1. Describe the problem your experiencing and how your idea helps solve this
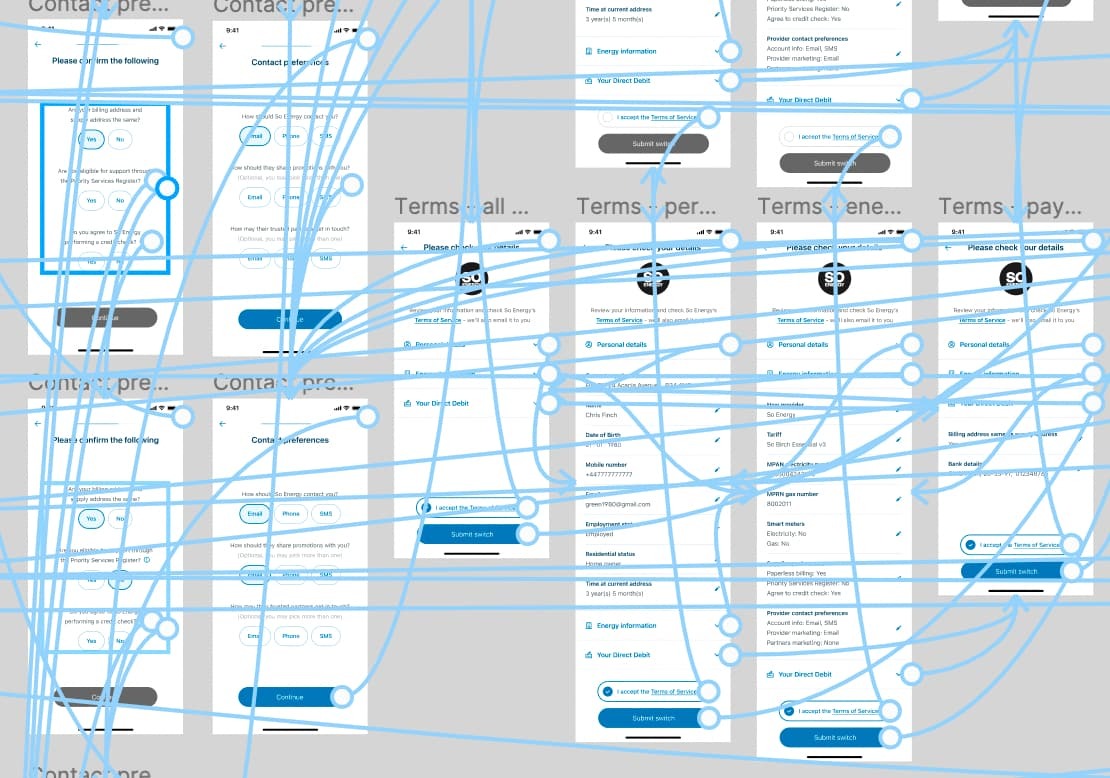
With complex prototypes, it gets hard to know what interaction lines are leading to something vs leaving something on the canvas.
- Add as much context as possible (screenshots, Figma files, mockups, etc.)
3. Ask questions to bring the community into the conversation
Does anyone else feel overwhelmed by all the lines sometimes?
When they overlap so much it becomes harder to to know for sure which way things are linked and where they go, even with the circles and arrow heads.
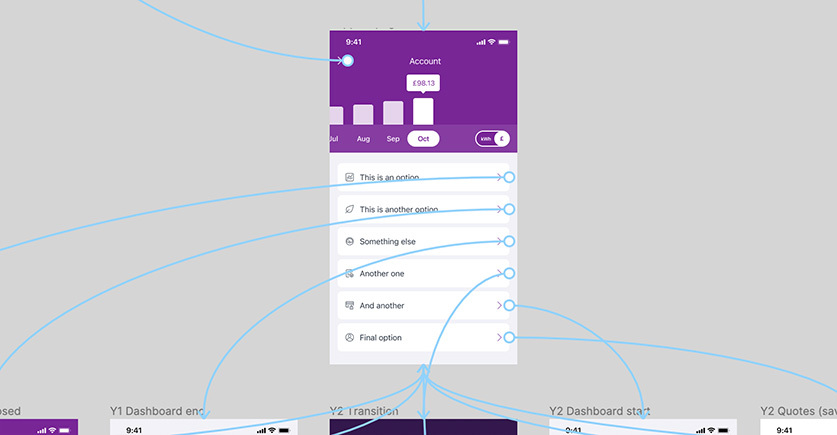
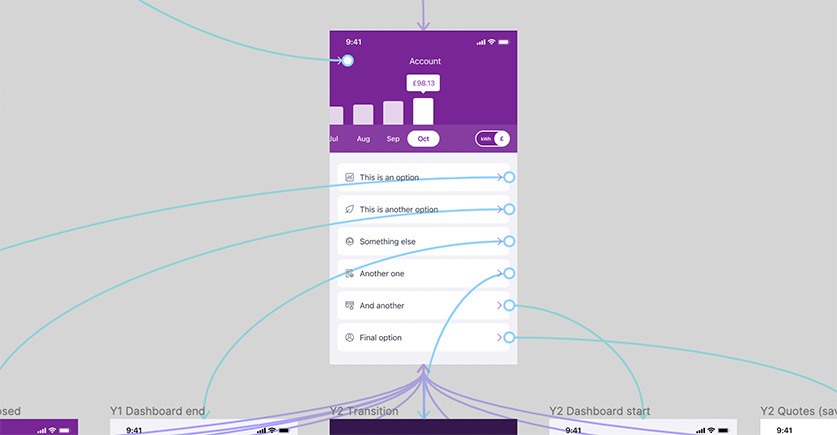
I was wondering if it would help to have lines linking to something one colour, and lines linking from something in a different colour?
So all the prototype lines would be either one colour or the other, and it’ll be clearer which way they go.
What do people think?
Rob