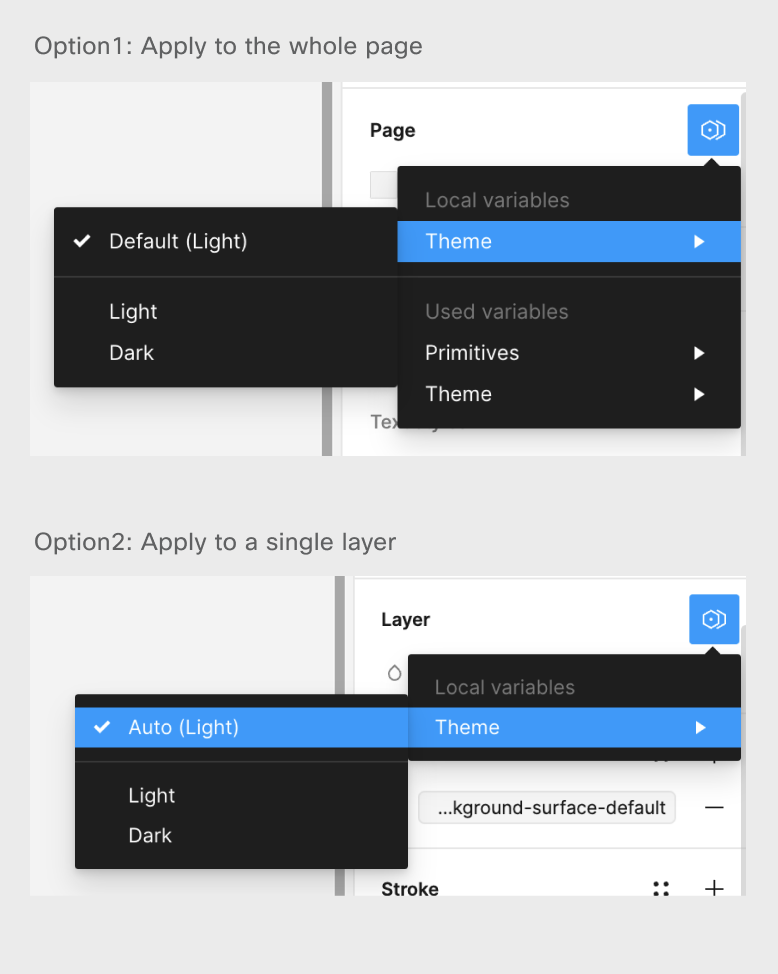
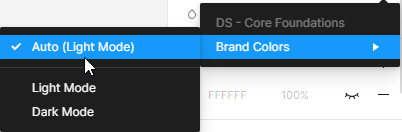
I created two modes (Light and Dark) with semantic tokens in my library and applied them to all the components. According to the Figma documentation, the most left column of the Variables settings page is the default mode. https://help.figma.com/hc/en-us/articles/15343816063383-Modes-for-variables#h_01HMD3VBSV4SD76PH8BVZY8Z13
But in my library some components show light mode by default and some components show dark mode by default. How to solve the problem and make the all default mode as light?