I have a multistep form dialog. Each step to be taken in the dialog is an instance of one component. I have the main component on a separate Figma page within the file.
I have 3 frames.
Frame 1: Empty Screen
Frame 2: Add item multistep dialog
Frame 3: Added content appears on screen.
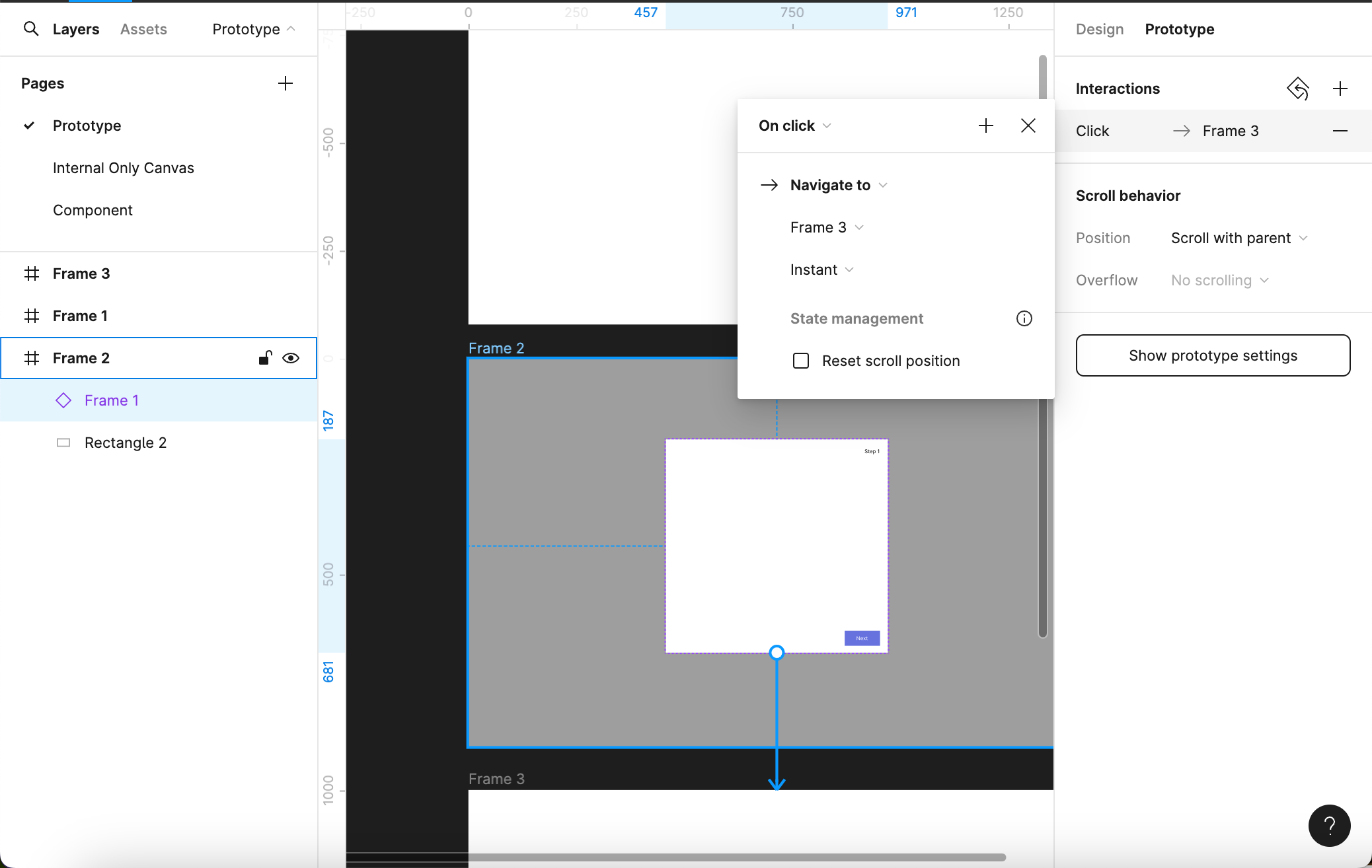
The last step of the dialog [Add] is intended to navigate to the next frame which contains the content the user has added.
When I select the instance of the dialog and switch it to the last instance which shows the [Add] button and I connect its action to the next frame it appears to do what I hope it to.
However, when testing the interactions. the last [Add] button does not respect the interaction I set. It appears to reset to the main components interactions (which are empty on the last step of the [Add] button)
Is there some tip or trick I am missing.
I know I can try workarounds but I am wondering if there is a setting i am missing.
Crude representation of my issue. https://www.figma.com/file/WMVEvY86qXqWuDlKRjVup3/Untitled?type=design&node-id=0%3A1&mode=design&t=KQNvGyIEDr34DUwr-1