I know, very specific title but, here’s what I want to achieve and don’t want to use excessive screens for my prototype:
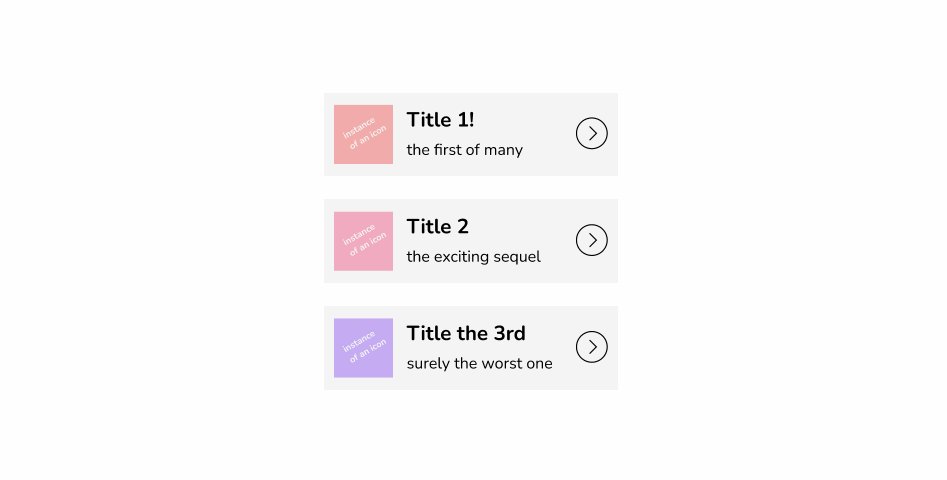
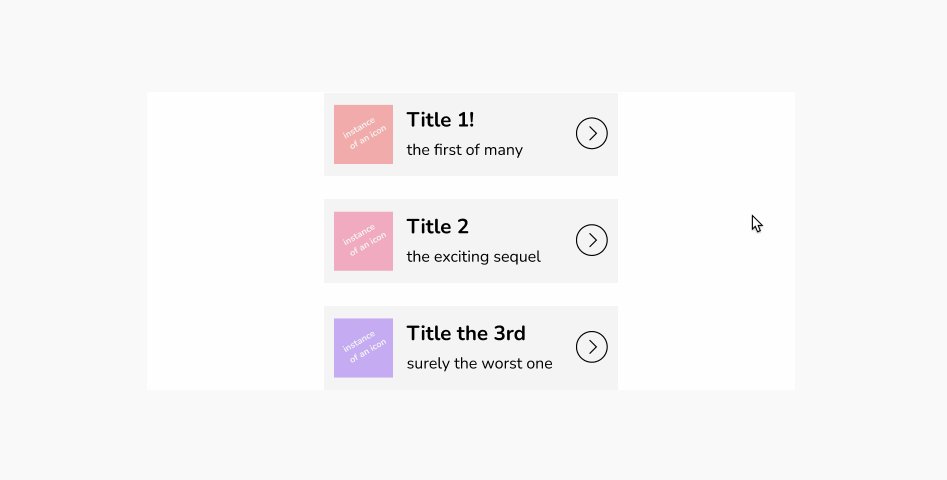
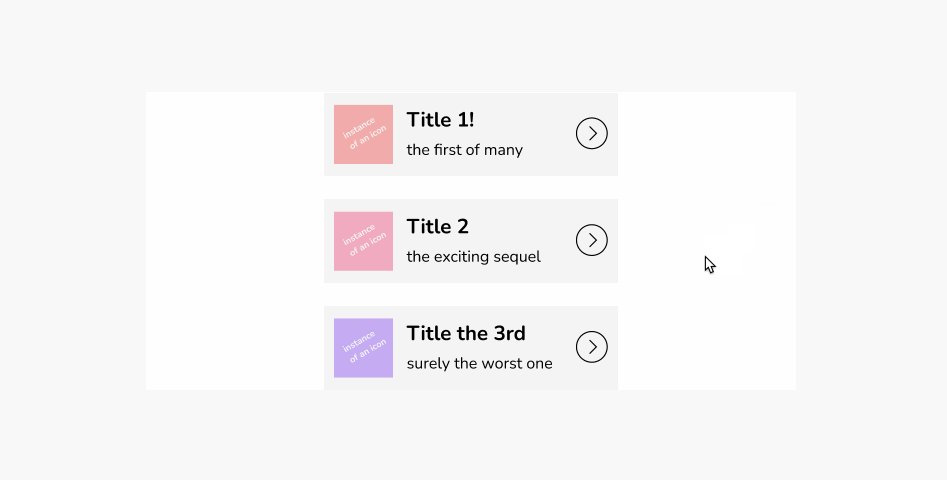
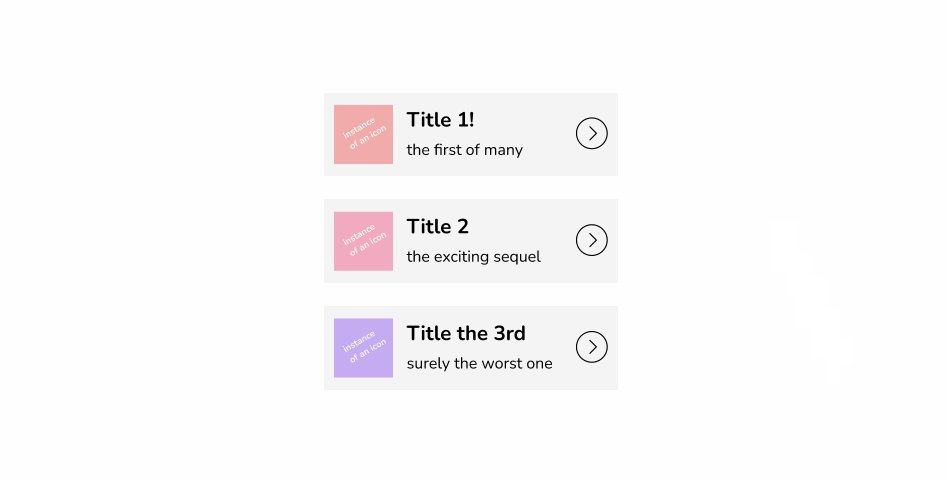
I have a list of cards. Each card is a variant with some properties of the same instance, say “title” and “description” to it.
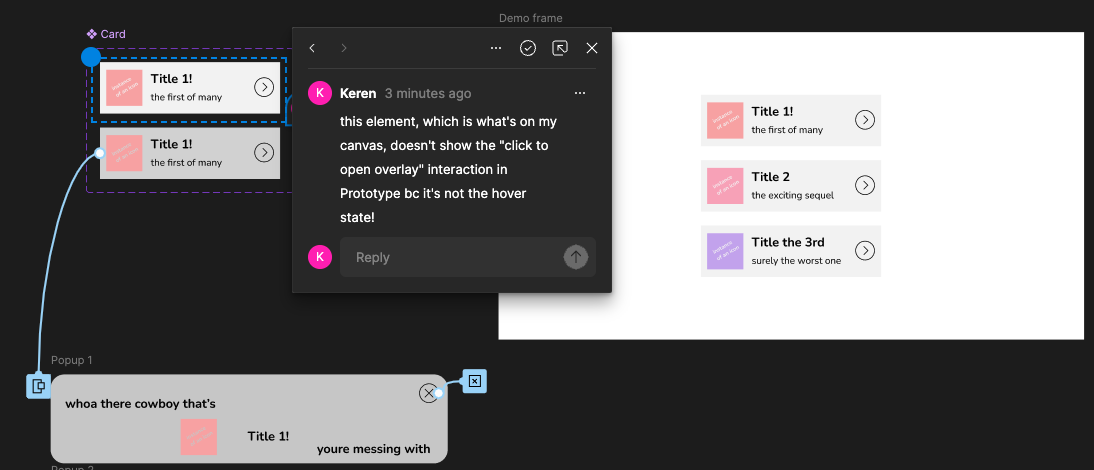
I want click each of these instance to open an overlay that also changes depending on what i clicked.
in simple words, i want the popup to restate parts of the thing i clicked on.
However, all these clickable instances are the Hover state of their element. I could manually make them each change some variable if they were on my canvas as that hover state, but they’re not, they’re default states, and only have that interaction of click to open overlay when they’re hovered.
This means I can’t even manually make each instance in my demo change variables to what it is before showing the overlay, as they’re not editable for me.
I looked around for other ways to get this effect with Component Properties but I can’t make those go into the variable!
Am I missing something? I feel like this is a common desired effect so I hope there’s some sensible way to do this.
Thanks!