I have designed a menu bar, and once I make a variant of it or an instance of it it breaks the auto layout of the frame so the different frames within it don’t resize as one reopens.
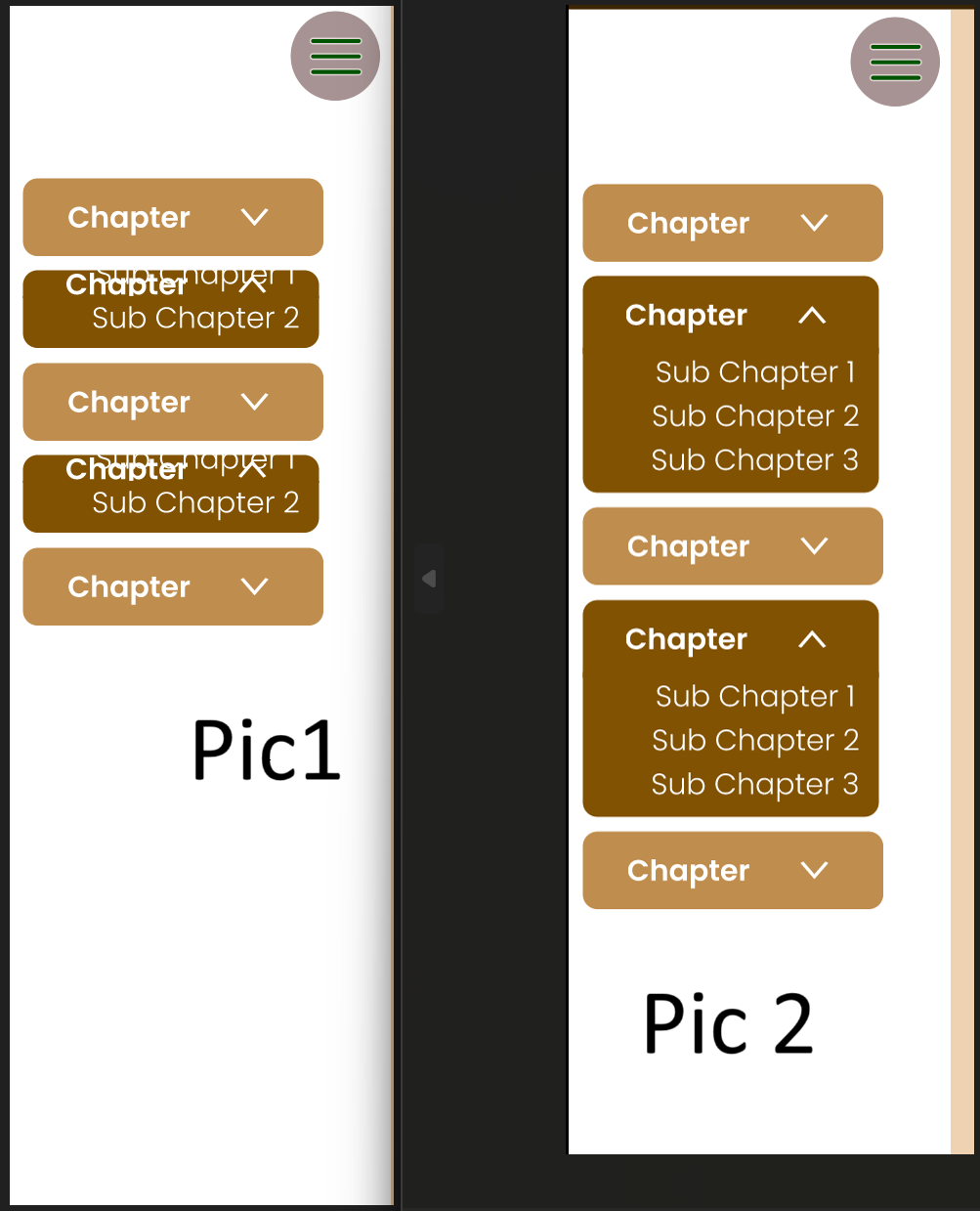
Picture 2. is the main component inside a frame and picture 1. is a instance of that main component. Same issue happens if I create a variant but still insert the main component.
I want the component to work as the main component does in picture 2.
Any feedback or help is appreciated!