Hello!
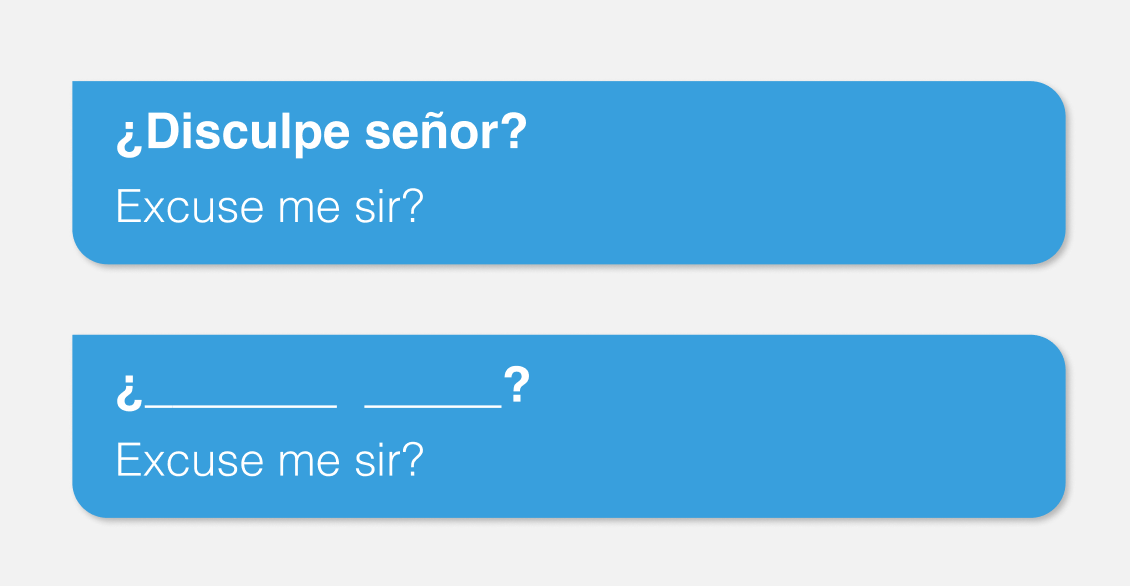
I’d like to make a variant where the Spanish text is shown and when I select the other variant, the text is hidden e.g. with an underscore. I want to be able to put in any text I like so just having a static layer with the underlines does not work. Also just switching the text color to the background color does not work because I would like the student to see that there was a text.
The best way would be to underscore the characters and make the text the same color as the background, but this does not work in Figma.
has anybody any other ideas how I could make this work in Figma?