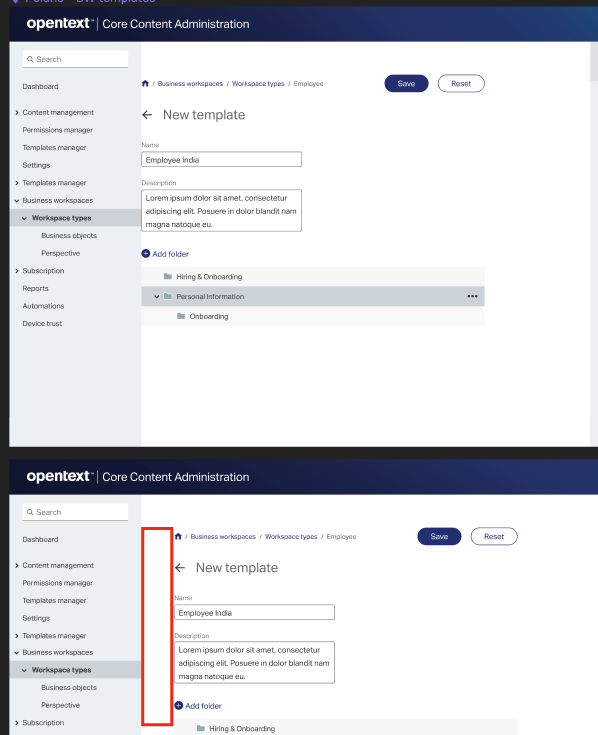
- After creating a component of my screen, I made a copy and changed the size of the second screen.
- In the new larger screen the content is not sitting in the correct placement. I would expect that since the constraint is set to left that it should maintain the same left margin space on the second screen like what usually happens.

- However I notice that every so many pixels the content will just jump and add another 60px or so than the original component when they should be the same.
Can you maybe record a video or share a file link? It’s hard to understand the issue. And if you are certain this is a bug, you need to share this with the Figma support team via support@figma.com or the support request form.
P.S. Moving the topic from #plugin-api since it’s not related to the API.
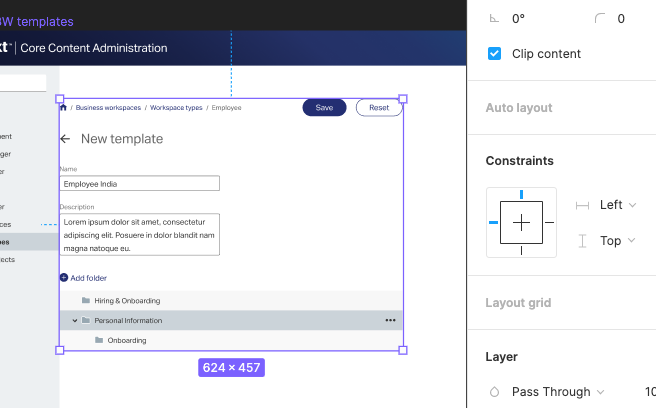
The constraints apply to the children not to the parent. In the screenshot it looks like you have the component selected and that has the top-left constraint but this only applies to whatever is within the component.
Can you share the constraints of the frame it’s nested in?
Sorry I saw the #bug tag and was hoping it was the right one! Here is a copy of the file with just the screens I am having issues with.
I’m looking at the file now. Thanks for sharing the screen recording too!
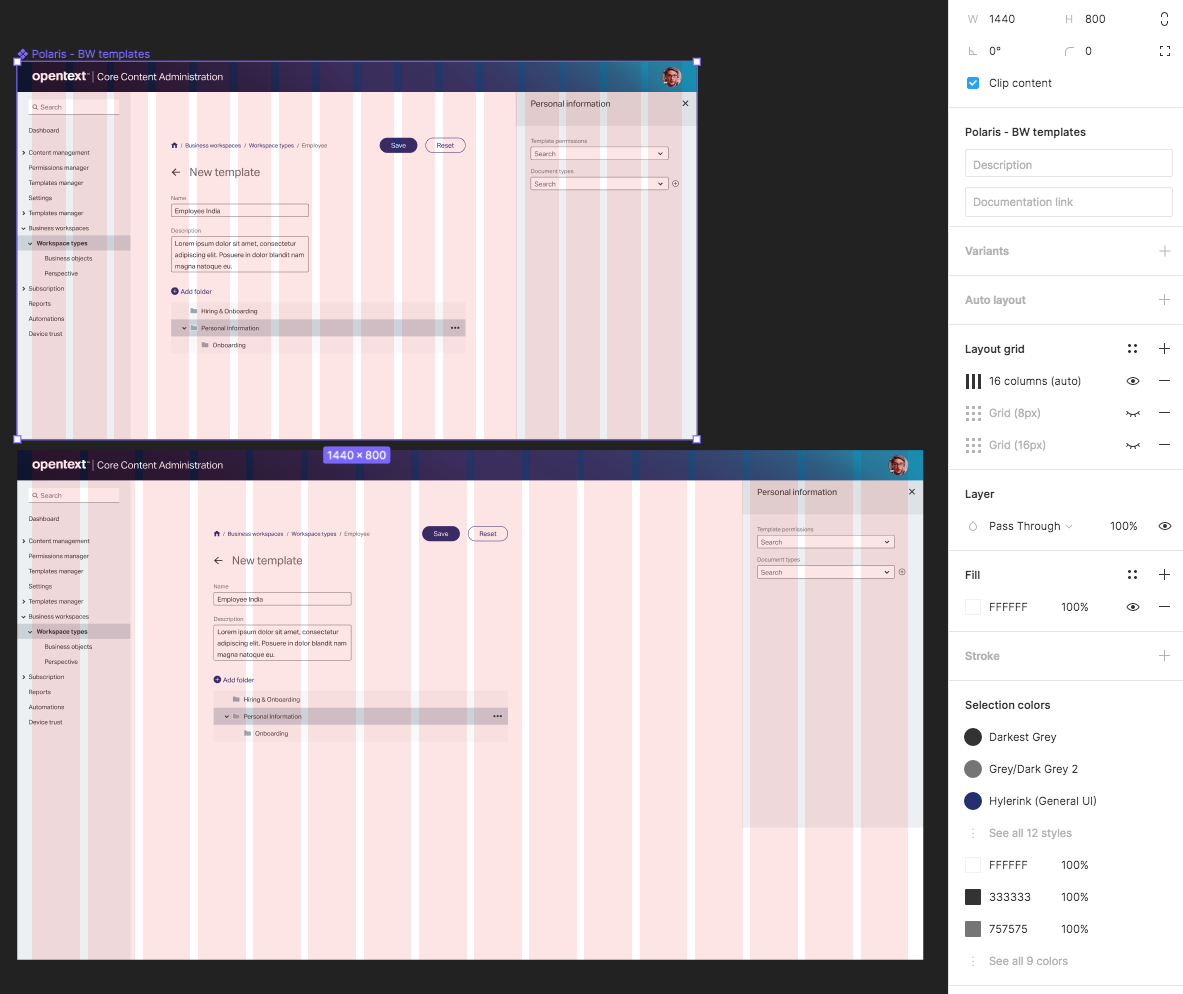
Oh, I see! This is happening because of the layout grids. Constraints stick to them instead of the frame borders.
@Gleb you beat me too it!
Thanks guys! I thought it was a bug as I did not place the grids and didnt even realize they were there! I guess its not a bug (thank the lord!)
I think I just found the correct usage of this
Omg what! This is fantastic!
@Mr.Biscuit what is this magic? I am a little lost on how you did that and would love to understand!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.