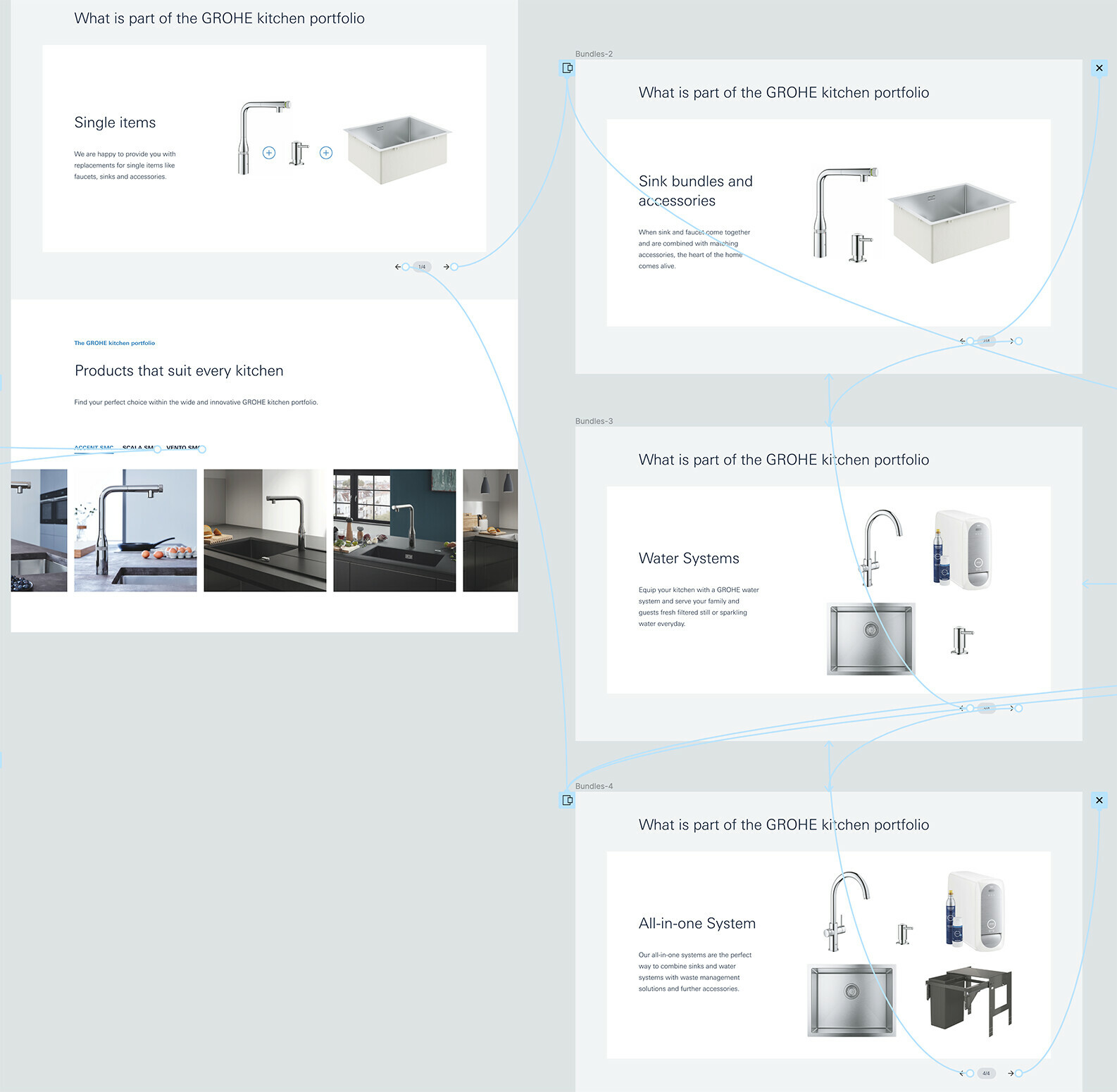
Hi there. We have been trying out something lately with overlays in figma. We build a slideshow prototype within a webpage layout so that we can review the “hidden” content with the client. To do this we used the overlay function in figma. We build the prototype so that when you click on a slideshow arrow a separate frame would be positioned exactly above the slideshow on the webpage. This works well to simulate a slideshow with all its hidden content. In our initial tests we were really happy to see that when a client leaves a comment on one of the overlays it stayed correctly positioned on the right frame.
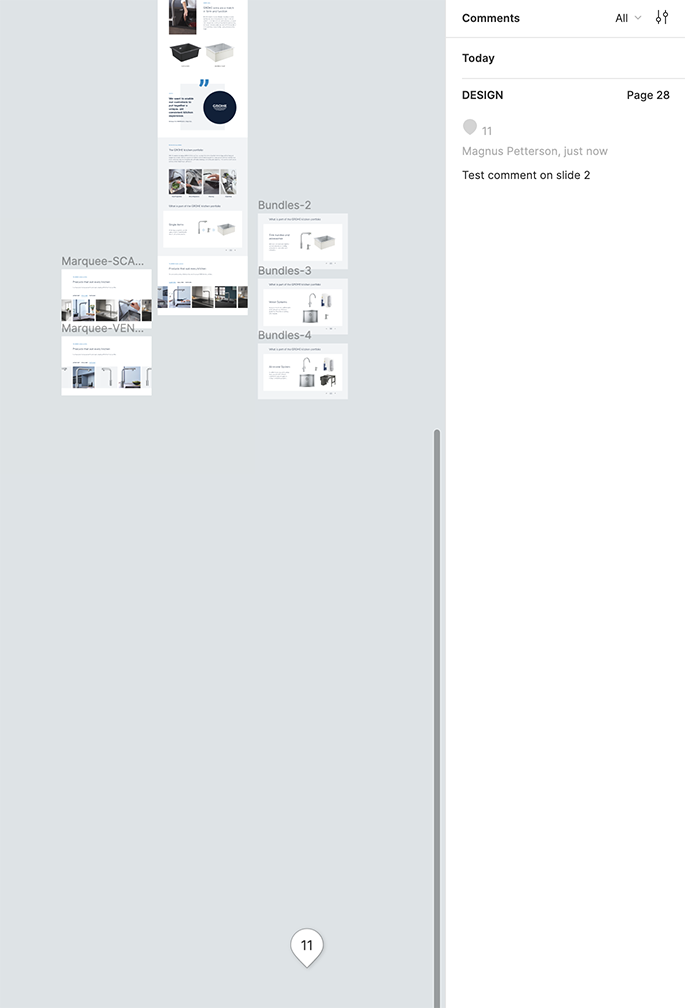
However, now when we are finshed with the protoype and want to show it to the client, we noticed that the comments are not placed correctly. Now when we make a comment in one of the overlays, the comment lands somwhere in figma no-mans-land.
Is this an edge case? Has anyone else tried this? Any tips on how to get the comments to stick to the correct frame when viewed as an overlay?