Auto Layout doesn’t work quite right with interactive components in playback yet, but our goal is to get this working before we officially launch this feature (i.e. once it’s no longer in beta).
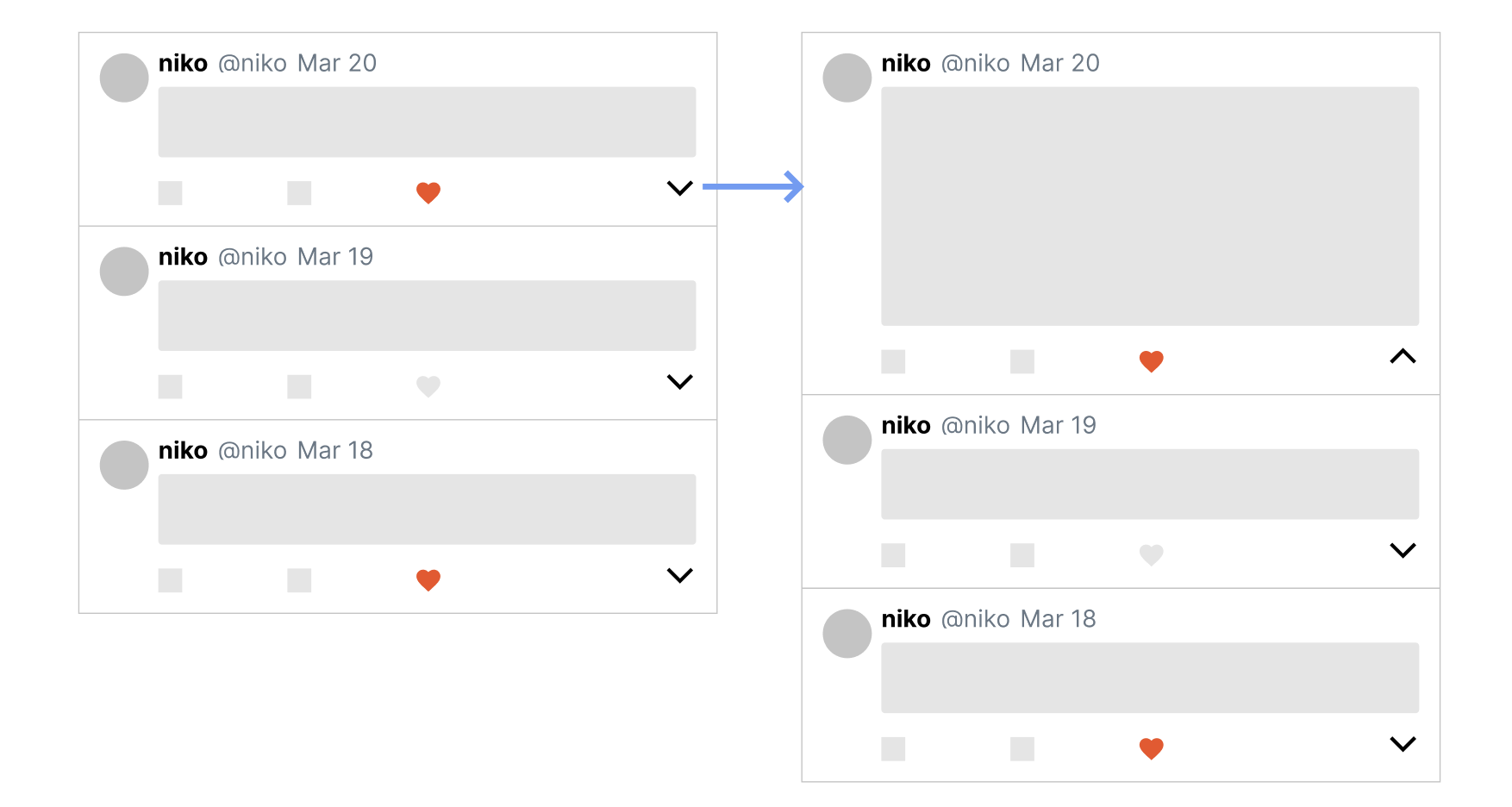
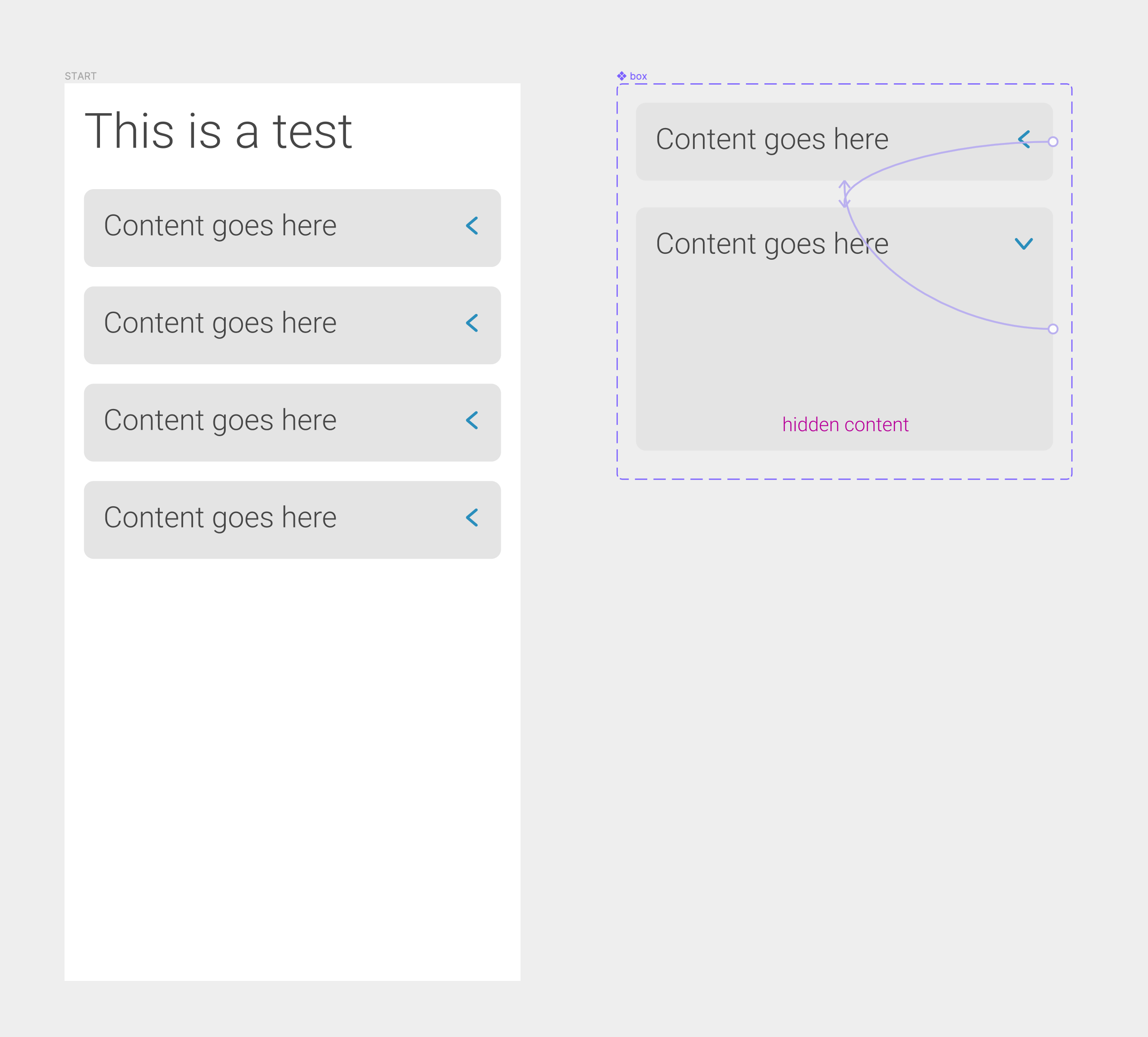
Just to make sure we’re talking about the same thing: in the example below, if you have an interactive component with a collapsed and expanded state, ideally you’d want expanding the first component to push down the rest in the stack, right? The expected behavior for this beta is that Auto Layout works in the editor, but not when you interact with it in playback.
Smart animate should work so long as the layer names are matching. I’m guessing the issue here has to do with Auto Layout not being triggered, but let me know if I’m missing something!
Yes this is correct.
O ok, that’s all good, just wanted to make sure I wasn’t missing anything.
I was confident that was the case.
It’s good to hear that it will indeed do this soon/stable release.
It’s also great to see “on delay” in the mix of things added. I think there’s a couple bugs with that as well… but I couldn’t give you a specific example this second.
I had the same issue, I think. Maybe I got confused by the answers above, but here’s a video showing the unexpected behavior from my point of view.
Here’s a Auto Layout frame, with 5x Interactive Components in it. The “delete” feature of the IC animates to a last variant that has 0px height. I expect the IC components under the “deleted” one to move up and fill the space of the newly deleted component.
Is that the same behavior as discussed above?
Yes, yours is just an awkward example. They should slide up on delete (but don’t) where as we were expecting the stack of cards to slide down when the clicked one enlarges.
Opposite, but same thing. She said they will get it working for the stable release, but yes, in beta it’s known limitation right now.
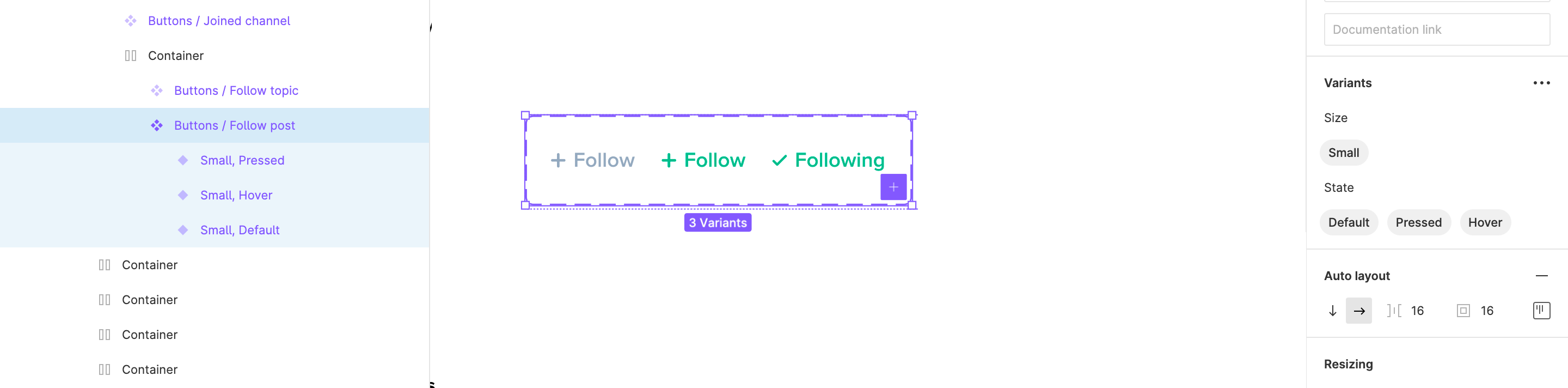
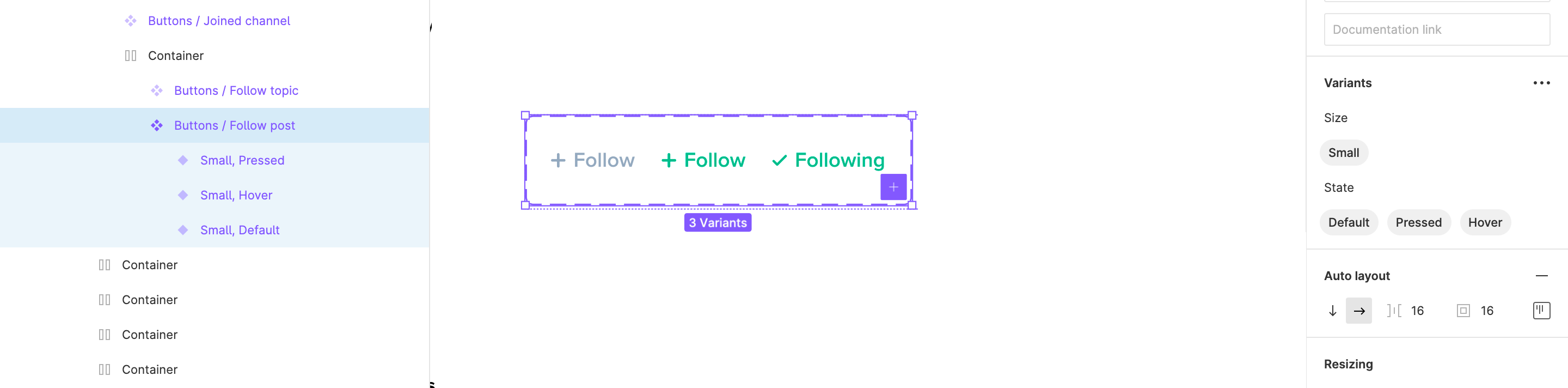
Hi, I have set up the interactive components under a nested Auto-Layout. Here’s the Interactive Component setup screenshot:

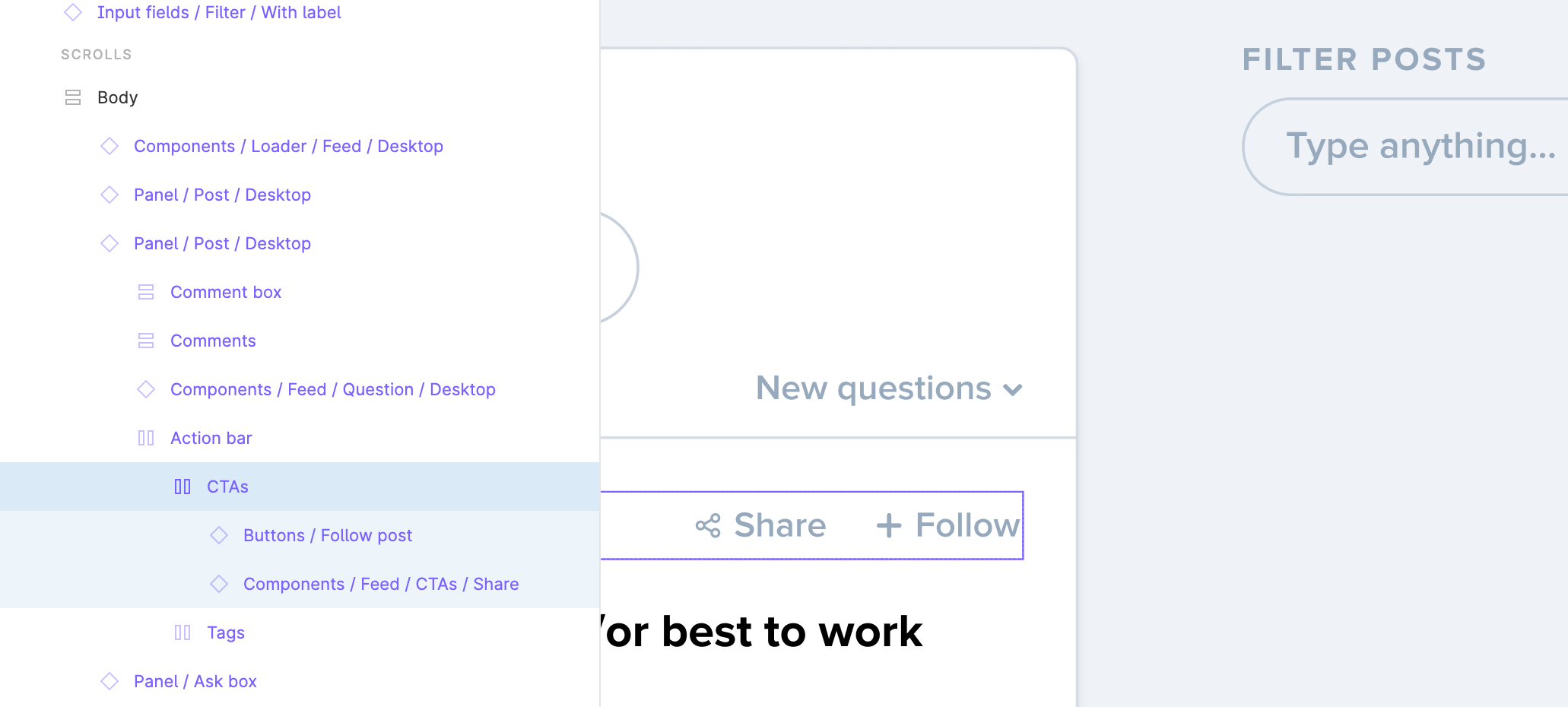
And here’s the same IC component added under auto-layout:
Now, look at the interaction. The Interactive Components are functioning as expected except they don’t push the “Share” button to the left; respecting its auto-layout configuration.
I have the same issue with a button
Figma – 22 Jan 21
I’m having the same issue. I believe I have the proper auto-layout settings–the frame responds appropriately in edit mode. But the prototype doesn’t reflow.
Hey there everyone,
unfortunately Auto Layout is not supported with this version of interactive components. It’s very high on our priority list, though!
@nikolasklein thanks for following up.
Are you targeting Auto Layout support for the public release?
Just trying to set my expectations, since this use case is my most important use case of interactive components. We don’t have a design system (yet), but building interactive prototypes to showcase my work is an important part of my workflow and IC makes my life so much easier.
Facing the same issue. Bump!
@Sankalp_Sinha
Waiting for the support of auto layout…
Does it change something for you to swap the position of “share” and “follow” ?
I can’t promise any exact timelines, sorry. Sometimes you find the trickiest cases in the 11th hour.
But what I can say is that auto layout × interactive components is a top priority and if it won’t make it for the public launch of interactive components it looks likely that it will come as a fast-follow.
Hope that helps!
Thanks @nikolasklein! Appreciate the transparency.
JFYI I updated the title of this post and bumped it over to the Feedback category so we can keep tabs on it.
@Sankalp_Sinha @Sebastien_LOUAP @Brian_Greenbaum I’ve merged these posts into a single thread for supporting Auto Layout so it’s easier for us to track. Hope that’s ok!
Sure, let us know when the update is available for this.
Also, Auto Layout cuts out a dropdown menu opened with Interactive Components, if it gets outside the frame, even if clip content is disabled.
Hey, seems like it’s been reported widely already but I’ll just drop in an additional case with auto-layout and constraints.
If my variant interactive component is in an auto-layout that’s been resized, and I set the component to fill container horizontally, they work fine in the editor, and the other variant inherits the fill container property, but in the proto view it doesn’t.
Loving this feature already btw, can’t wait for it to be public!
Similar thing raised over here – but looks like it will be covered in the full release 🎉
Hi Figma,
is it right that IC do not push other elements down in an auto layout frame? Doesn’t feel right 😕
How this is set up:
Here’s the link to the file:
Figma – 8 Mar 21
I was just about to post the same topic. Was actually the first thing i tried out. This feature is very high on my list, because if would save a lot of time!
Seems like everybody has the same problem 😀 Well great to hear that this is on top of the agenda. Let’s wait.
Thank you for the transparency! It makes all the difference between being frustrated or being excited. I’m really excited for this one!
Interactive components is already great, but auto layout × interactive components will enable me to make prototypes who would otherwise haunt me in my sleep.
Been thinking and experimenting a bit relating to this. I’m sure all you wonderful Figma peeps are all over it, but thought I’d post anyway - who knows, maybe someone has already solved the problem and can tell me about it 🙂
Sometimes I want to be using autolayout, for example in a long form, but I don’t want a change in the variant to affect the layout - opening a dropdown is the use case I’m working with at the moment. Issues I’ve struck/am thinking about for this:
- A possible workaround is to put the opened dropdown items outside the component frame ala tool tips, but then I can’t apply “while hovered” interactions
- if I’m placing elements outside the original frame, then I also can’t use “clip content”. That’s a problem for components that have scrolling content
- a workaround for the first workaround is to use a “mouse enter”, but then I also need to apply a “mouse leave” interaction, which is a bit redundant
- position of the new (non-autolayout affecting) variant needs to be controllable. I might want the dropdown menu to appear on top of the previous variant/state so that the currently selected value is exactly on top of the closed dropdown control for example.
- z-order in an autolayout when changing a component size that doesn’t affect the layout is a pain as well, but that’s been covered in other threads 🙂
Came here to report that too.