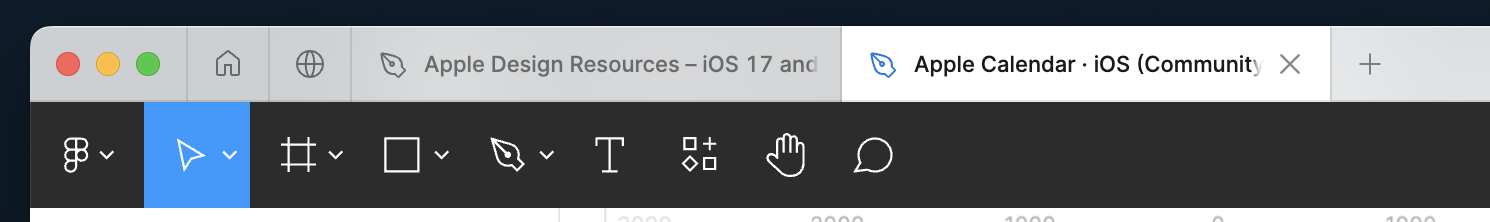
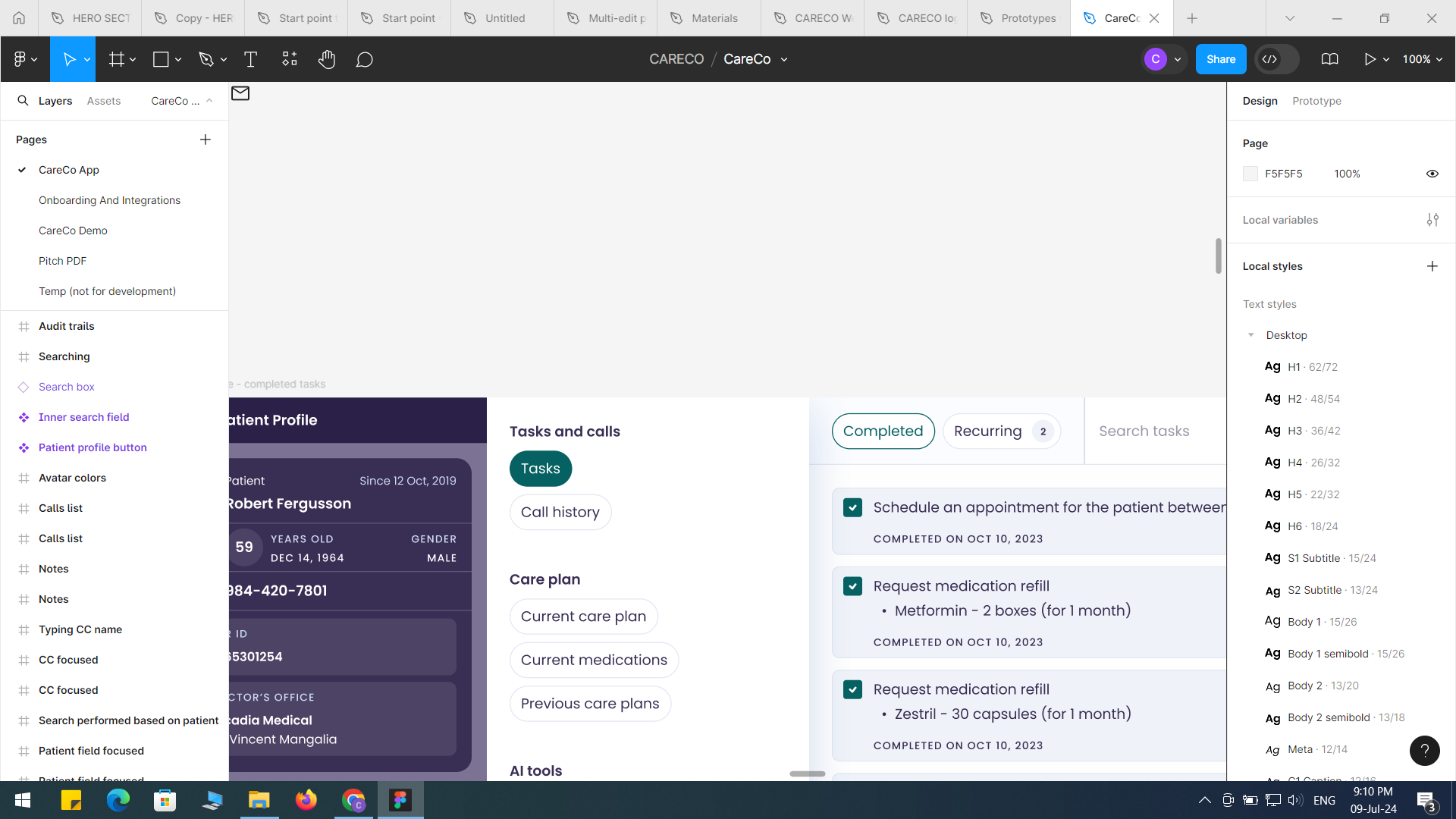
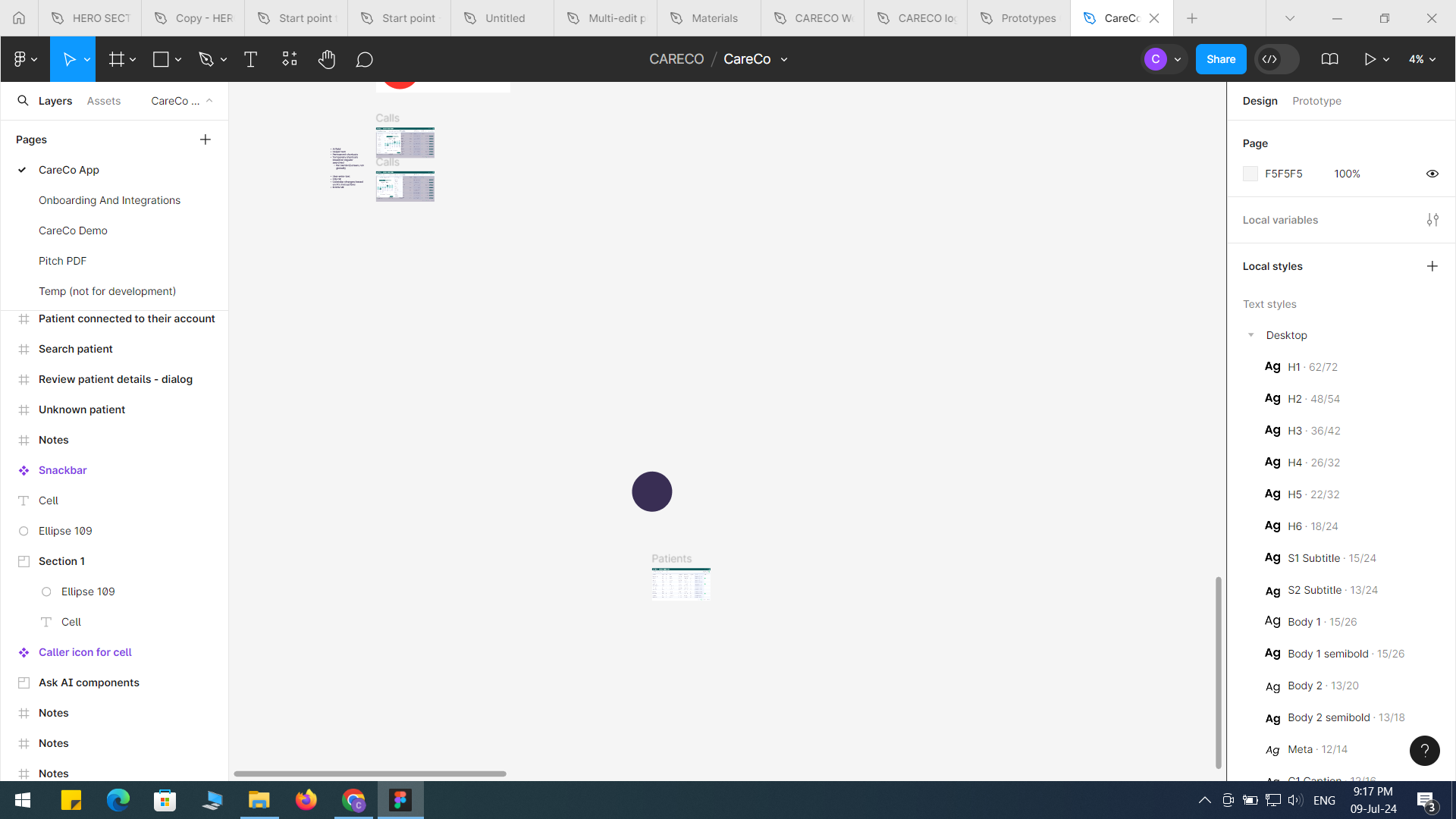
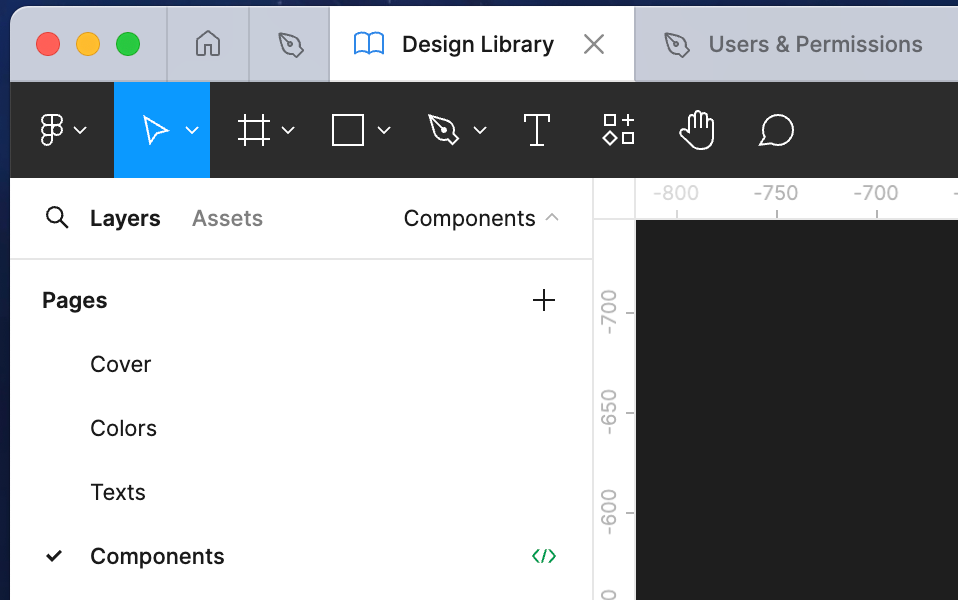
the transparent menu bar is really unreable in light mode, plz return back to black
Solved
Tab and Nav bar is now white?
Best answer by djv
Hey All, thank you for your patience and understanding!
The updated panels were intended to be tied to UI3. We’re still rolling this out slowly to the community, but in the interim, we’ve shipped a fix to ensure that you don’t see a mixed UI2/UI3 experience.
If you’re still seeing the mis-matched tab colors, please refresh and let us know if you continue to run into any further issues.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.