Currently, if I want to do a hover effect on say a button, I do it in two ways:
- Duplicate frame and add hover interaction on the button layer
- Duplicate button layer outside of parent frame and add interaction: while hovering > open overlay (select duplicated button) > manual position …
Both ways demand duplicating content and neither is flexible.
What if we extend the functionality of variants (kudos for this great feature btw) and use it in interactions.
New way is then:
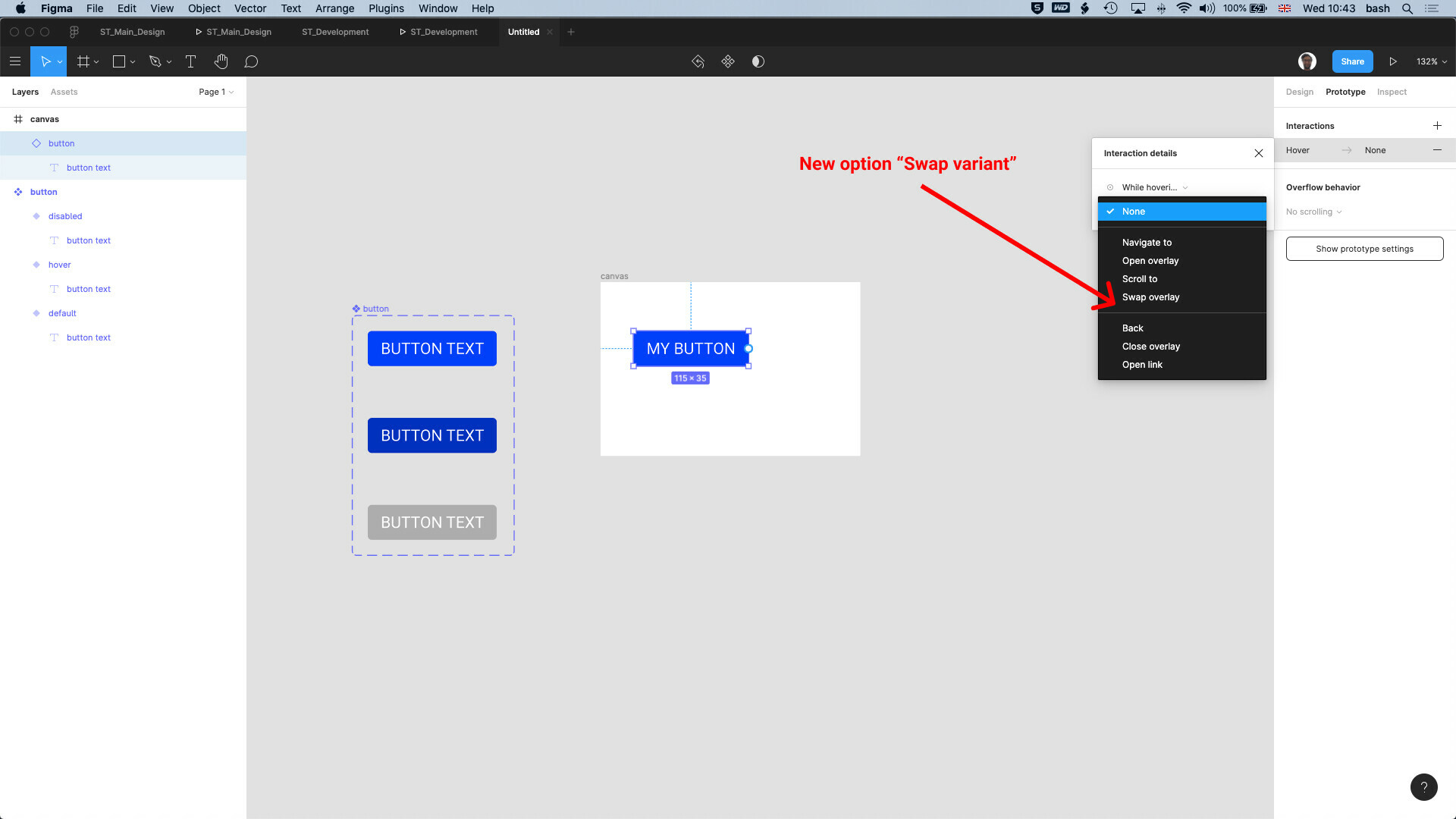
- Create button variants (default, hover, disabled, whatever you want)
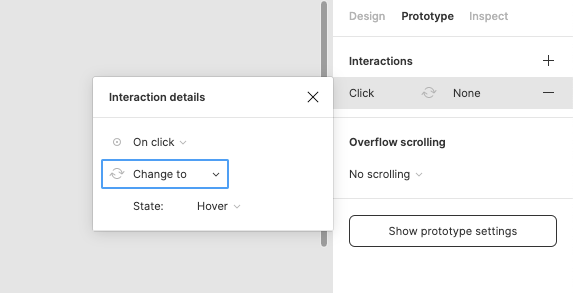
- Add interaction on button layer and choose: while hovering > swap variant (select variant)
…see image
Thats’s it! The swapped variant takes on all overrides. I think this way is much more flexible as it isolates the interaction on the level of the button layer. There is no need for duplicating stuff and linking frames.