Desktop app
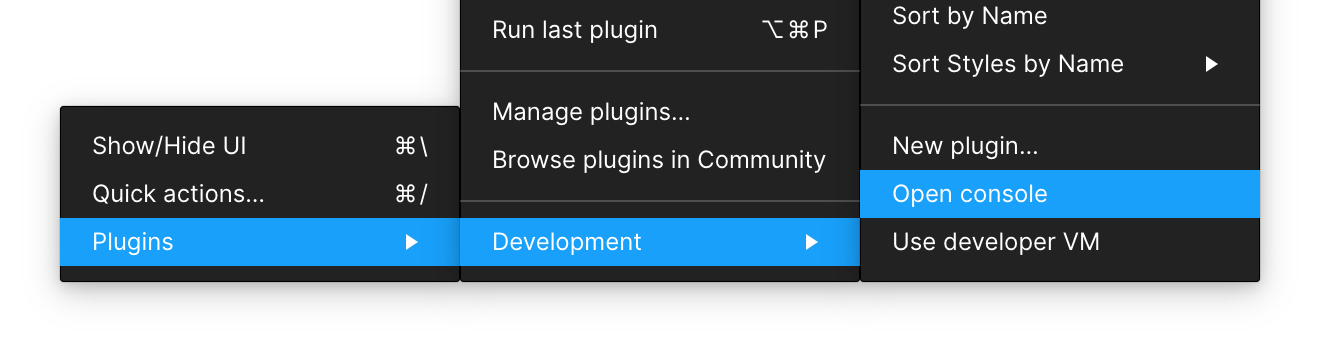
Go to Plugins → Development → Open Console
Or press Ctrl + Shift + i (Windows) or Cmd + Option + i (macOS)
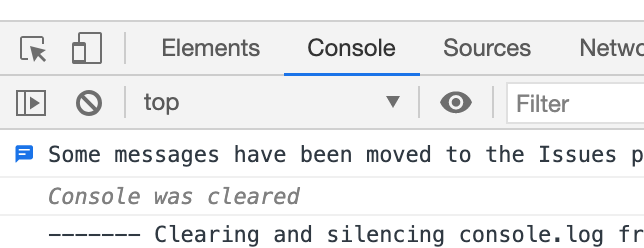
Then switch to the Console tab at the top of the opened developer tools window:

Browser: Chrome
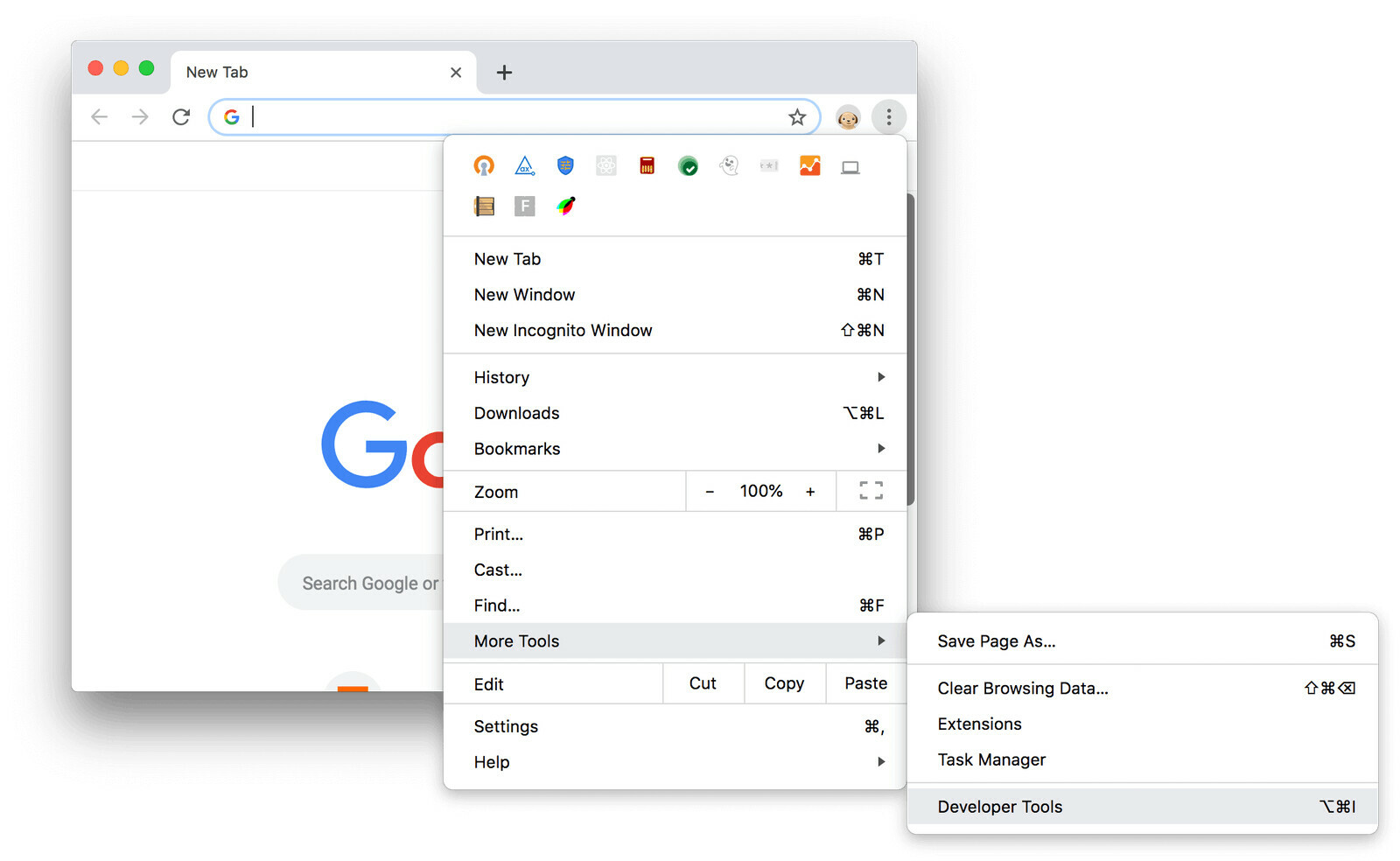
To open the console in Chrome, use this keyboard shortcut: Cmd + Option + J (macOS) or Ctrl +Shift +J (Windows). Or click the three dots menu at the top right of the Chrome window and then select More Tools > Developer Tools.
Browser: Safari
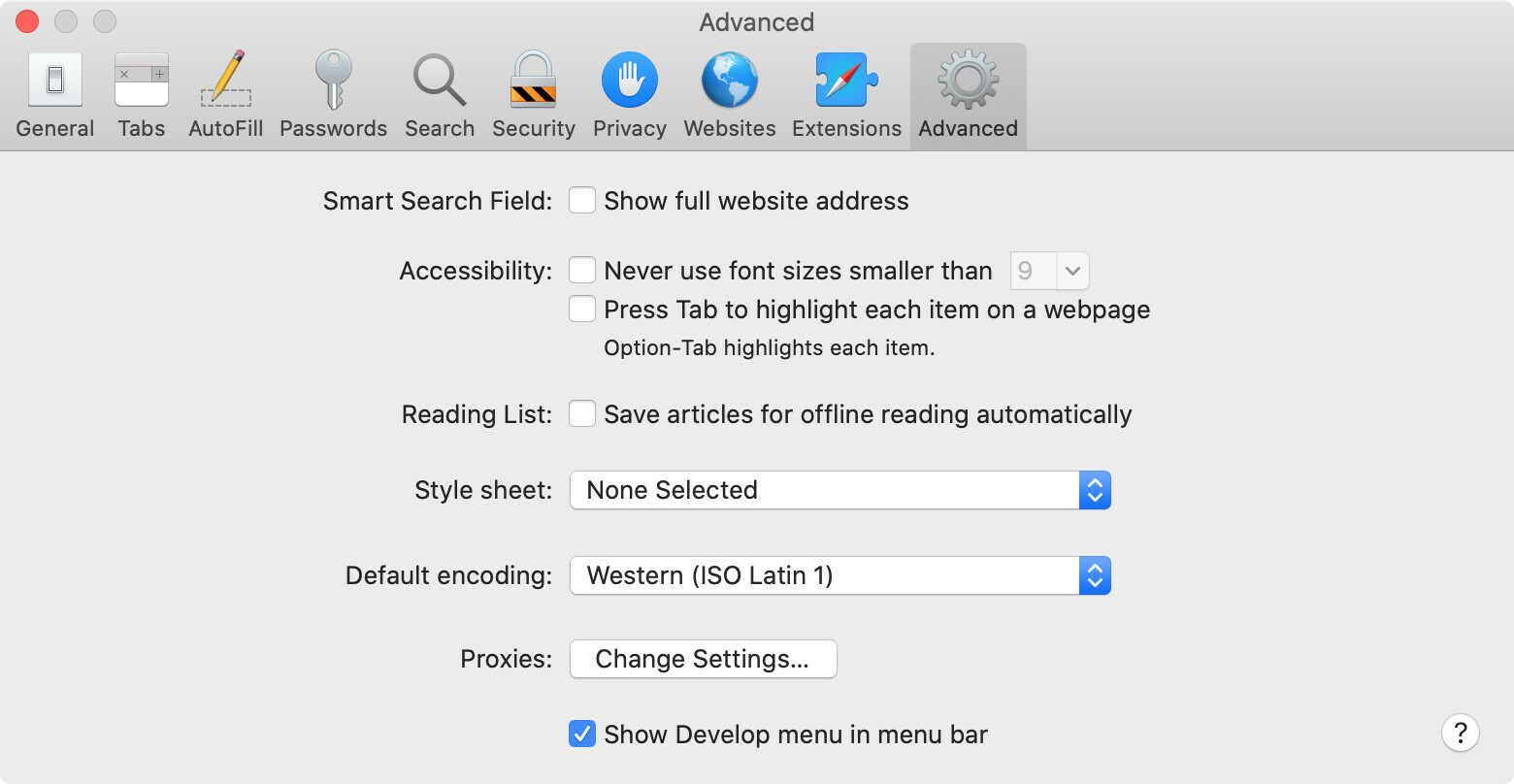
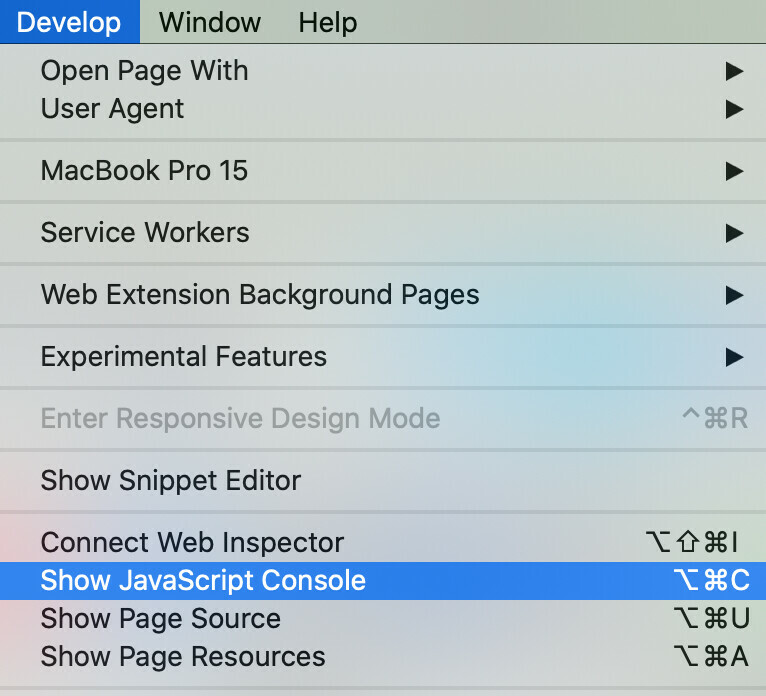
Go to menubar menu Safari → Preferences (or Cmd + ,), click Advanced, then select “Show Develop menu in menu bar”. Now you can go to menubar Develop menu → Show Javascript Console
Other browsers
Read here: Finding Your Browser's Developer Console | Balsamiq