Hi there,
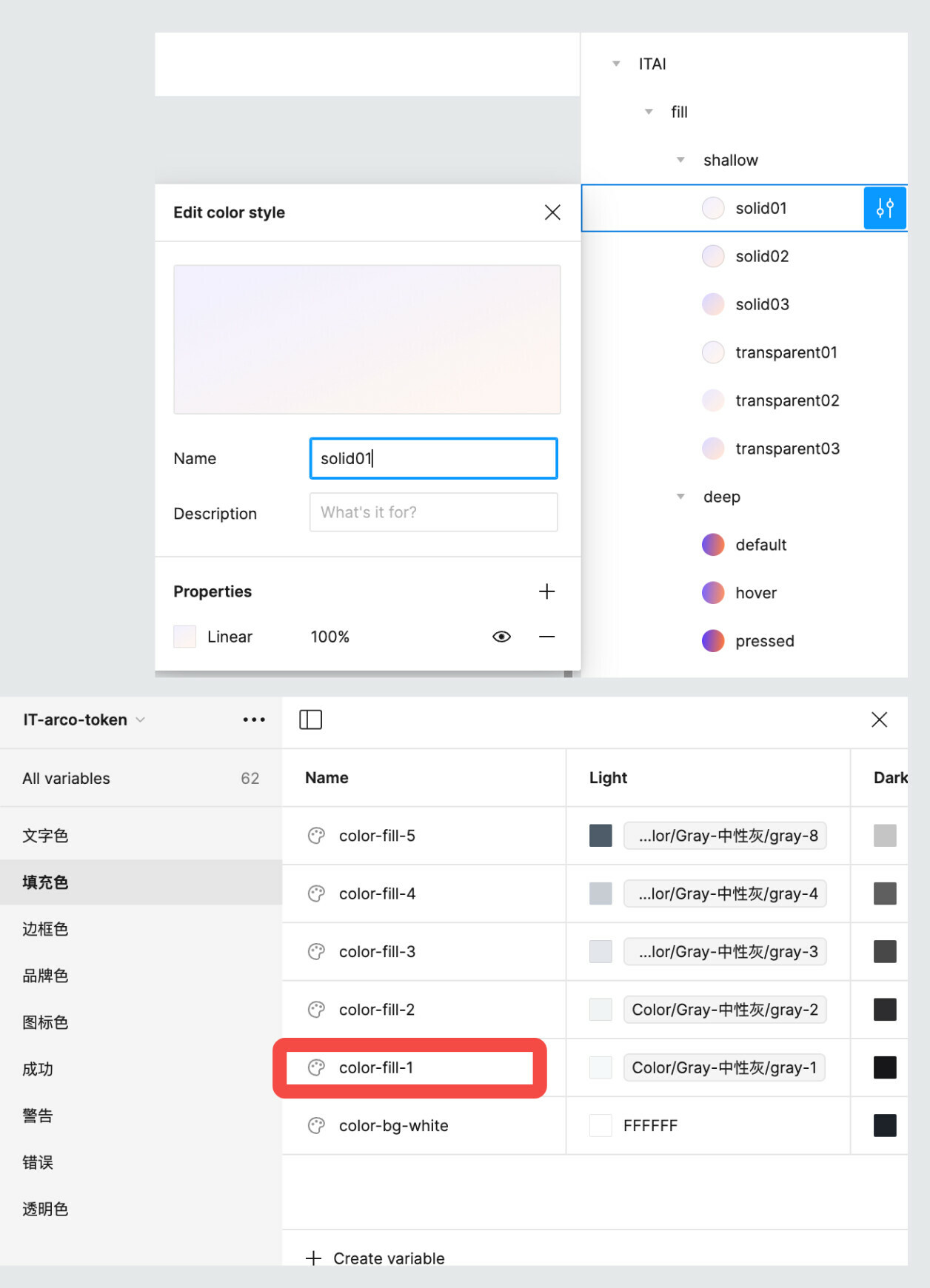
The development provide CSS code with name of color token included. We recently encountered an issue where the name of color token is not always accurate: sometime it shows “–” in front of the name (which is desired), and sometime it shows “—” (with 3 dashes). Please see the attached image.
After some investigation, I found out it may have something to do with using a Variable or Style. Has anyone else faced this issue previously? Is there any suggestion to fix the issue?