Hello everyone,
With exciting new features, I try to create a new boolean way to show/hide elements with a simple click.
I successed to do it with an only one element :
- Button click : show dropdown list
- Button click : hide dropdown list.
And THAT IS PRETTY AWESOME for now !
Now I need to step up with an another concept :
- Button click : hide placeholder & show selected products
To avoid using 2 boolean variables, I tried to do it with “Mode”.
So I created a new boolean variable “selection_enable” to true for my “Basic Mode” (show an empty cart) and to false for my “Event mode” (hide my cart’s selection).
My goal :
- if “selection_enable:Basic” == true : set false to my “selection_enable:Basic”, set true to my “selection_enable:Event”
- Else : set true to my “selection_enable:Basic”, set false to my “selection_enable:Event”
Problem :
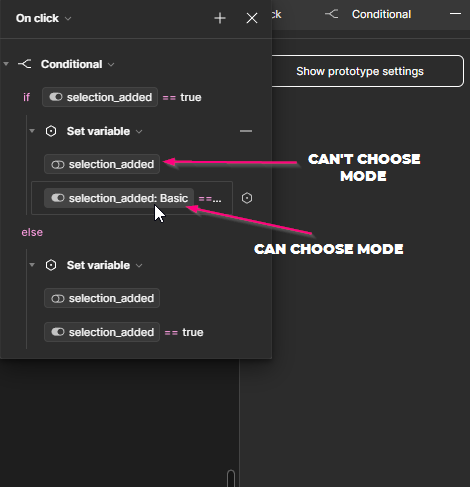
When I use conditional feature on Prototype and I select “Set variable”, I can’t choose the variable’s mode for the first selection, only for the second part “to”.

I understand that’s a behavior to set to the main variable the mode value, but if we can use it like I need (and not use 2 variables which means add 2 conditionals etc…), I’m pretty sure we will be able to make another wonderful things.
I hope my explication is clear, thank you to anyone who will take the time to read and help me, maybe I missed something inside the software and maybe you have a solution for me 😍 .

