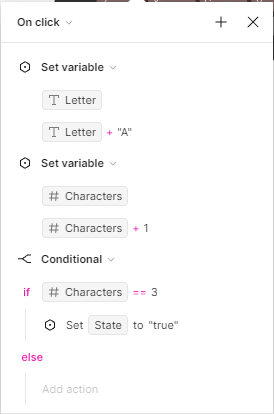
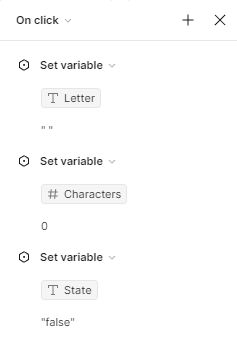
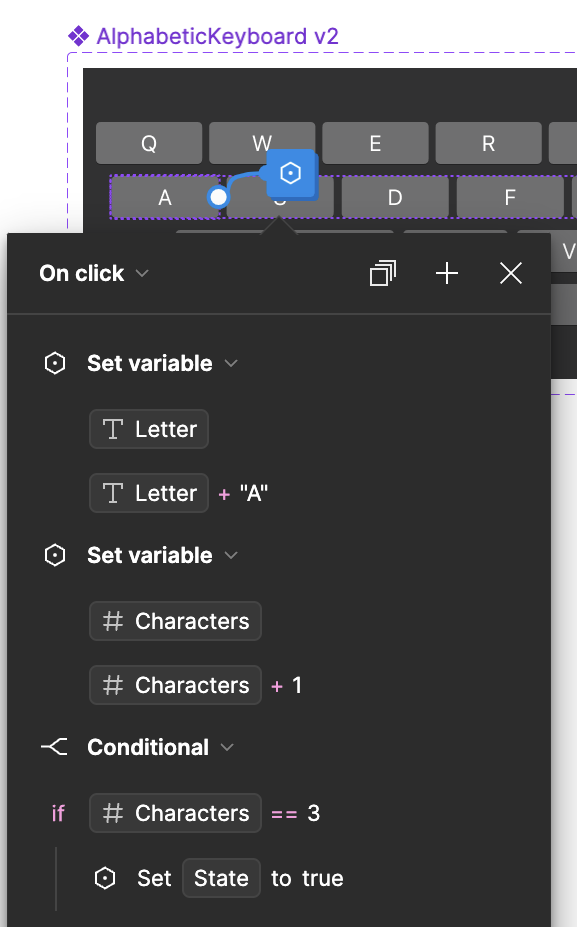
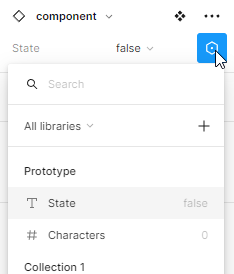
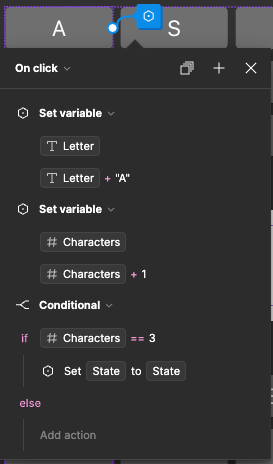
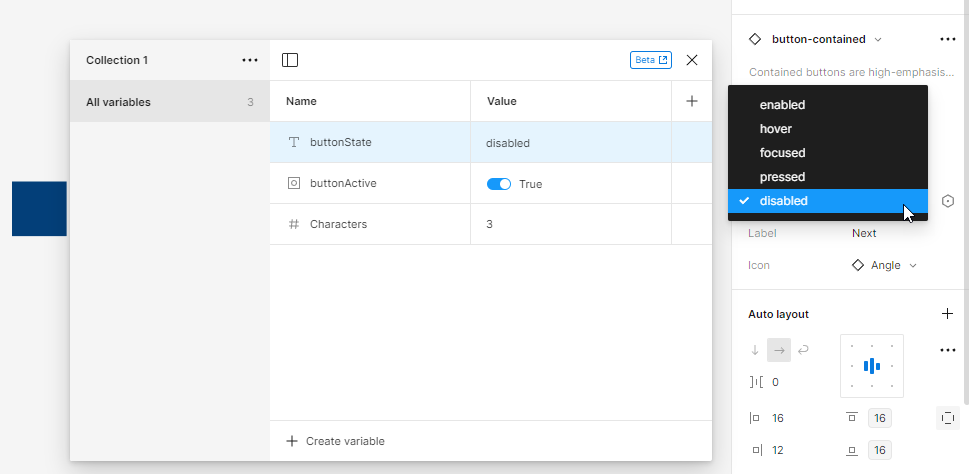
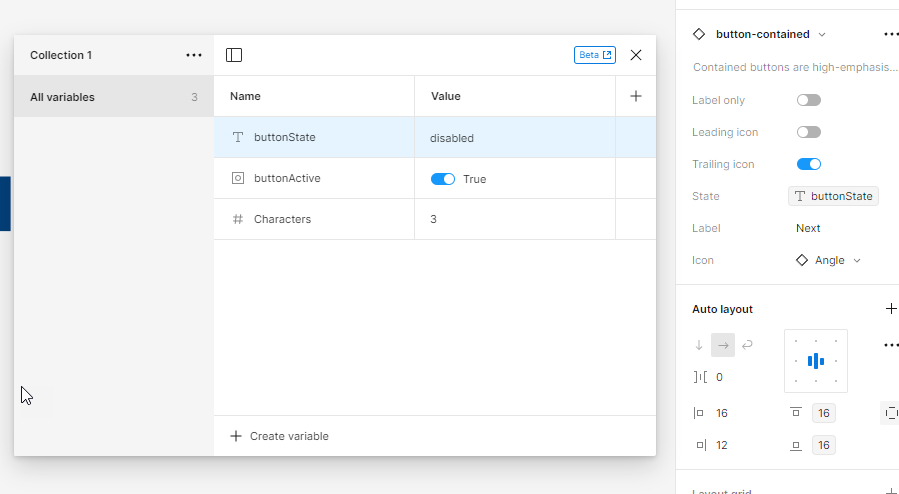
I’m trying to create the following scenario in my Figma prototype:
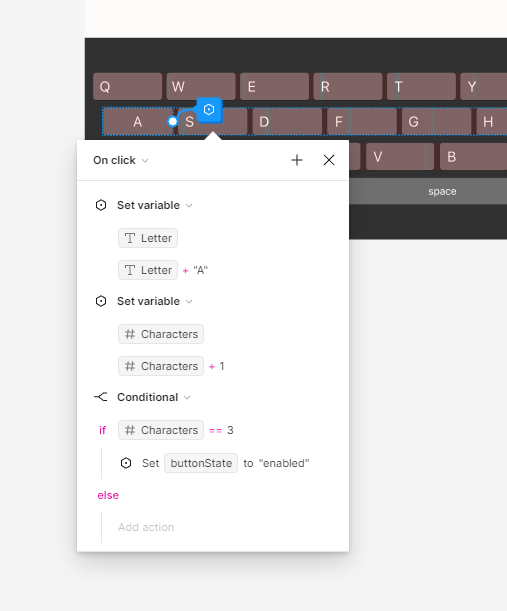
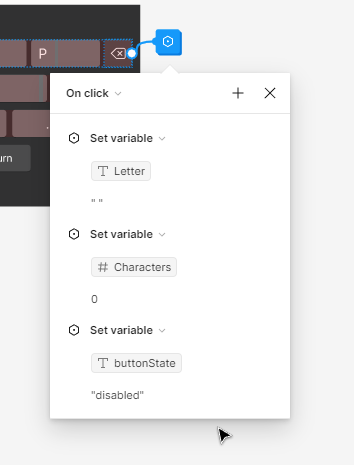
- There is an input field and a disabled button. Once the user types at least 3 characters, the button is enabled. Is there a way to use conditionals and variables in Figma to do this?
Here’s an example of what I’m working with: https://www.figma.com/file/UbQIf2uwqG8bxYIIX1gh2D/Typing-prototype?type=design&node-id=1817%3A47672&mode=design&t=MRMxUzaH6xB5K0GK-1
Any help is appreciated!