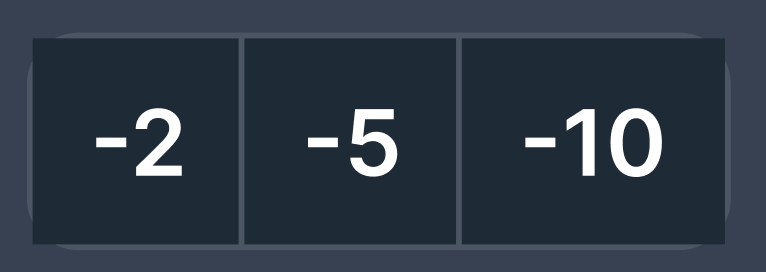
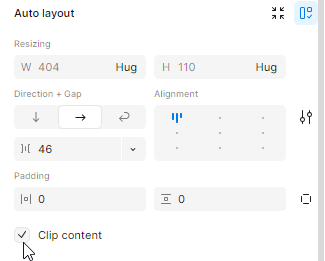
Nested auto-layouts have a broken hierarchy. You may think that settings or properties applied to the outermost autolayout will be inherited down the line, but they are not. Take for example strokes or corner radius. Let’s say that you have a big auto-layout box (lets call it parent) with another 3 auto-layout boxes in horizontal direction nested inside of it (lets call them children). If I want to apply corner radius to the edges of the parent box and I do so in it’s settings it does nothing. The only way to do it now is to apply corner radiuses to the upper left and down left corners of the left child box and the upper right and down right corners of the right child box SEPARATELY. Imo this is insane. Same applies for applying strokes and many more settings and properties.
Figma pleaaaase fix this. On the other hand if this is done by design please explain why.
Thank you in advance!
Nested auto layout property inheritance
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.