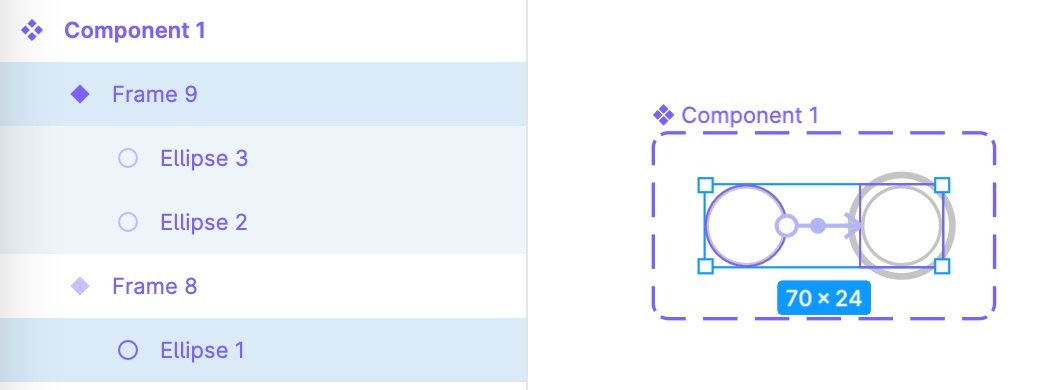
I have these two components in different size (image A), and I’m trying to trigger a state change when hovering over a default component, which is the left one in the image.
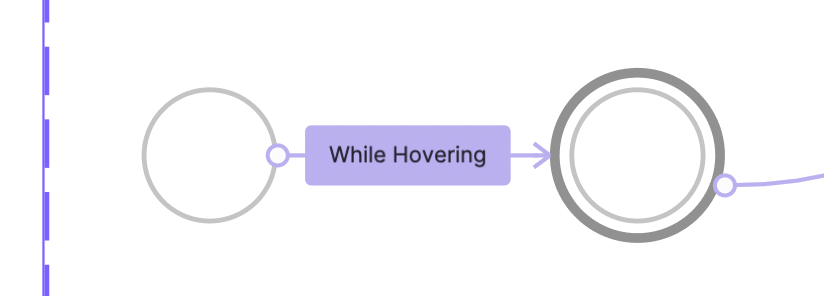
[Image A]
The hovering interaction seems to be working just fine, but the issue is that, the second component shifts to the bottom right when the state is changed. (Image B to Image C)
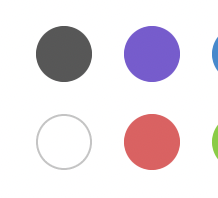
[Image B]

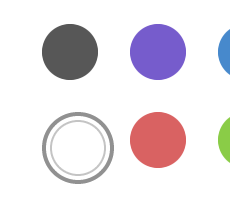
[Image C]

What I would like do here is maintain the component position on hover as you can see in the image below. (Image D)
[Image D]

I am not sure if I’m doing this in the right way, but any tips would be very much appreciated.
Thank you.