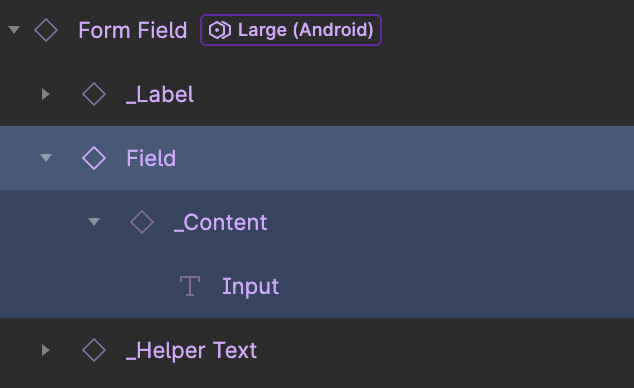
I have a Form Field component, and inside it I have a Label, Input, and Helper text components. The Input component can be swapped with Text Area and Select components, all these three components have a nested instance of the Content component inside it which holds text and icon as a component property.
When using this Form Field component instance it behaves normally as long as I don’t swap the Input instance. If I swap the Input instance to a Select and then swap between variables of the Form Field components (a Disabled state, for example). The Select instance will be kept, but the Content instance inside of it will be reset.
This is how the component is built:

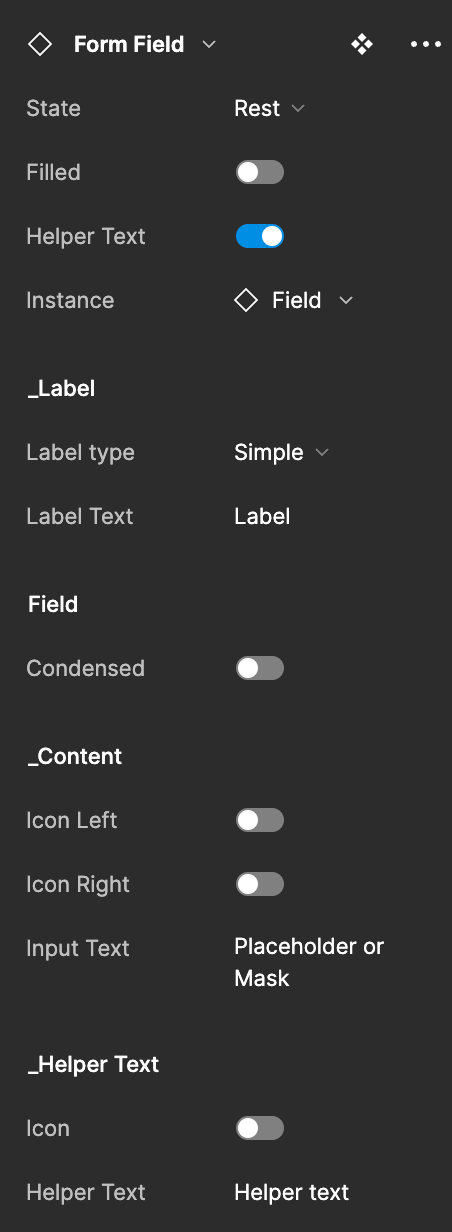
And this is how the properties look for this component:
There is a property for instance swap where you can change the Field to Select or Text Area, these components, like I mentioned, also have the Content component inside of them, and when simply swapping instances it works normally, inheriting the changes made to the Content instance. But when I change a property of the Form Field component, such as the “Filled” boolean. It resets the Overrides in the content component.
What I observed is that Figma can’t tell that the Select, Input, and Text Area components are just wrappers to the same Content component. And when I change between them (while nested in the Form Field component) the Content component is reset.