Hello everyone,
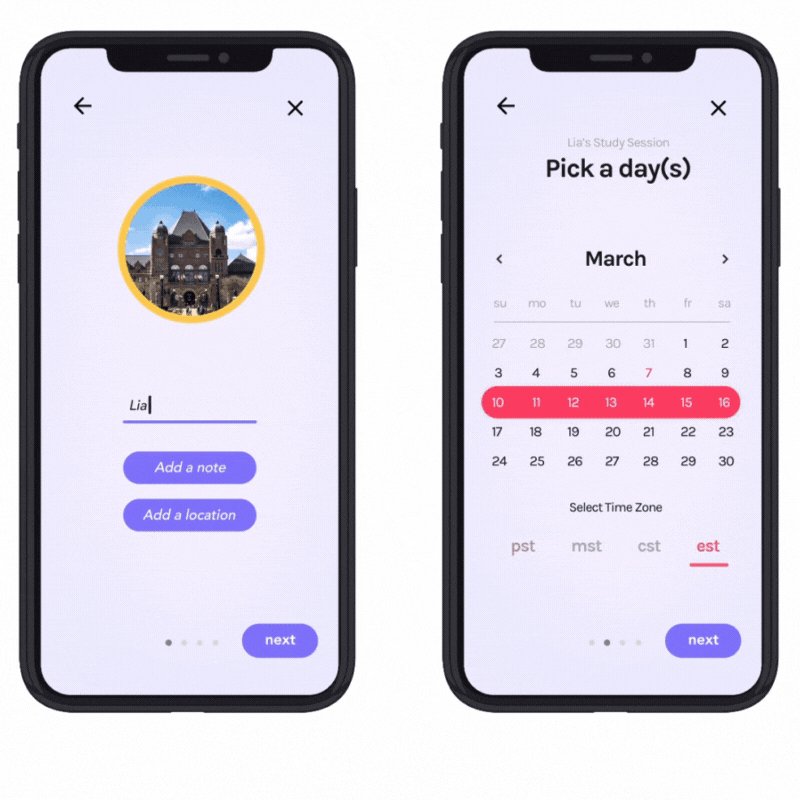
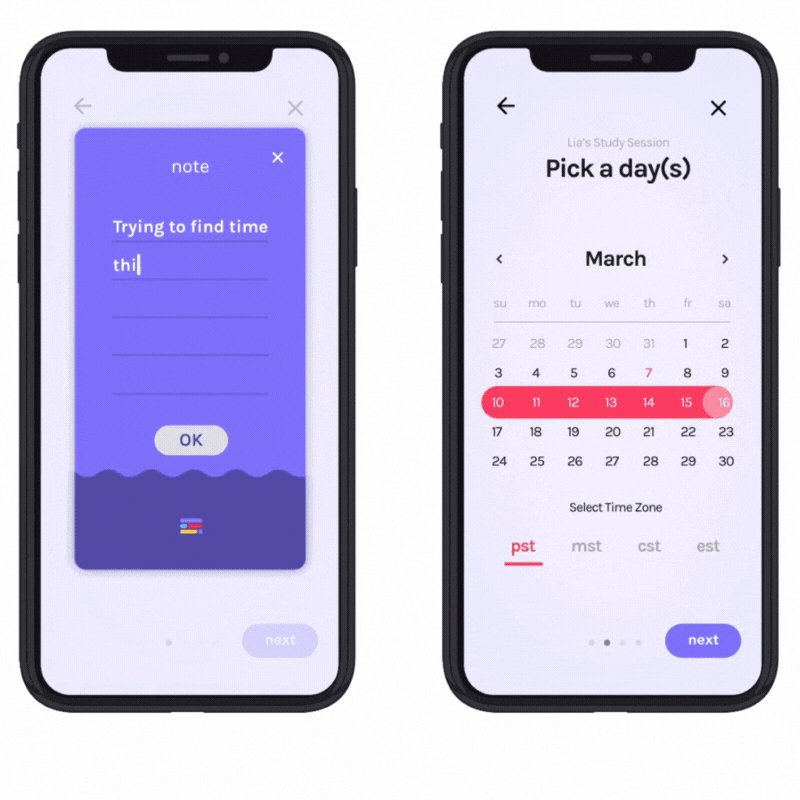
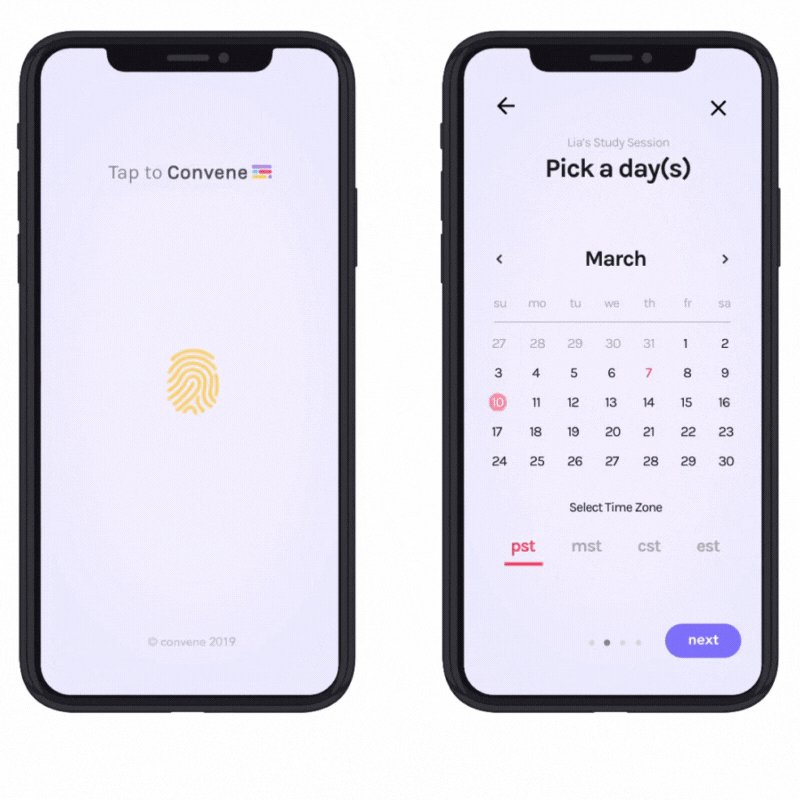
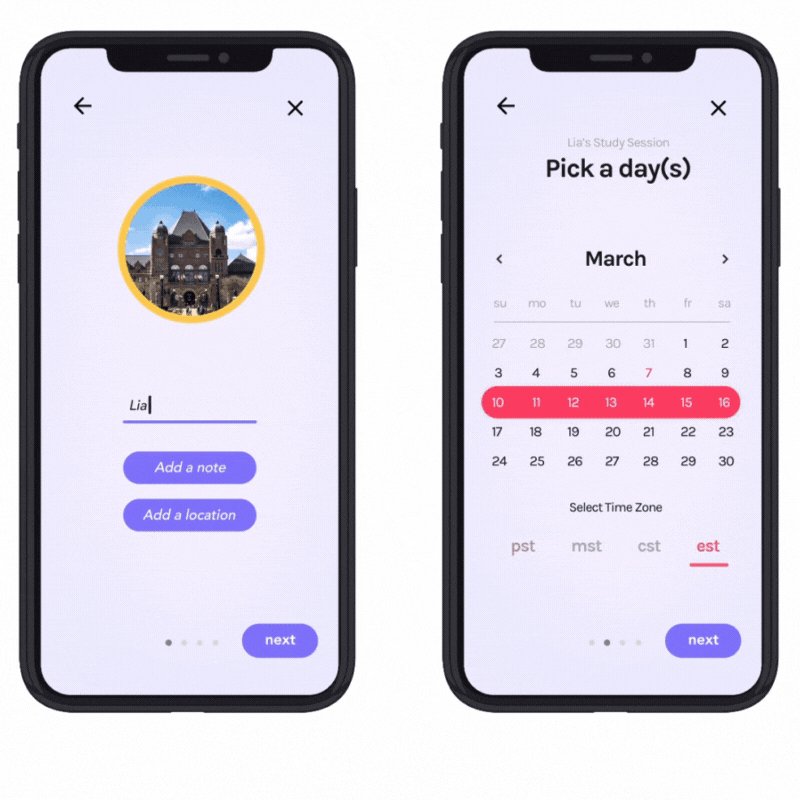
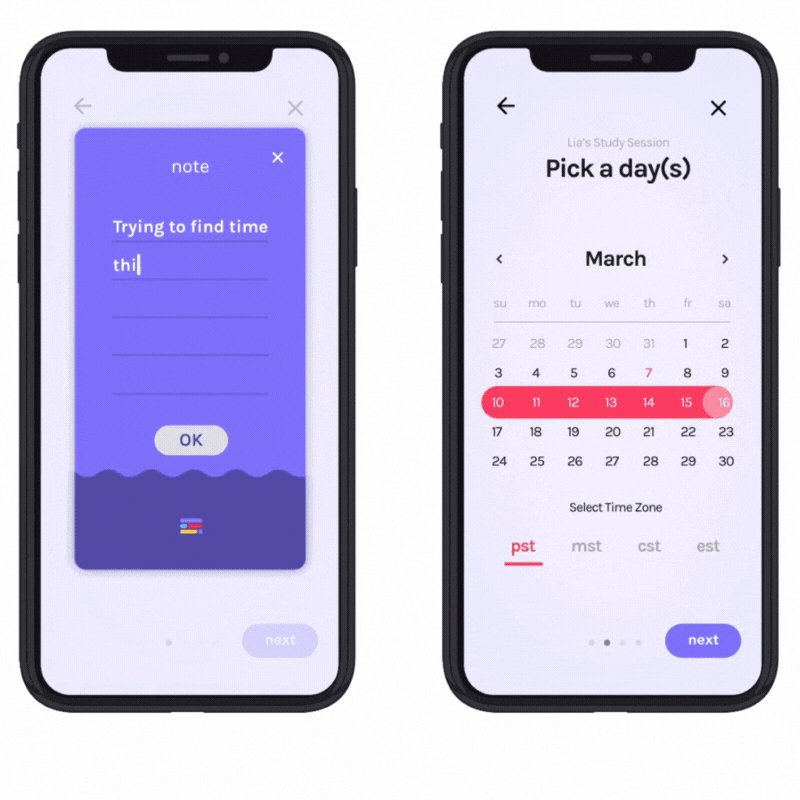
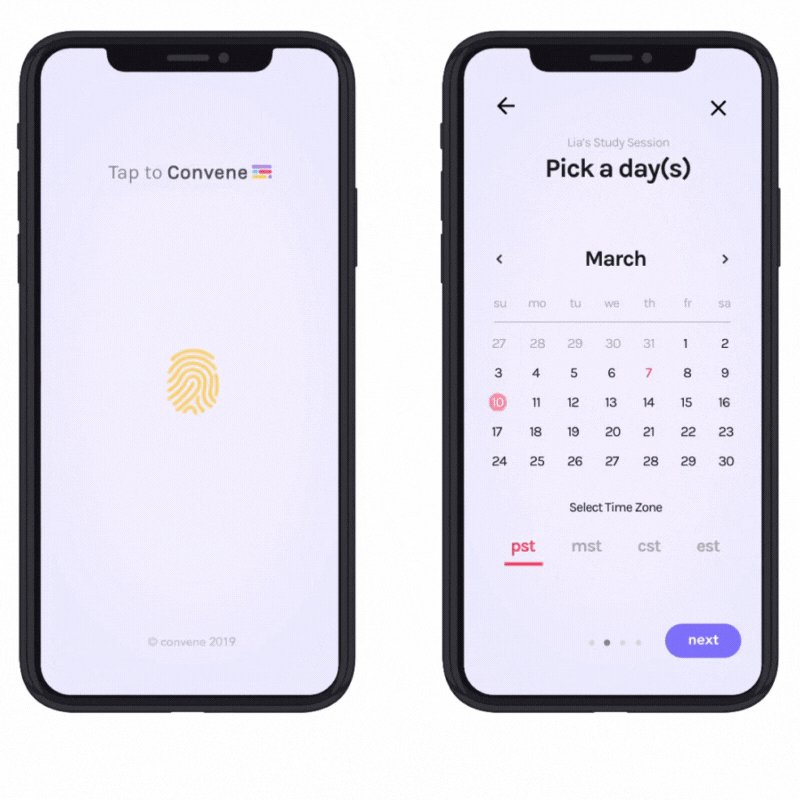
I am new to Figma and I was wondering how to make a prototype of my design, including the cursor animations etc. I have attached a template below.
Any help would be greatly appreciated.
Thanks

Hello everyone,
I am new to Figma and I was wondering how to make a prototype of my design, including the cursor animations etc. I have attached a template below.
Any help would be greatly appreciated.
Thanks

Best answer by Nikhil_R_Sannagoudar
Just to get grow & shrink effect, all you have to do is create 2 frames with circles in it with different sizes and prototype it.
But, if you just like the gif you attached, then it gets hectic. You need to create a lot of screens to get an animation. Better you can use After Effects for animation with Lottie Files plugin
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.