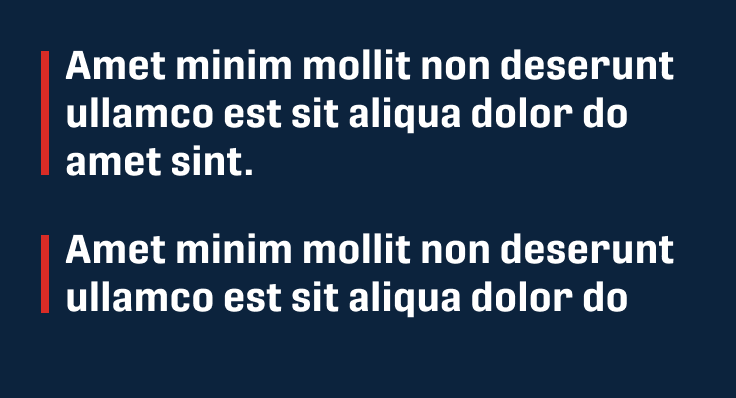
I have a design that requires a line on the left side to automatically scale to the height of the text box beside it. If only 2 lines are entered, that line should adjust to the new height, if 4 lines are entered, again it should scale to the new height of that text.
This feels like it should be fairly easy to do with auto-layout but I can’t seem to figure it out. My apologies if there is a very obvious solution to this.