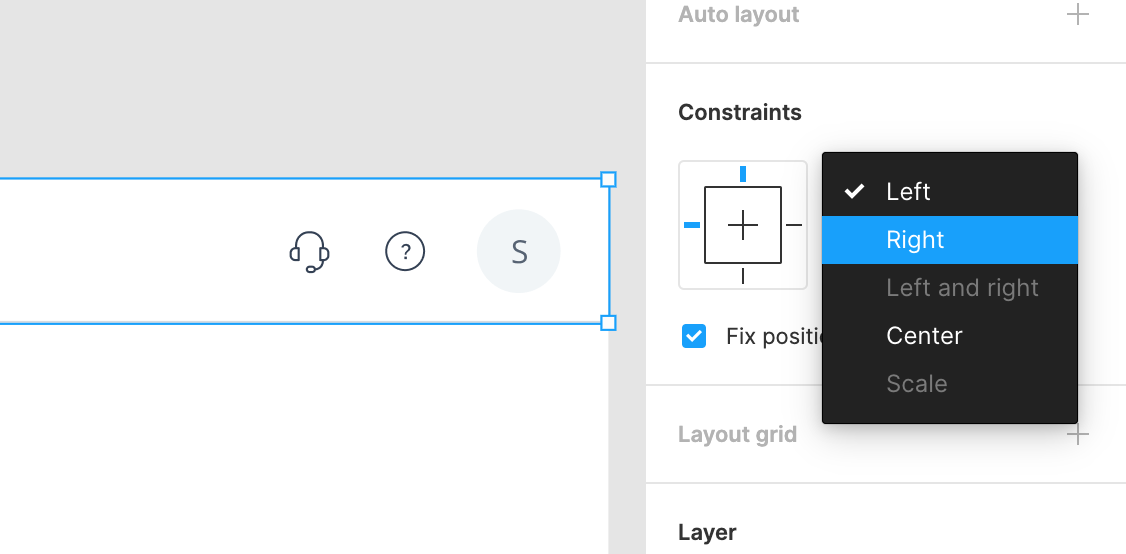
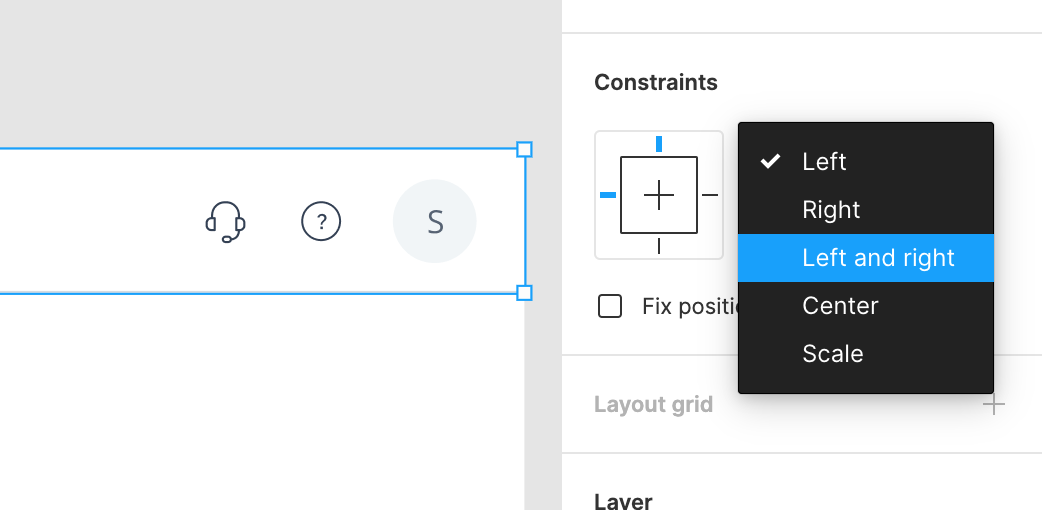
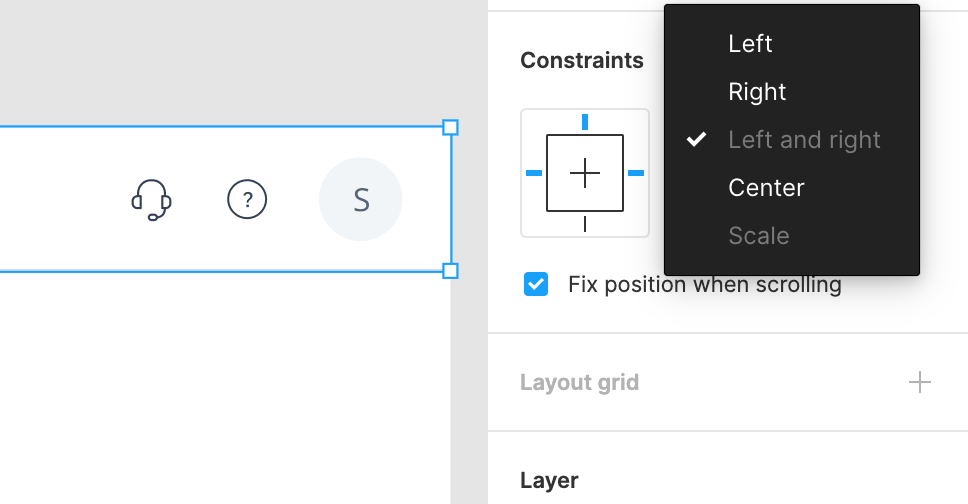
If I have a frame set to be fixed on scroll, I cannot select its constraints to be “Left and Right”. I have to move to the prototype tab, set it to “scroll with parent”, then set the constraints, and then move back to the prototype tab to set it back to “Fixed”
I don’t understand why fixed items cannot be set to “Left and Right”, but at least before, setting a frame to be fixed was just a checkbox above the constraints that I could quickly toggle on or off. Now, if I group frames that were set to be fixed on scroll, I have to reset the constraints, and its become a bit of convoluted process.