Hi guys, how to achieve this?
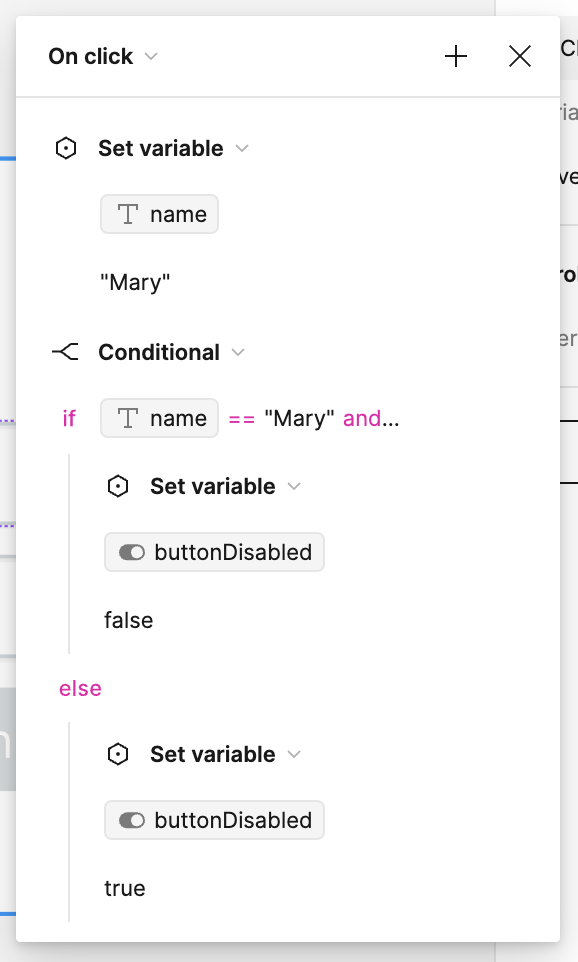
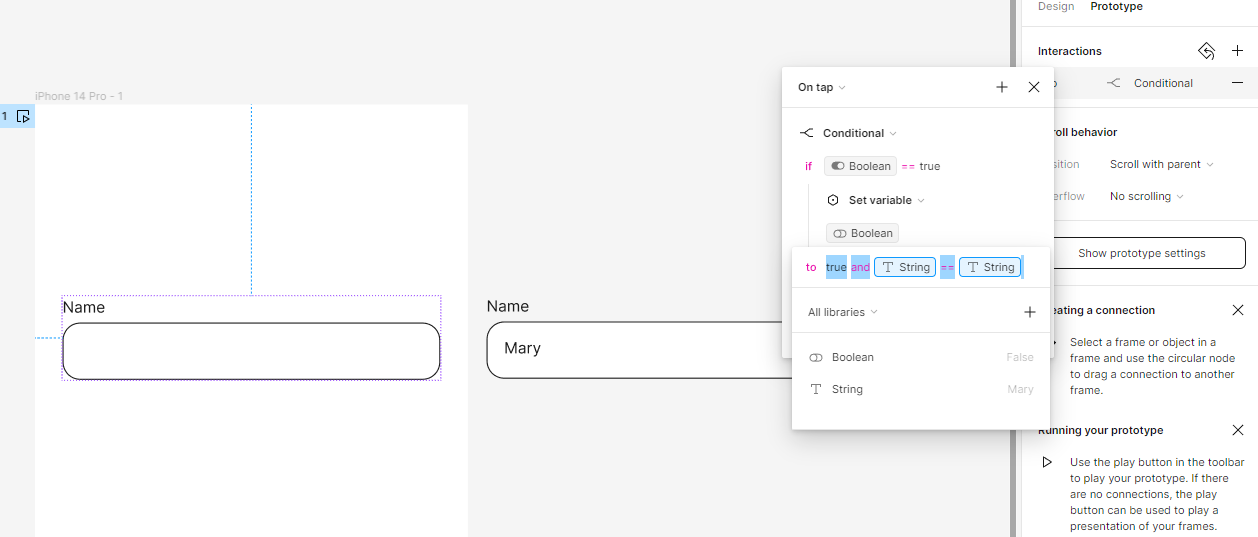
when on tap, If input = empty, set input to Mary
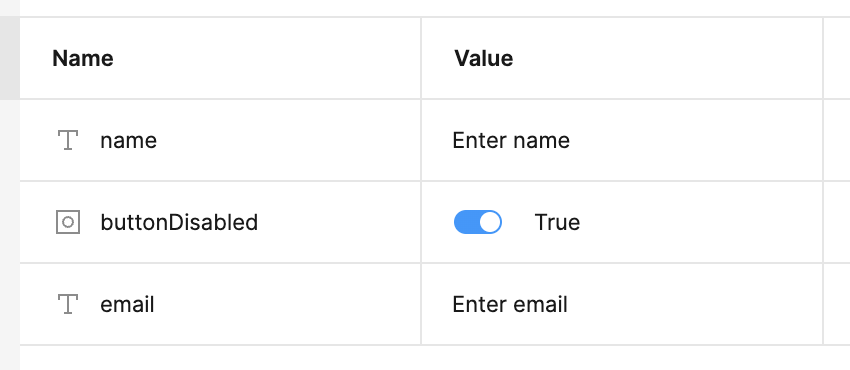
example scenario: user fill in form
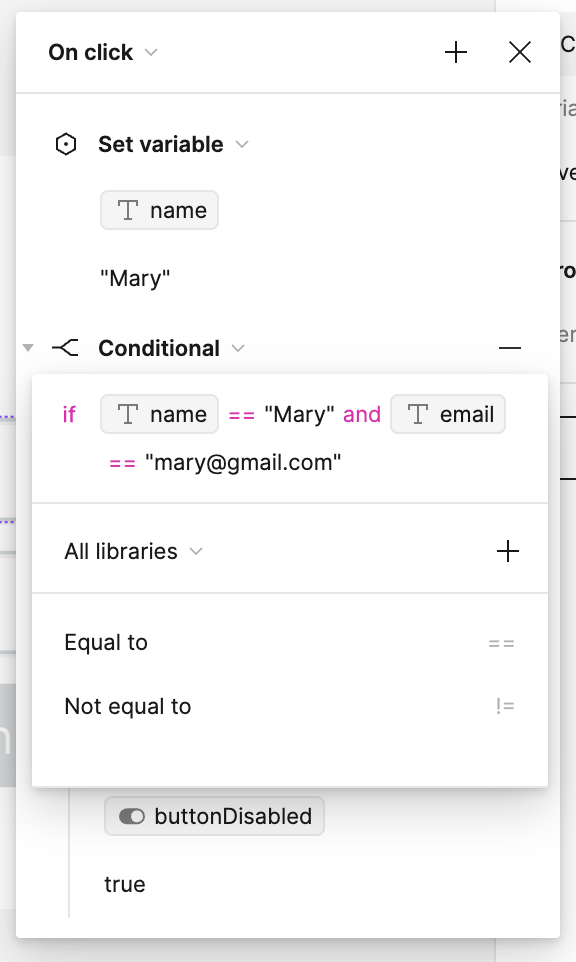
- If name input = empty, set input to
Mary - If email input = empty, set input to
mary@gmail.com - if message input = empty, set input to
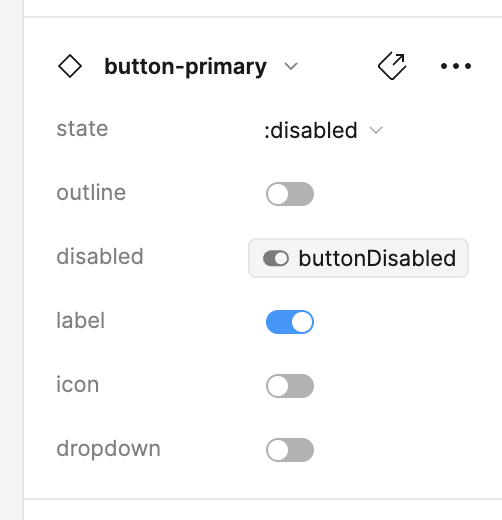
Hi can you help me? - if all inputs are filled, set button boolean value to
true, then user able to click submit form.
Can this be done? then I don’t have to have 4 pages to do user testing, thanks! 🙂