- Describe the problem your experiencing and how your idea helps solve this
You can currently only have one screen / device in a prototype when you play / view it.
- Add as much context as possible (screenshots, Figma files, mockups, etc.)
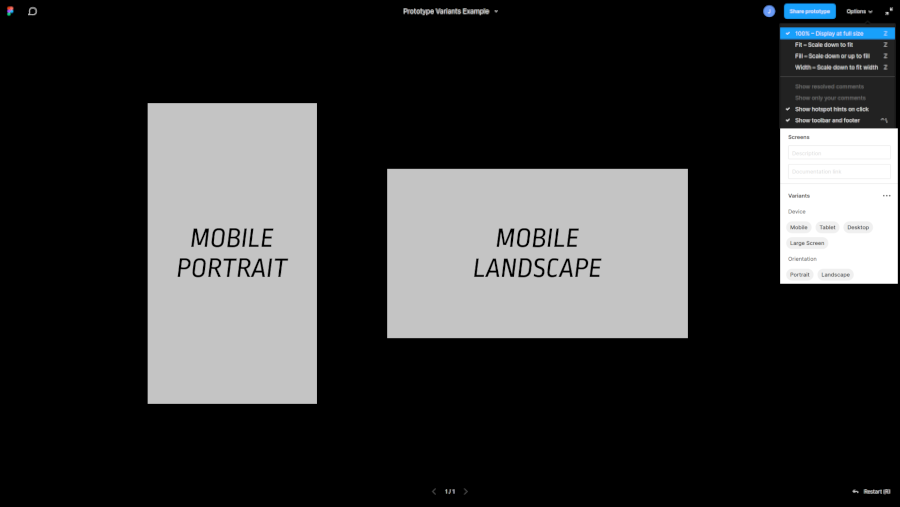
While you can move the start head to different frames within a prototype you can not have more than one start head. When you do view a prototype you only get to interact with one screen / device per prototype. However, there is a use case for multiple screens / devices in a single prototype (eg: mobile - both orientations, tablet - both orientations, laptop / desktop, large screen). Rather than having multiple prototypes within a single project or file it would be very useful to have the ability to select from among multiple variants right in the one prototype. You could have it to where you can select from among various user defined properties (just like variants do) right where you play the prototype.
- Ask questions to bring the community into the conversation
Is there an existing solution for this? Is that solution as robust as an actual feature would be? How do other handle this problem? Multiple prototypes on multiple pages in a file?