When there are several different widths of content in the container, how can the parent adjust the width responsively according to the content size?
I know that there is a Hug contents option in Auto layout, but it seems impossible to implement it in overflow scrolling?
Is it my lack of skills, or is it that Figma doesn’t support this feature?
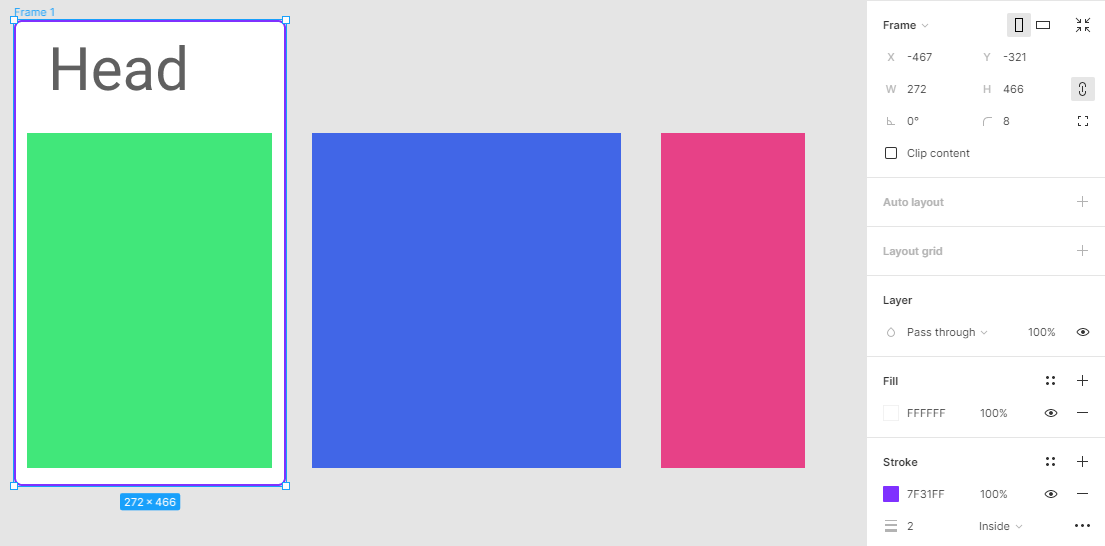
image
Design
Figma – 18 Jul 21