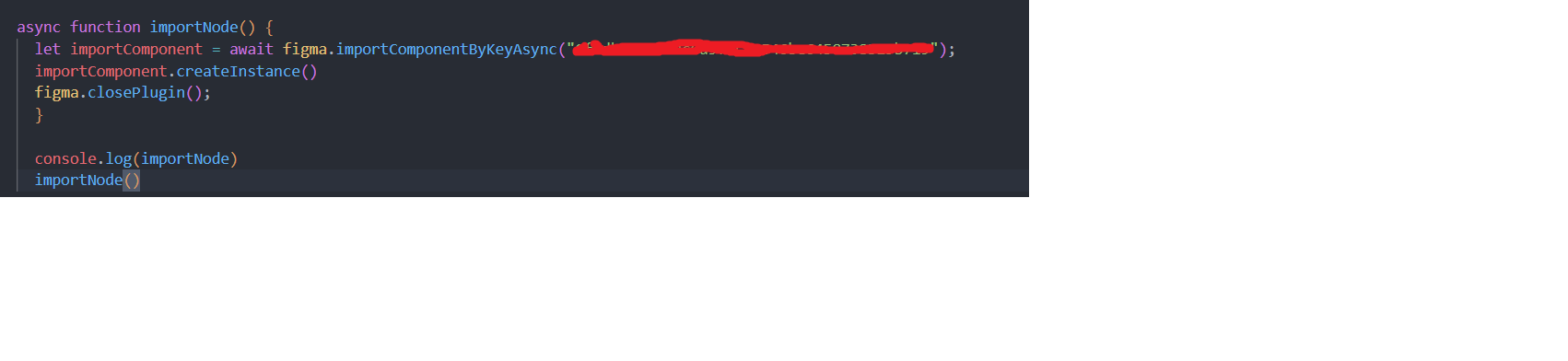
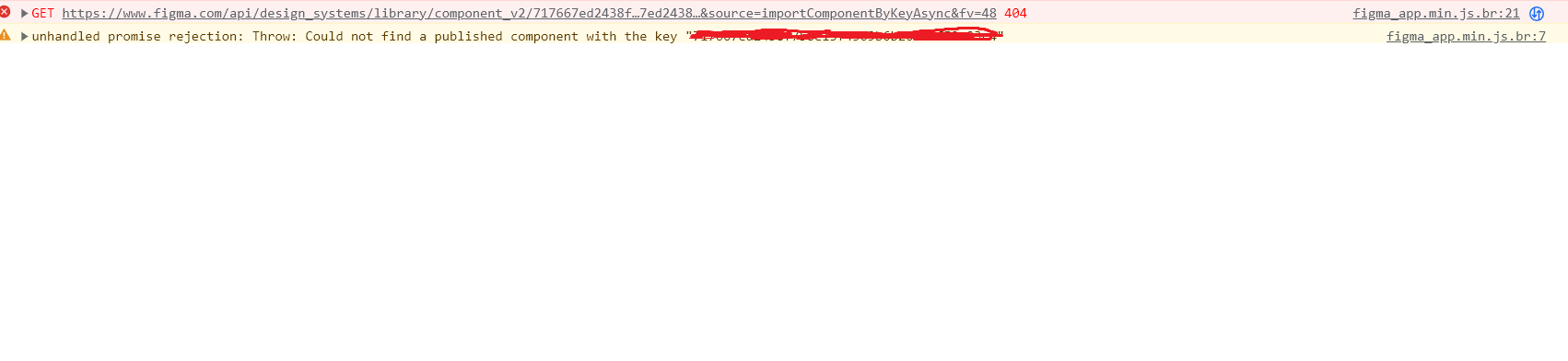
Hi, I’m new to Figma and I have a design in my library. I need to get the component key so I can use it in my plugins, but I can’t find it anywhere. Thanks in advance.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.