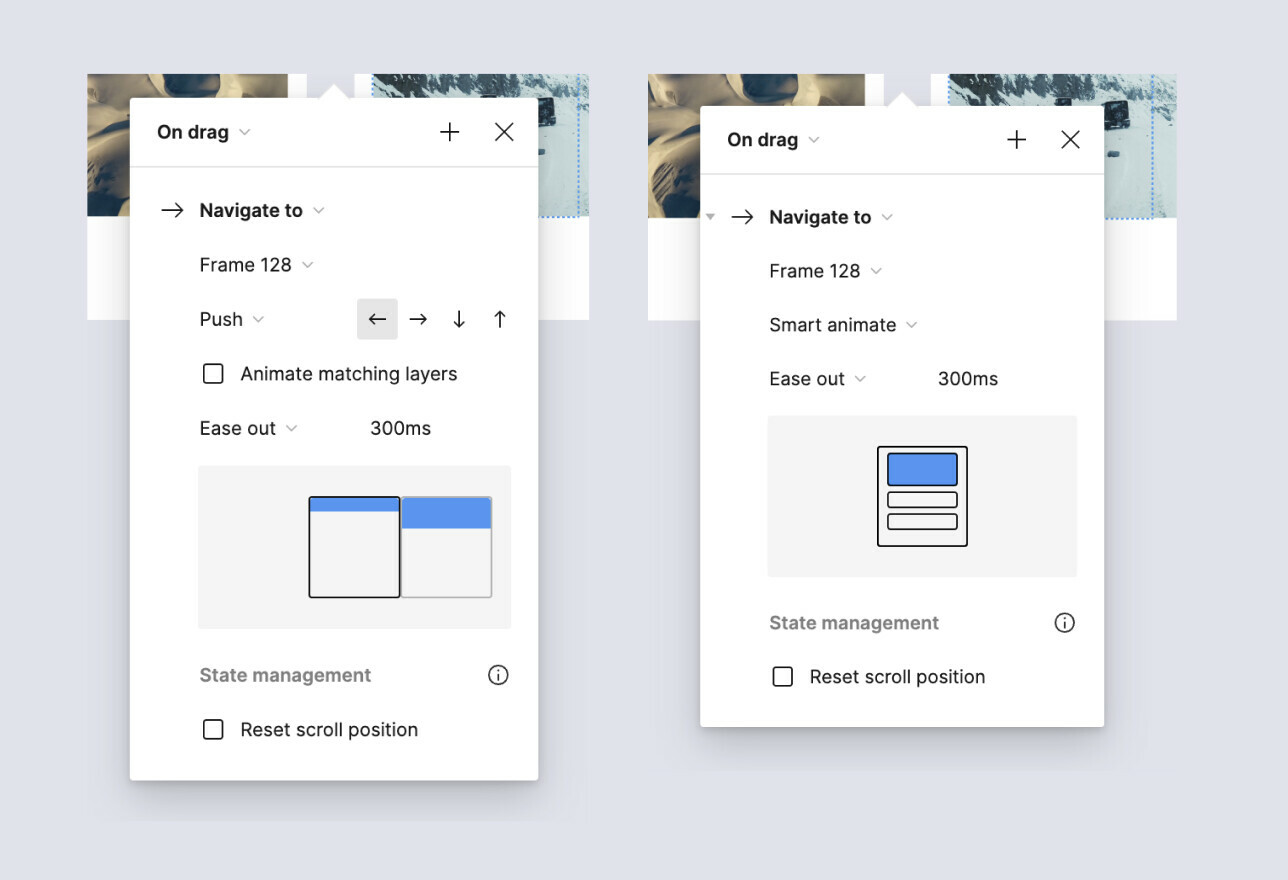
I am trying to create a slideshow/carousel, like in Instagram, for my sign-up page, where you can drag/swipe the photo and it seamlessly changes to the next one. There should be no transition fade. I did that by making them two different frames and using push, but I also have text and a button on top so I’d prefer if only the photo would have that effect, so this doesn’t completely do what I wanted. Using component doesn’t allow me to use push so I’m not sure what to do.
Is there a way to do what I’m trying to do if that makes sense…