Bug happens when we have two elements: top one have mask operation applied to a group.
I made a smallest reproducable case, it is avaliable in the attached design.
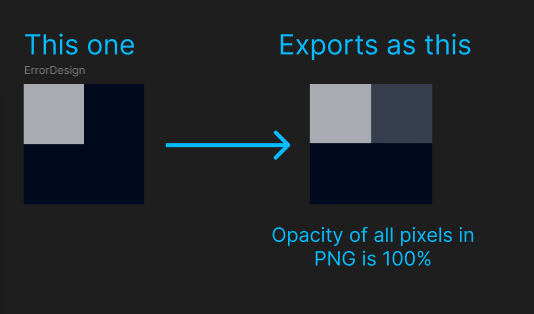
After exporting to png format:
await node.exportAsync({ format: 'PNG' })Exported result is looking completely different from what is displayed in playground or in the Figma player. I’ve attached the result in that document. From extracted bytes it is clear that problem is not in opacity of pixels, but in mixing the opacity back to color, or maybe in some blending process.

It does not happen in the JPG format (and in other test cases in the attached design file).
By the way issue is also appears when using the export dialog:

Our plugin is heavily relying on ability to accurately capture frames. It was not the case in previous Figma release, looks like some logic related to transparency calculation have changed.
Tested in figma desktop app, and in chrome. OS: Win 11.

