
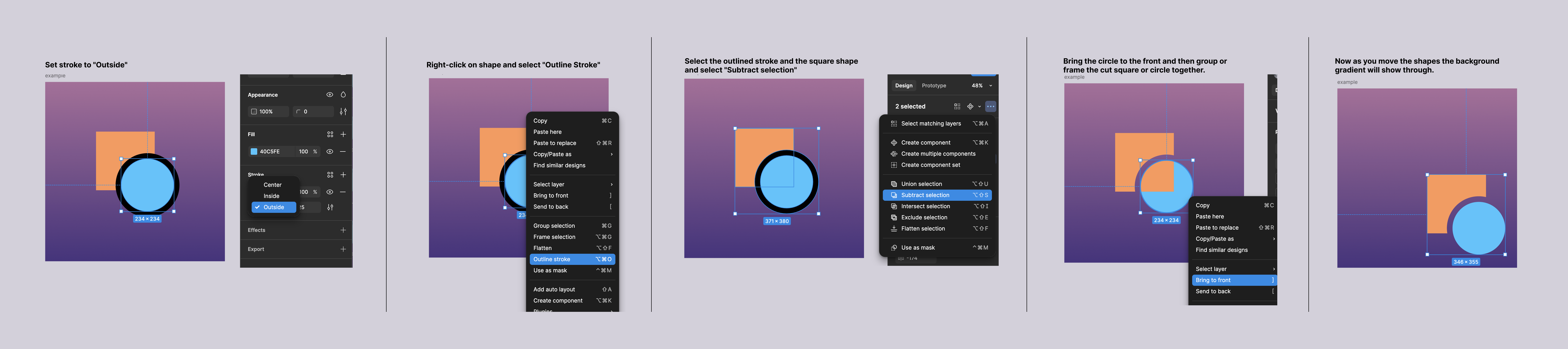
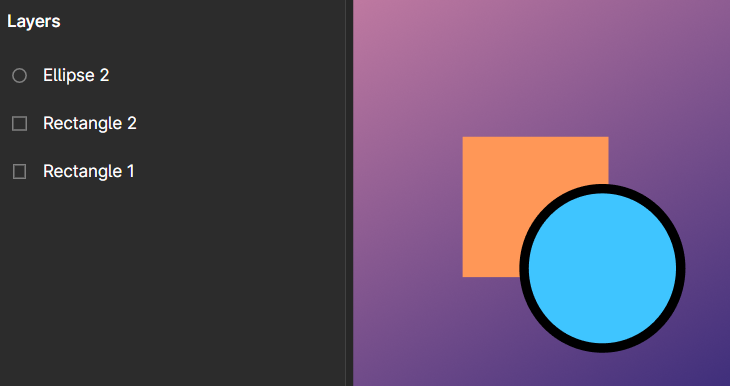
im pretty new to figma and graphic design in general so, i wanted to know what kind of solution can make what i want with this, i want the black outline of the circle to “mask out” the square there, for solid backgrounds i just made it the same color but for gradients like this well, it looks like an out of place ring
i experimented with masks but got nowhere, i know its basic but its getting frustrating, applying the same gradient to the outline in a seperate layer feels like patching it with some tape i want a more sophisticated solution if possible