Hi @Jack_Brind
I have the same issue, with a see more details where my icon changes from expand more to expand less, and the details are visible or not. I would like to be able to configure it via mutually exclusive properties, instead of having variants.
I’m using the MaterialUI for FIGMA file, that has a lot of configurations and I noticed that, sometimes, toggling a property would toggle another one automatically. So I think it is in fact possible to create mutually exclusive properties. I just don’t know how yet.
If you have access to this file, I’d suggest you try to reverse engineer it in order to find out how they achieve that. I’ll do the same and try to answer you if I can.
I would also find mutually exclusive booleans useful. My use case is a bottom overlay dialog box component in which I want to include a standard Android system navigation bar and a Face ID iPhone gesture/swipe/home indicator without creating variants. If one is toogled on, obviously the other should be toggled off.
@Emma17 - you might have seen something similar to this: Component Properties walkthrough - YouTube
See how two variants with the same initial variant property where assign a second variant property with “true” and “false” values, effectively creating a toogle switch for that property. Both variants also contain a layer which has a boolean property. At 21:00, this boolean property is detached from one variant, thus creating conditional toogles.
It still requires variants and is more like nested toogles, not mutually exclusive ones.
Hey @Jack_Brind - I think I found a nice solution to your use case (and also mine):
1/ Enable the new open beta component authoring features, notably “Expose nested instances” > https://help.figma.com/hc/en-us/articles/5579474826519/#exposed-instances
2/ Create a new text and icon component with just your text box and validation icon. Create two variants: one with text visible and icon hidden, one with text hidden and icon visible
3/ Nest this component into your main input field component
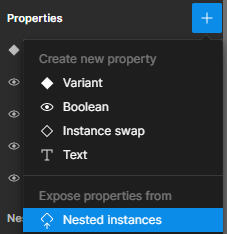
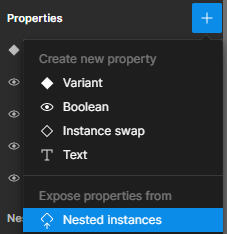
4/ With your main input field component selected, click on the new “Expose properties from nested instances” option, then tick the box corresponding to your text and icon component

5/ Voilà 🙂 No need for extra variants within your main input field component, and each instance of your field component now has a nice dropdown in the properties panel allowing you to choose between visible text and hidden icon or the other way around. No manual and independant trigger for text and icon, no possibility of creating irrelevant variants.
This might actually even be better than a mutually exclusive booleans feature, which could be a mess to implement and manage.
edit: there’s one limitation right now, exposed nested properties don’t show up when multiple instances of a component are selected 😕 Nested property hidden with multiple selection - since it is a beta feature I would assume it will be fixed in the final release.
Thanks for the video. I recently found out why sometimes variants behave like mutual exclusive toggles, without being ones. This video will come in handy to better understand it!
Thanks Frannn, this video was really useful and is a nice little work-around for some cases where you want to hide something that doesn’t make sense.
Hopefully Figma can see the benefit of having more in-depth control over which properties are shown and hidden in different use cases in the future!
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.