Hi there!
Currently we are moving all our products to linear color space instead of sRGB and we have encountered the problem with UI templates rendering in Unity. All UI rendering now comes via obligatory sRGB conversion in Unity backbuffer. That is why templates visualization at Figma differs from what we get in Unity. It is really annoying UI/UX designers because they cannot tune the correct colors and blending with Figma.
In order to match visualizations both in Figma and Unity with linear color space some extra steps should be done in Figma. First of them is render Figma frames with gamma conversion (pow(color, 1.0/2.2)) at post-processing. And the second step is to convert all the colors to linear space before the blending operations. All of these should be enabled at once as color-space option named i.e. linear.
And add exporting assets in linear color space.
Can we ask you to add this feature to Figma ASAP or provide information for us how can it be implemented via figma plugin API, or any other workaround?
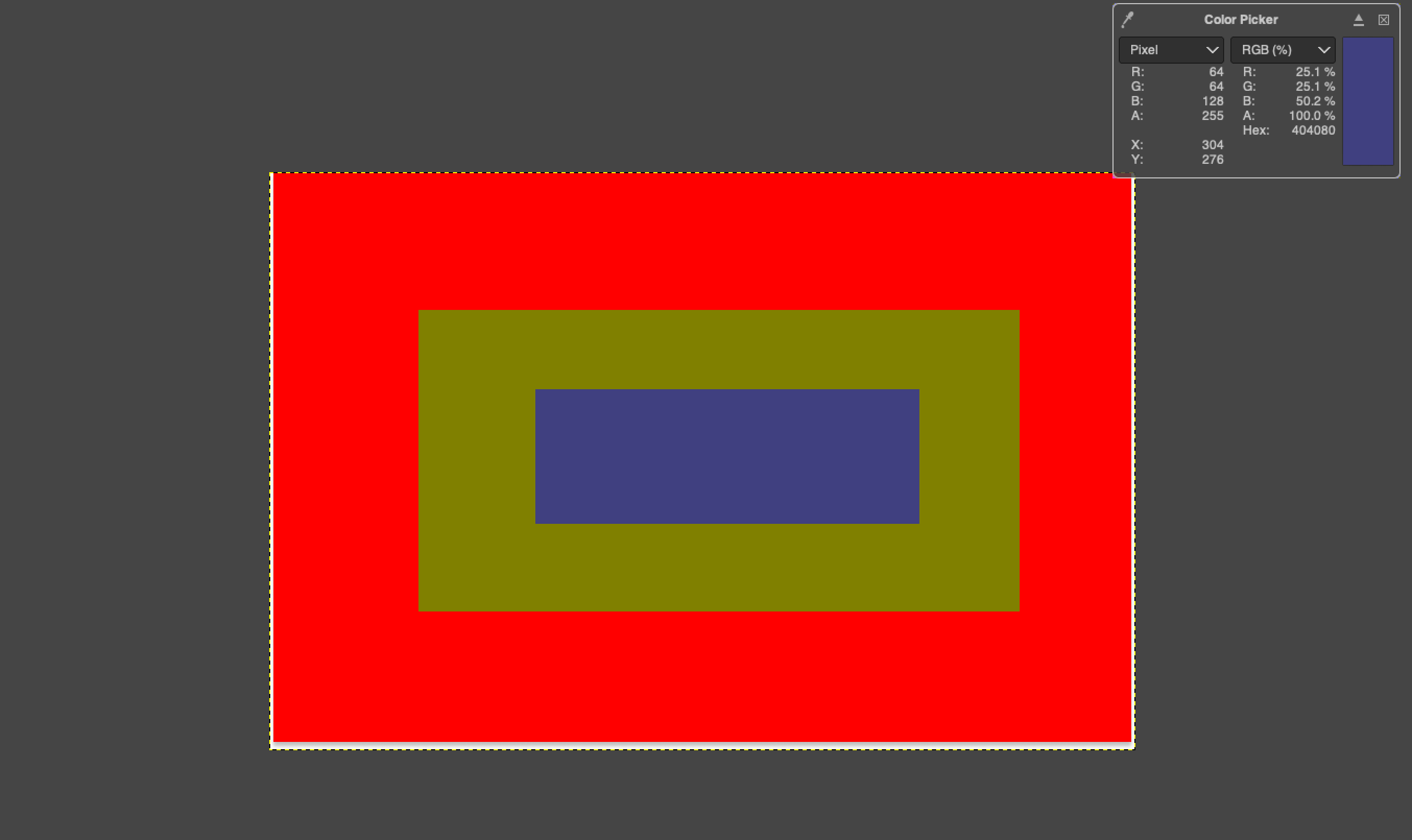
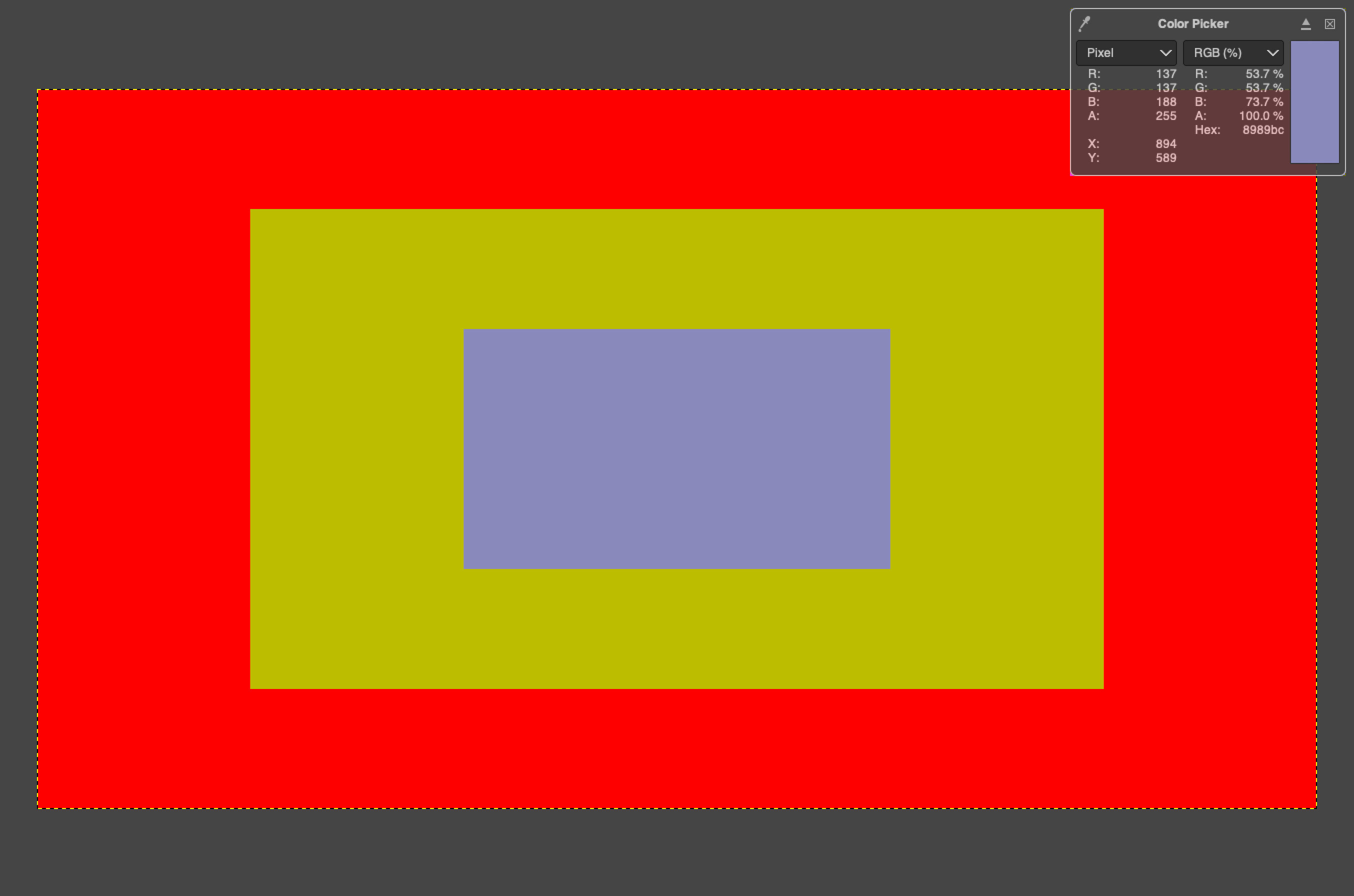
PS Please see the attachments. Both screens show blending results with 3 rectangles:
1st - color(255, 0, 0), transparency 100%
1st - color(0, 255, 0), transparency 50%
1st - color(0, 0, 255), transparency 50%
First screen shows blending results from Figma:
The second one - from Unity/Gimp/Photoshop:
The most correct color space we found in Photoshop, that match Unity linear color space, is ACES CG Linear ( Academy Color Encoding System AP1)
Unfortunately, at this moment Figma doesn’t provide any way to work with it.