Hi everyone, please forgive if this is a basic/common issue.
If you follow this prototype link you’ll notice a problem where the font switches from Optima to default when interacting with the UI
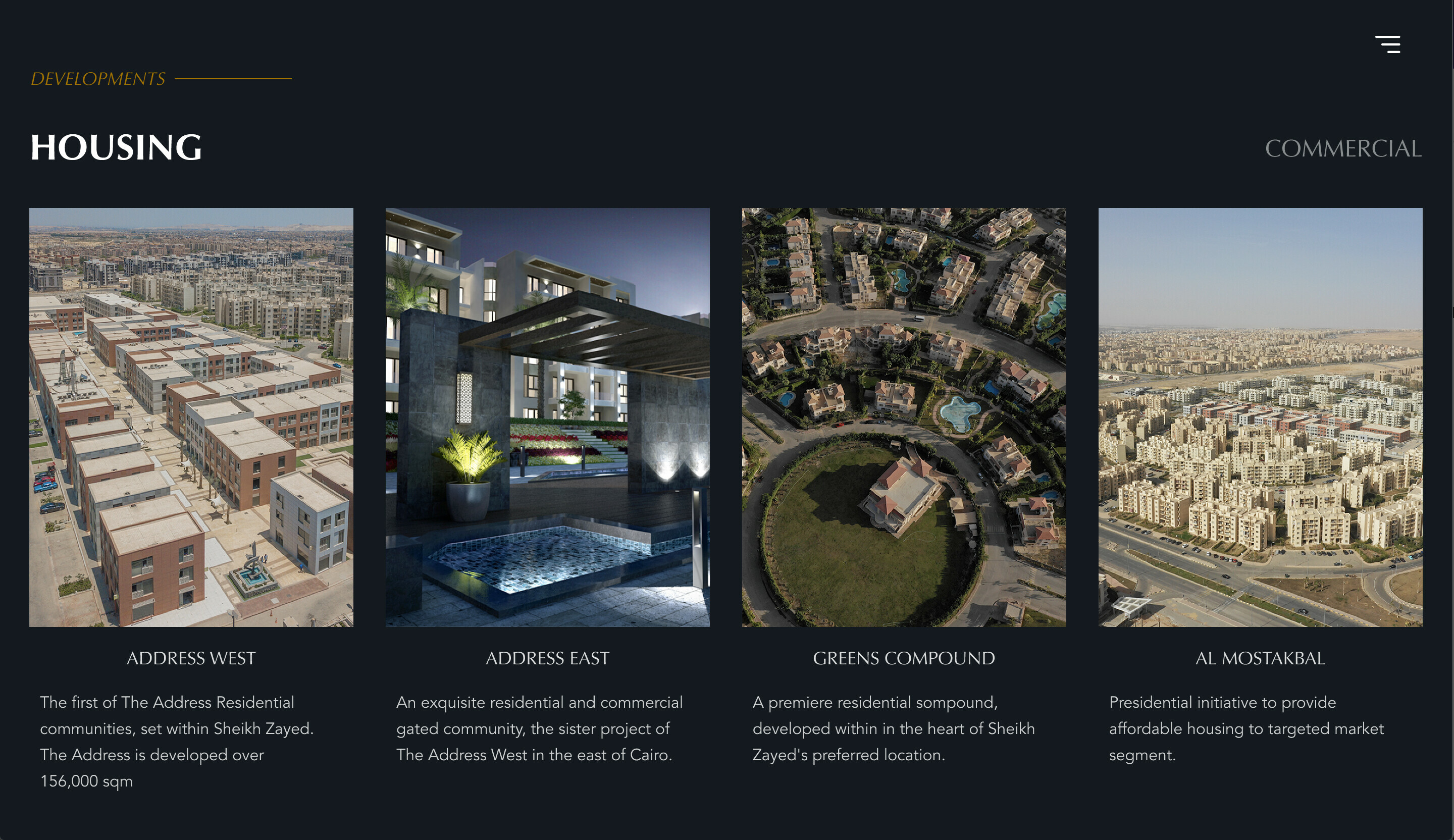
Specifically, the filter options, like the word COMMERCIAL on the top right of the included picture. It also happens with the menu items as well.
I told my manager that it is likely not a web-safe font and that’s why it’s not showing up, if they use the desktop app it should work fine. However, he wants to send the prototype link to our client and we can’t really expect them to download the Figma app.
So I was wondering if anyone on here would have a workaround? Thanks!