hello,
i have 2 issues with variables
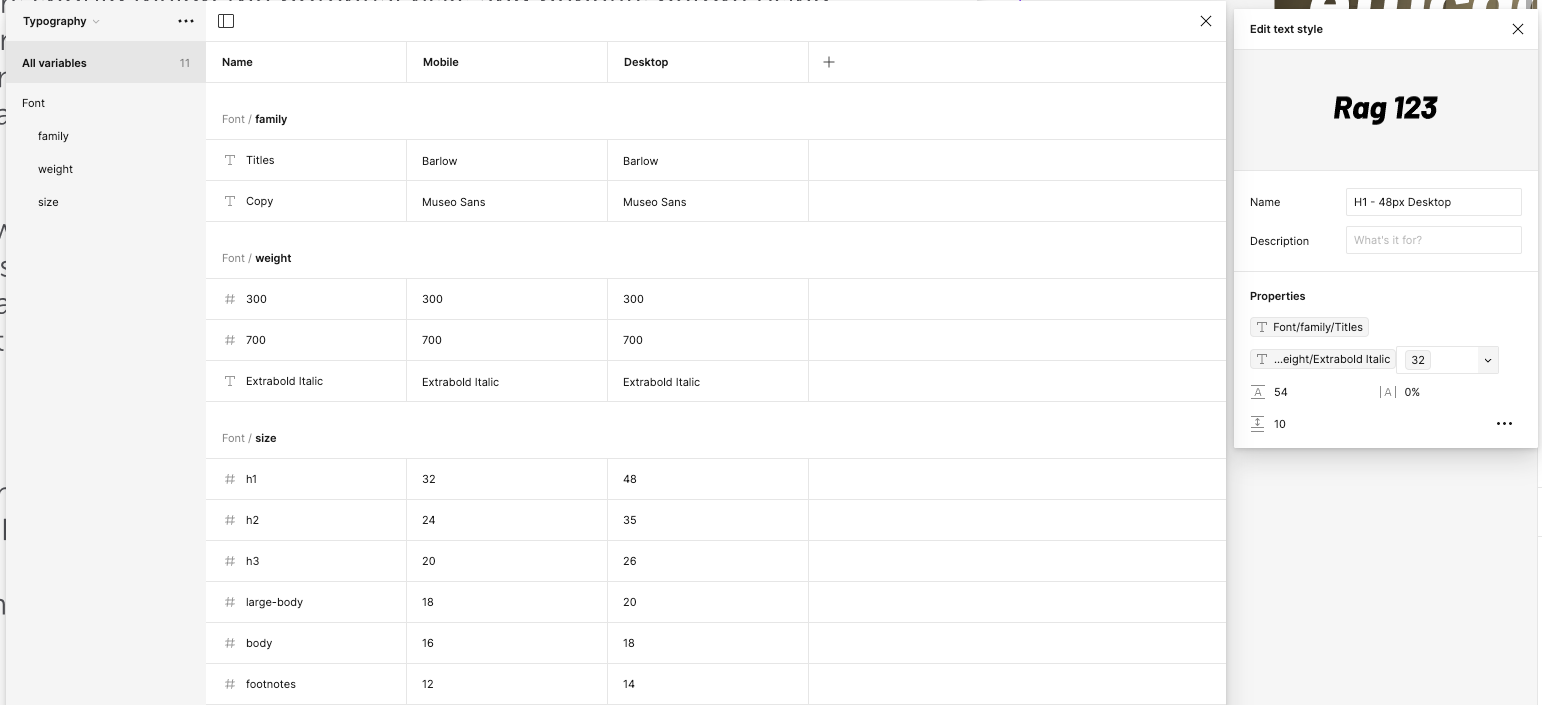
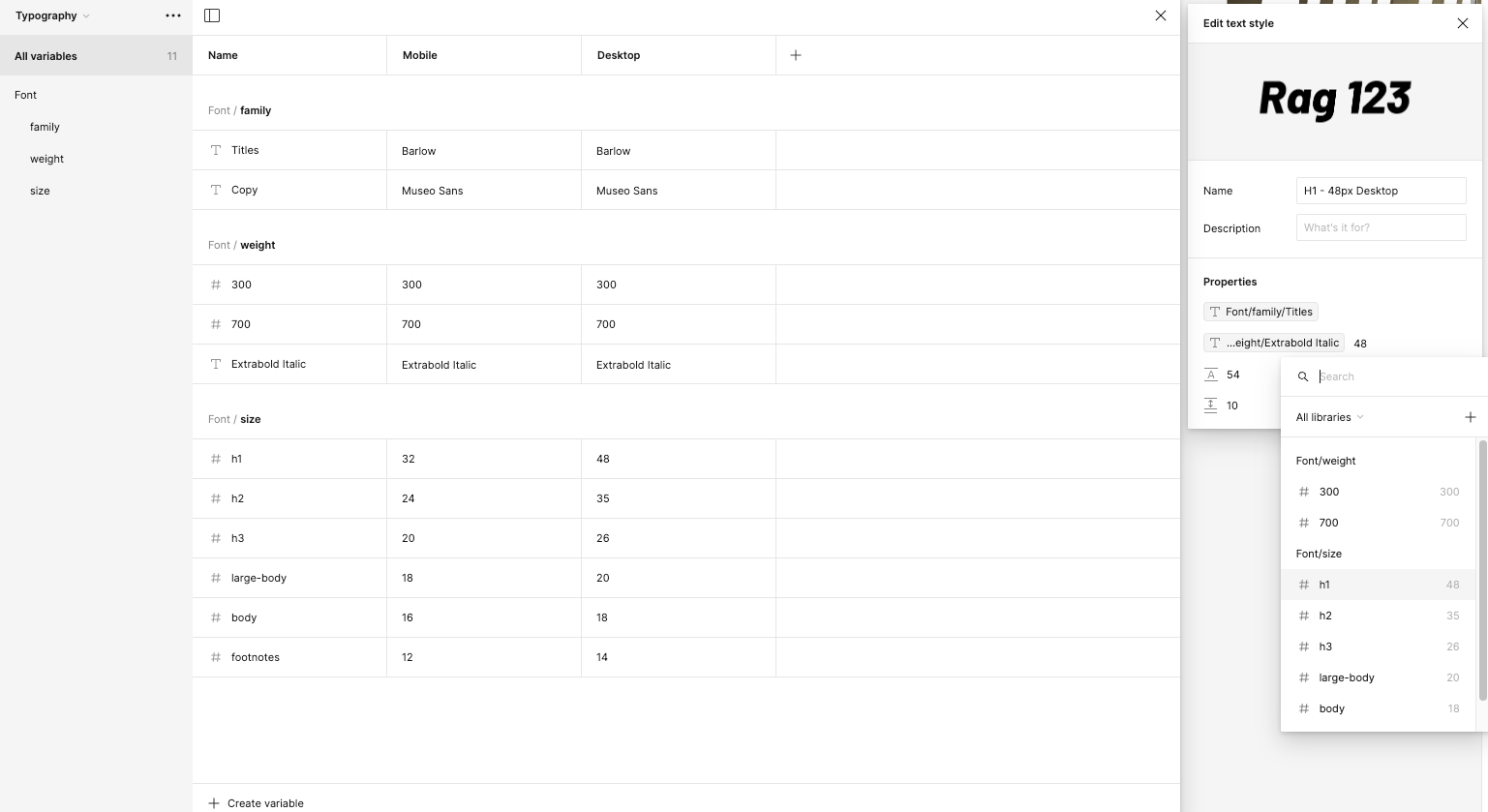
- i have weight set at 700 both # and value and it keeps changing to 900
- i go to layer, change variable mode to desktop, when i see the dropdown of the values its correct. when i click to apply the mobile value gets linked.
can anyone help please?