Hi community! Hope you all are doing ok.
Does anybody know what is Figma’s logic when changing a Placeholder with a component?
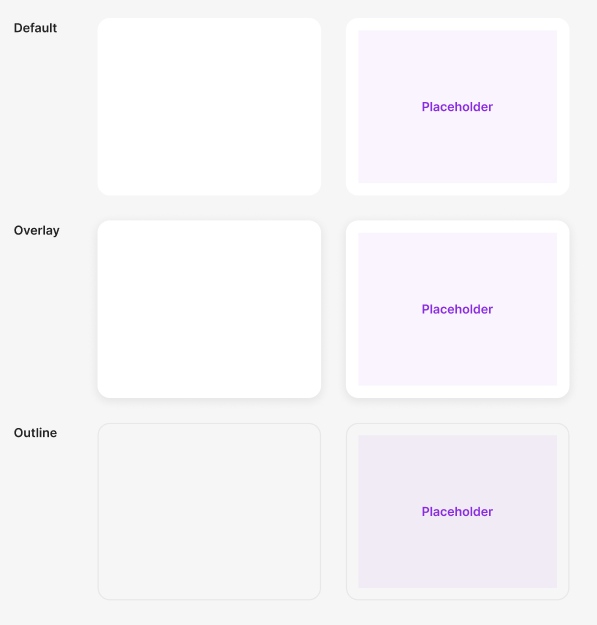
Context: I have a Card component variant set which a few of these variants have a Placeholder auto layout to enable users to replace with whatever they want.
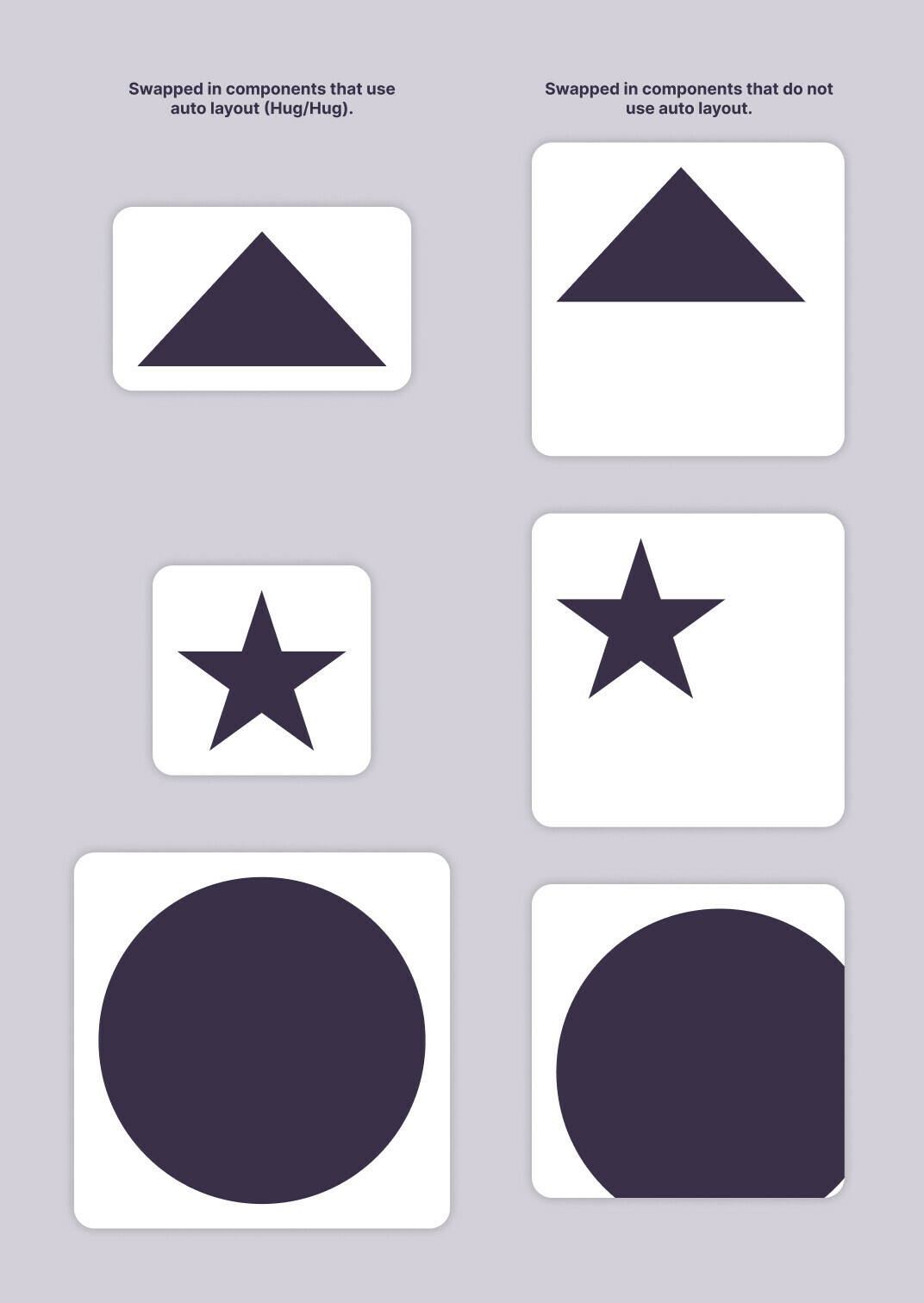
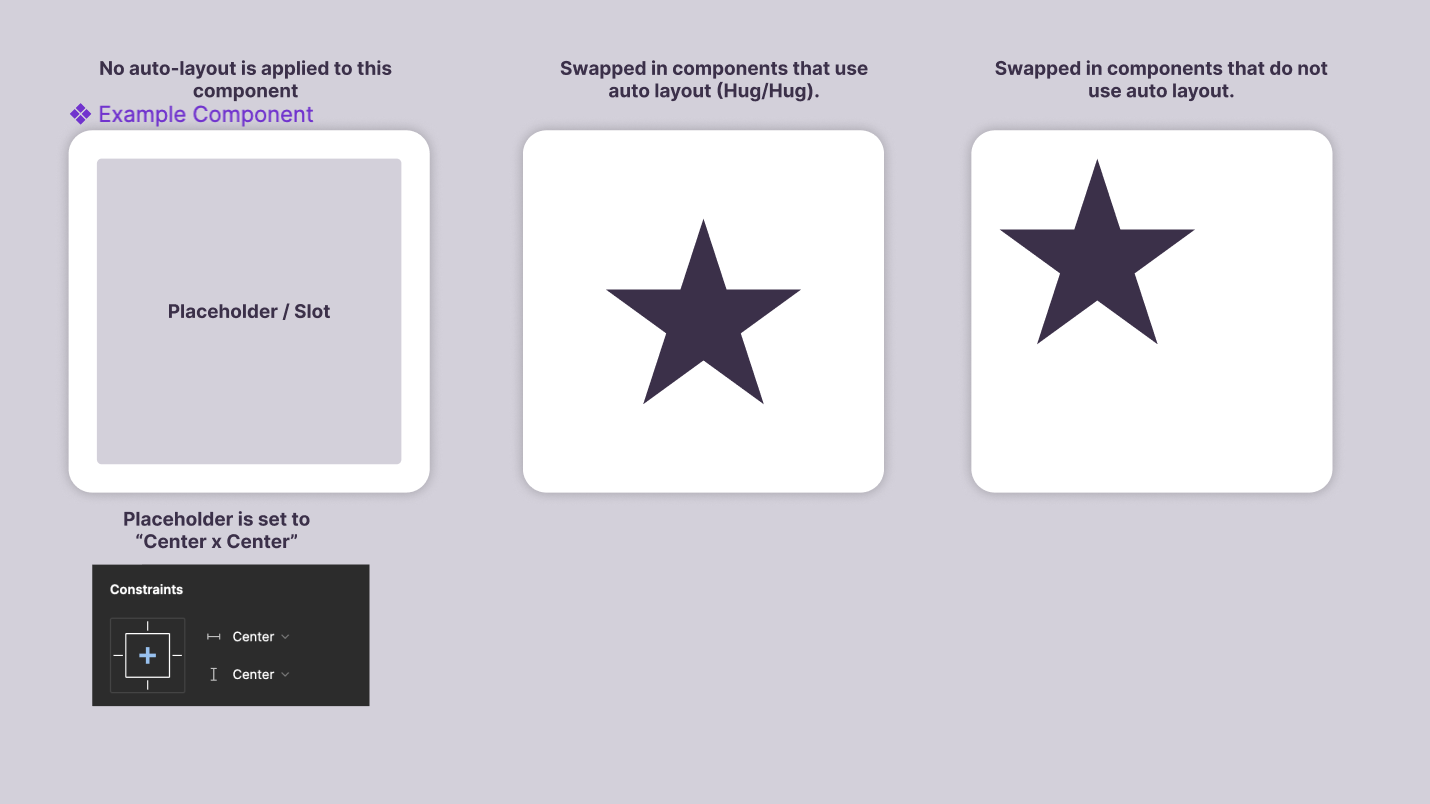
But as I try to change it with a different component it overrides its resizing properties and does not carry the component properties:
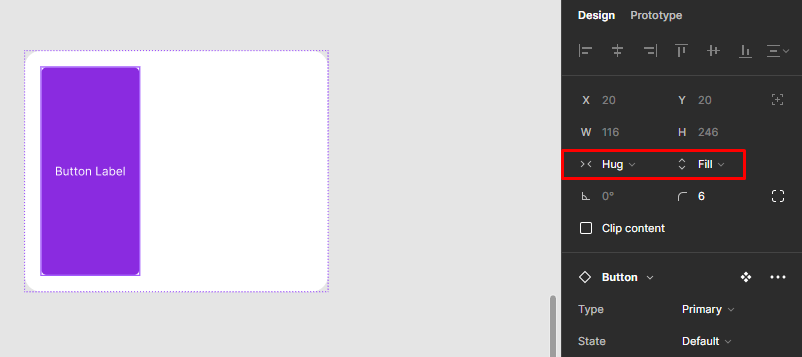
In this example, my Button has Hug - Hug property but this is not being reflected since my Placeholder has Fill - Fill. The weird thing is that this doesn’t happen with all components.
Can anyone help me with this? Maybe I am missing something… 😬