When creating an animation using interactive components, I noticed that applying a Smart Animate to the component changes its easing duration during the animation.
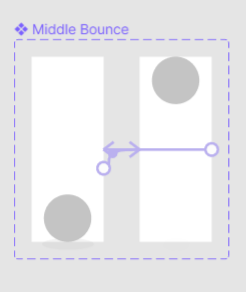
For example, I was testing with the Bouncing Circles component, where the component keeps switching its position using the delay trigger:

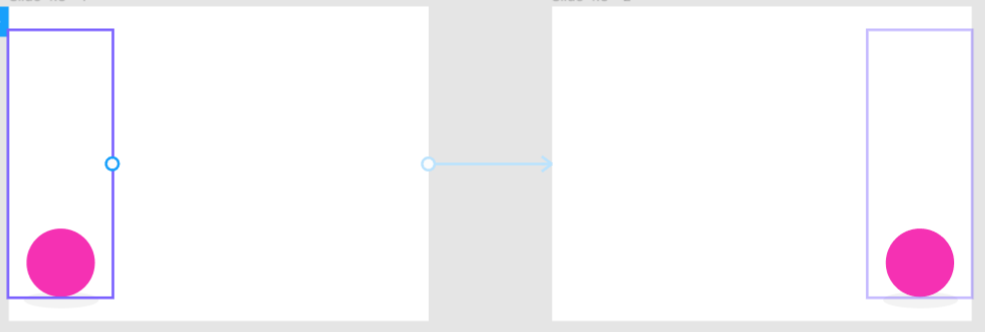
In this test I decided to create a second frame where the component moved from one place of the frame to another using Smart Animate.
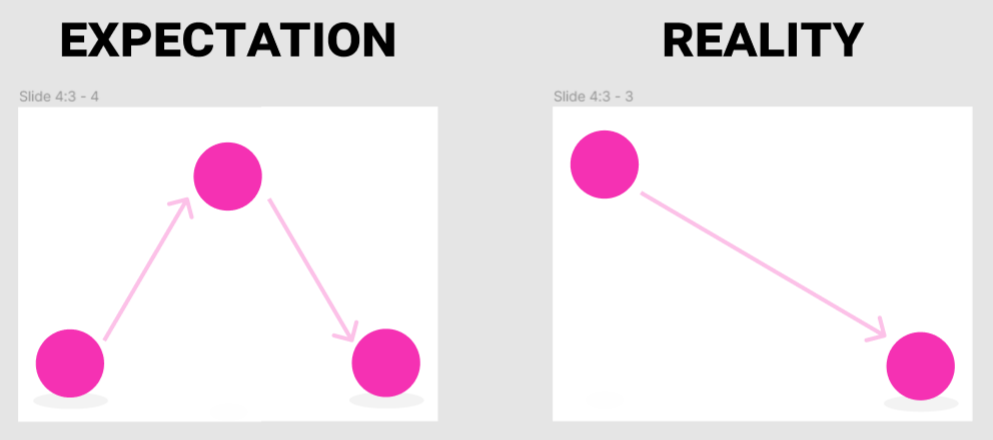
However, in doing so, I noticed that when the animation between frames started, the component stopped playing the current animation and started to switch between states, but with the easing duration being the same of the frame switch.