicked.