Hey forum! Facu from Argentina here!
I’ve been working with Figma for a couple of months now and it’s been an amazing journey. In the process of migrating our design system from Sketch to Figma we found a weird issue with some of our icons:
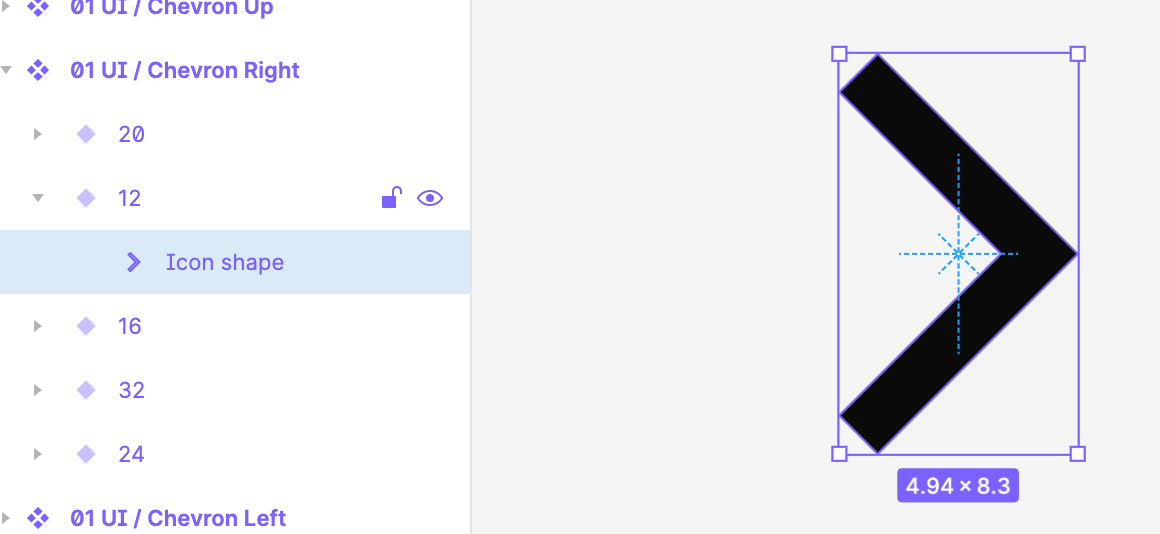
Inside every icon frame we have a single vector shape with outlined strokes. Everything works fine except for just a couple of icons that do not display the correct opacity value. If I use a 50% opacity, it looks like it’s actually 75% (more or less). 100% opacity colors work just fine.
Any ideas? Am I doing something wrong in here?
Thanks 😃