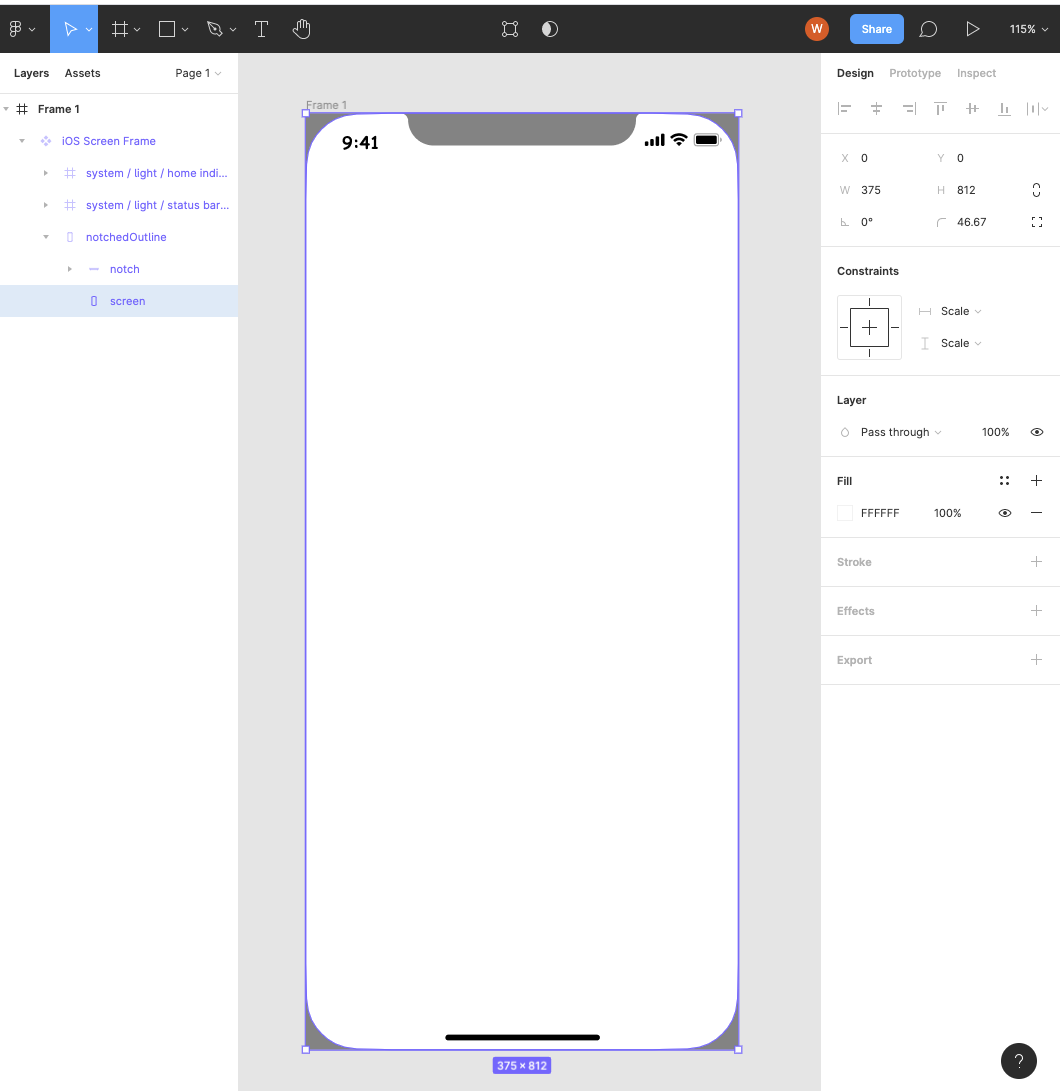
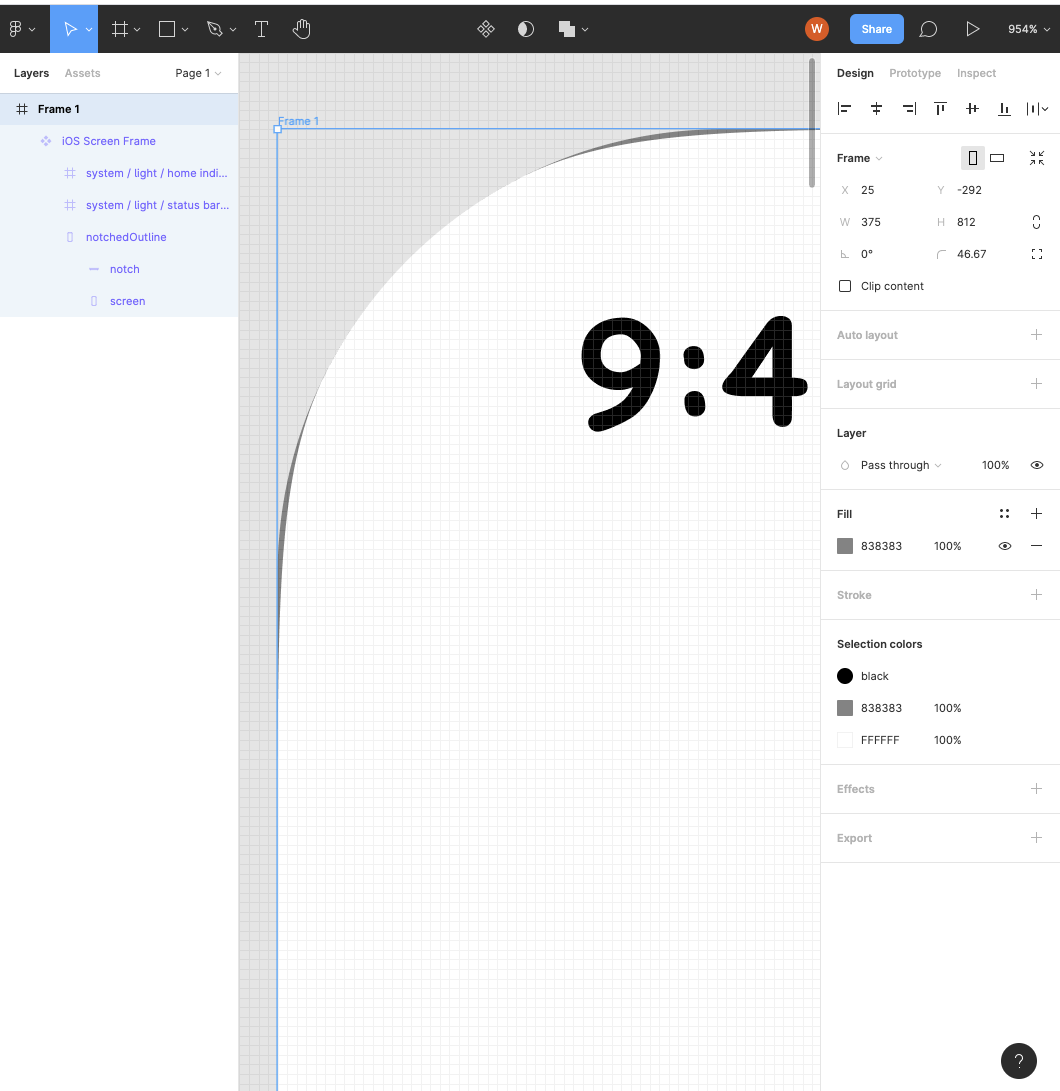
Hey gang! I’ve got a mystery that needs solving! I found this vector for an iPhone X, but for some reason, the radius applied to the screen corners doesn’t line up when I apply the same radius to the frame or other layers. If you look at the images I’ve attached, you can see that the radius of the “screen” layer says its corner radius is 46.67. However, when I make the corner radius of the frame 46.67, it doesn’t line up (see images below). I’ve tried with other layers (made a circle of 46.67 radius as well, and it matches the frame but not the screen). Can anyone explain what I’m doing wrong here?
Here’s the figma file so you can check it out yourself. Unfortunately, I can’t find the original community file I pulled it from.
Figma – 11 May 21BONUS MYSTERY:
Inside the “notched outline” layer, there is a layer for the screen, and a group called “notch.” Somehow, the “notch” group is removing the overlapping area of the “screen” layer, but I don’t see any masking, boolean operations, or blend mode tricks. Ghosts? Aliens? Cranky old theme park owner with shadow puppets? How are they doing this?
[EDIT - BONUS MYSTERY SOLVED] I realized this is just a boolean “intersect selection.” I just didn’t recognize the icon on the grouping type.